效果图看上去光束比较多,其实都是由几条简单的光束复制变形得到的。而且小光束的制作非常简单,可直接用钢笔勾出弧度光滑的曲线路径,用描边路径或转选区填色都可以得到非常不错的光束
最终效果
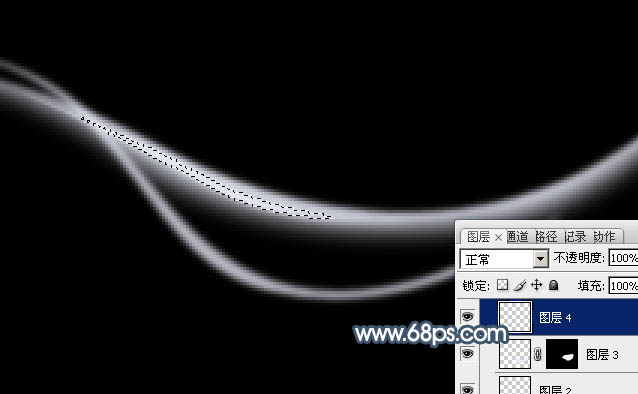
1、新建一个800 * 650像素的画布,背景填充黑色。先来制作一条简单的组合光束,需要完成的效果如下图。
<图1>
2、新建一个组,在组里新建一个图层,选择钢笔工具,勾出下图所示的弧形闭合路径。
<图2>
3、按Ctrl + 回车,把路径转为选区,羽化1个像素后填充淡蓝色:#E6EAF5,确定后把不透明度改为:80%,效果如下图。
<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充同上的淡蓝色。
<图4>
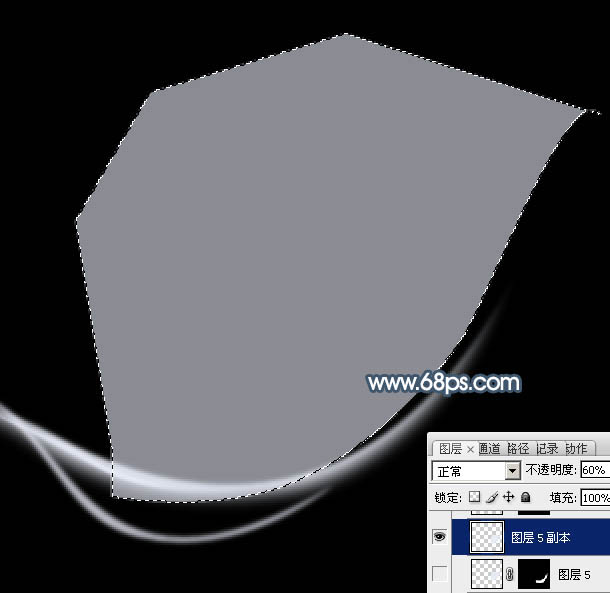
5、取消选区后用钢笔勾出下图所示的选区,羽化3个像素后给图层添加蒙版,如下图。
<图5>
6、新建一个图层,给光束的左侧中间位置增加一点高光。
<图6>
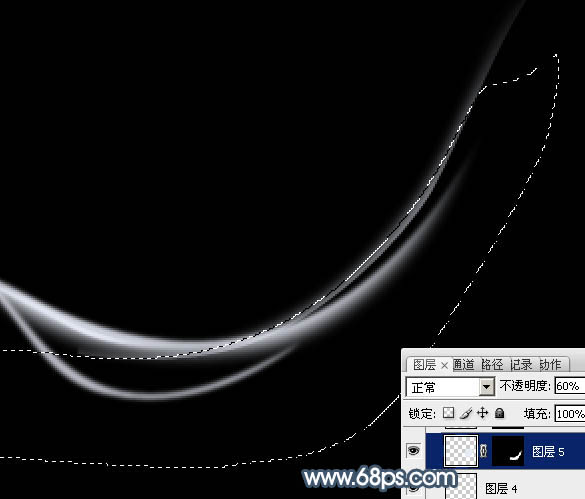
7、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:60%,如下图。
<图7>
8、取消选区后用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。
<图8>
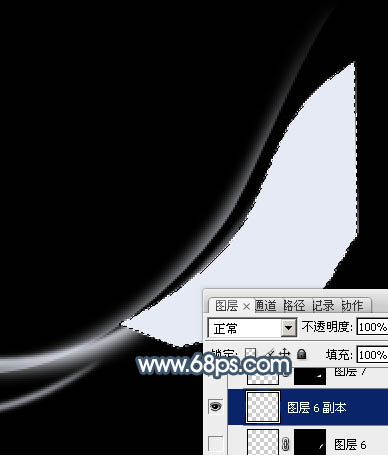
9、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,再按Ctrl + D 取消选区。
<图9>
10、用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。
