制作主页是一项非常复杂的工作,跟创意合成有点类似。首先要根据客户的要求去找一些好的作品作为参考,找出一些灵感,然后搜集相关的素材,并按照自己的思路去慢慢溶图、渲染颜色,处理明暗及细节等。
最终效果
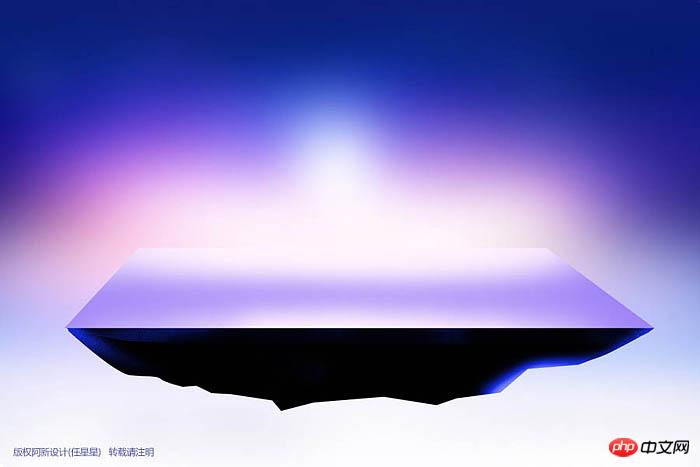
1、加上底色绘制平面色块作为物体形状,注意透视形状。 
2、在平面上用画笔工具选取白色绘制亮色过度。 
3、继续丰富亮色部分。 
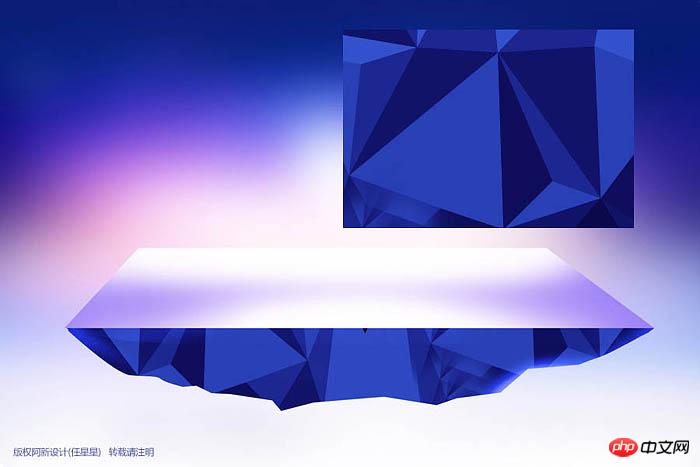
4、在前面的色块上面贴入上面的平面图即可,注意颜色要调成类似蓝色。填进去是不是有点石头机理的感觉了。注意的是这里不需要太逼真的机理,界于半真半假的假三维形式更有设计感。 
5、用深色丰富石头肌理的边缘过度。 
6、继续丰富过度,肌理只需看的见即可,不用太明显。以免抢主体建筑的视觉。 
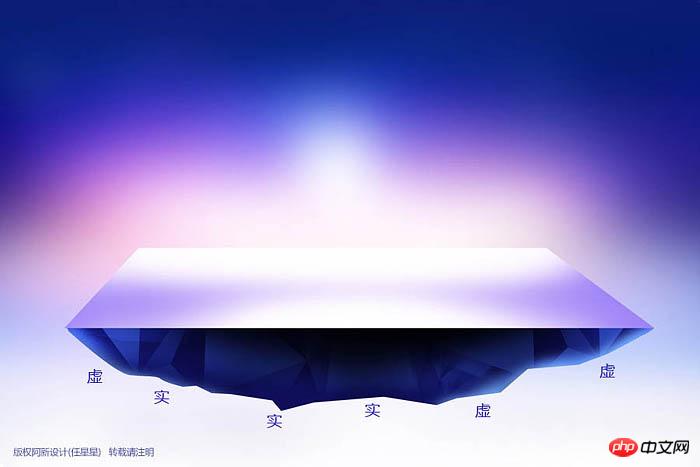
7、用亮色提亮边缘,使整个物体的暗部不至于过于硬朗,与背景有融合,但是要注意他边缘的虚实变化。 
8、放上扣好的建筑物体。 

9、在建筑图层上面新建图层填上深蓝色,使用滤色。目的是减弱深色让他偏蓝色融入环境。 
10、画笔喷上稍亮的蓝色减弱部分区域,让其有逆光背面透光的感觉。 
11、加上投影。 
12、加上其他配件丰富场景。 


13、摆放其他配件的时候注意不要过于堆积,并且注意整个的重量平衡。位置很重要。不是随便哪个位置都可以摆放。 
14、底下放上倒过来的房子,马上有了超现实的色彩有木有。 




15