<图10>
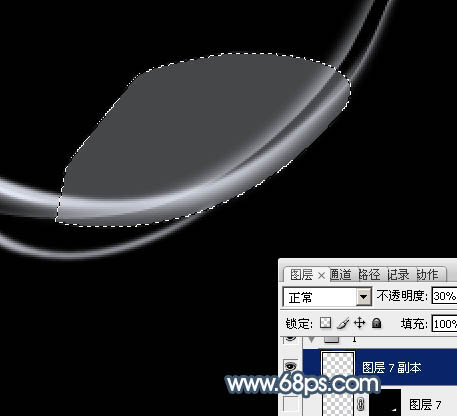
11、用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:30%,再按Ctrl + D 取消选区。
<图11>
12、再用钢笔勾出下图所示的选区,羽化1个像素后填充图层蒙版。
<图12>
13、光束部分基本完成。新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层。
<图13>
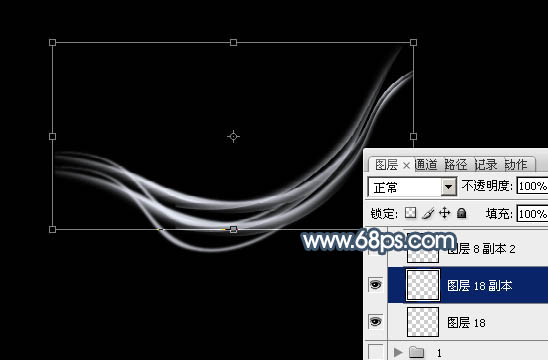
14、把背景图层显示出来,把原光束图层隐藏,只显示盖印图层。按Ctrl + J 把盖印图层复制一层,按Ctrl + T 变形,先压扁一点,然后旋转角度,并调整大小及位置,如果14,15。
<图14> 
<图15>
15、把盖印图层图层复制一层,按Ctrl + T 调整角度及大小,效果如下图。然后把这三个图层合并。
<图16>
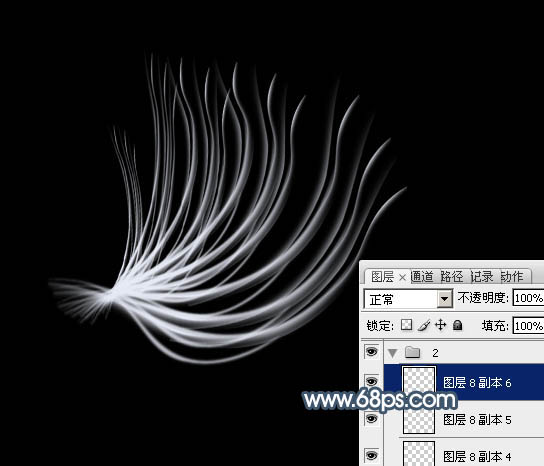
16、把合并的图层复制一层,按Ctrl + T 变形处理,调整好位置及大小。
<图17>
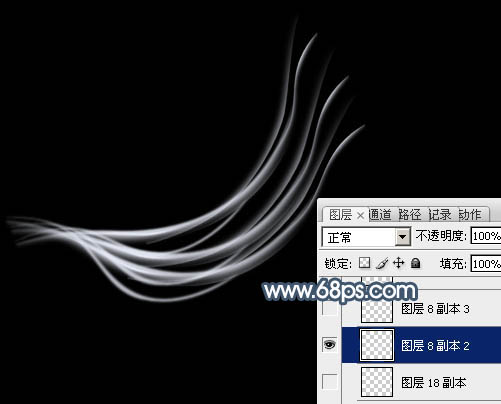
17、同上的方法再复制几份,效果如下图。
<图18>
18、再把这几个图层合并。然后复制一份,选择菜单:编辑 > 变换 > 水平翻转。
<图19>
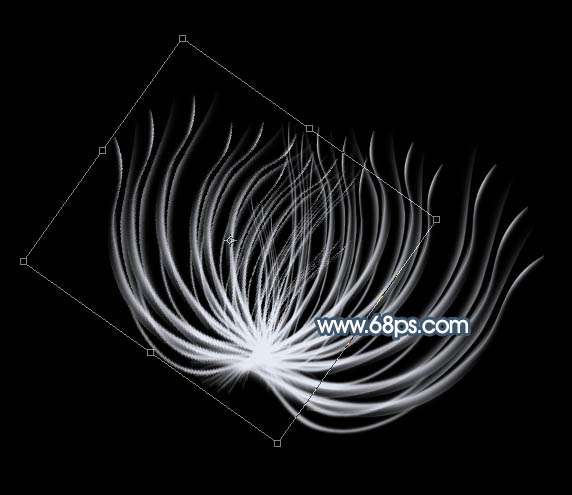
19、按Ctrl + T 变形,适当调整角度及大小,如下图。
<图20>
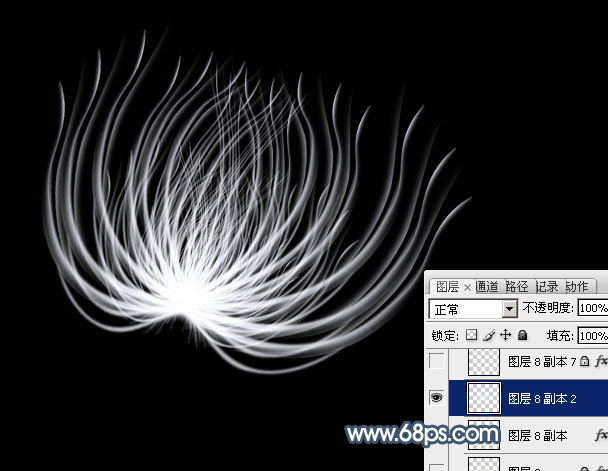
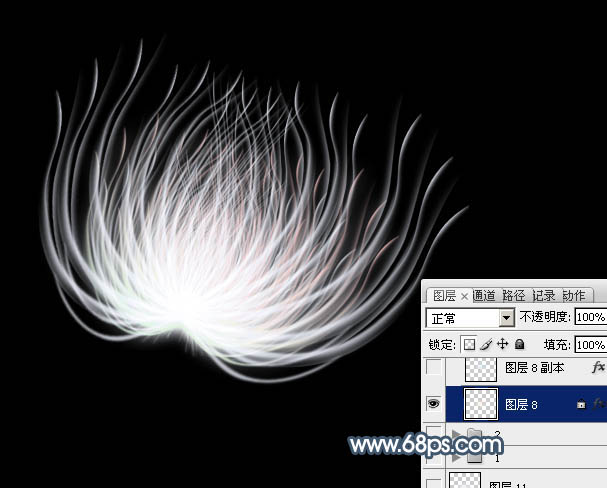
20、把这两个图层合并,得到花朵主体部分,如下图。
<图21>
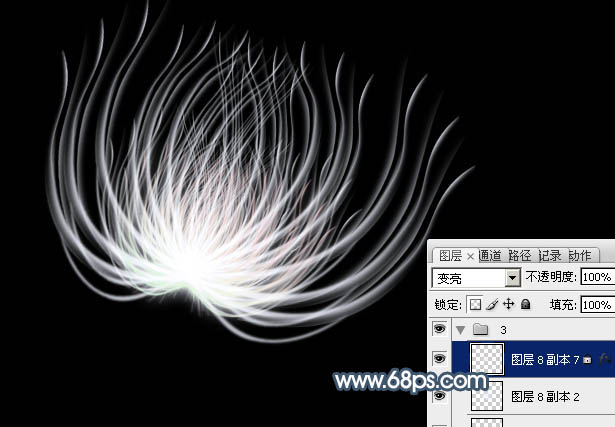
21、按Ctrl + J 把当前花朵图层复制一层,按Ctrl + T 稍微缩小一点,然后锁定图层透明像素区域,选择渐变工具,颜色设置如图22,有底部向上拉出图23所示的线性渐变。确定后把图层混合模式改为“变亮”。
<图22> 
<图23>
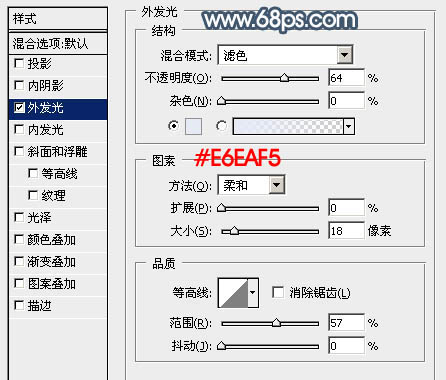
22、把原花朵图层复制一层,再把当前图层移到原花朵图层的下面,然后选择菜单:图层 > 图层样式 > 外发光,参数设置如图24,确定后按Ctrl + T调整好大小,如图25。
<图24> 
<图25>
23、在背景图层上面新建一个组,同上的方法来制作花茎部分,如下图。
<图26> 
<图27>
24、再制作几片叶子。
<图28>
最后微调一下细节,完成最终效果。
 如何使用Photoshop創建社交媒體圖形?Mar 18, 2025 pm 01:41 PM
如何使用Photoshop創建社交媒體圖形?Mar 18, 2025 pm 01:41 PM本文使用Photoshop詳細介紹了社交媒體圖形,涵蓋設置,設計工具和優化技術。它強調圖形創建的效率和質量。
 如何在Photoshop(文件大小,分辨率,顏色空間)中準備圖像以供網絡使用?Mar 13, 2025 pm 07:28 PM
如何在Photoshop(文件大小,分辨率,顏色空間)中準備圖像以供網絡使用?Mar 13, 2025 pm 07:28 PM文章討論了在Photoshop中準備用於Web使用的圖像,重點是優化文件大小,分辨率和顏色空間。主要問題是平衡圖像質量與快速加載時間。
 如何有效地使用Photoshop的內容感知填充和內容感知的移動工具?Mar 13, 2025 pm 07:35 PM
如何有效地使用Photoshop的內容感知填充和內容感知的移動工具?Mar 13, 2025 pm 07:35 PM文章討論了使用Photoshop的內容感知填充和有效移動工具,提供了選擇源區域,避免錯誤並調整設置以獲得最佳結果的技巧。
 如何在Photoshop中校準顯示器的準確顏色?Mar 13, 2025 pm 07:31 PM
如何在Photoshop中校準顯示器的準確顏色?Mar 13, 2025 pm 07:31 PM文章討論了在Photoshop中進行準確顏色的校準顯示器,用於校準的工具,不當校準的效果以及重新校準頻率。主要問題是確保顏色準確性。
 如何使用Photoshop的視頻編輯功能?Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的視頻編輯功能?Mar 18, 2025 pm 01:37 PM本文介紹瞭如何使用Photoshop進行視頻編輯,詳細詳細介紹了導入,編輯和導出視頻的步驟,並突出了時間表面板,視頻層和效果等關鍵功能。
 如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?Mar 18, 2025 pm 01:35 PM文章討論使用Photoshop優化Web的圖像,重點關注文件大小和分辨率。主要問題是平衡質量和加載時間。
 如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?Mar 18, 2025 pm 01:36 PM該文章指導在Photoshop中準備用於打印的圖像,重點介紹分辨率,色譜和清晰度。它認為300 ppi和CMYK配置文件對於質量印刷至關重要。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver Mac版
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

禪工作室 13.0.1
強大的PHP整合開發環境






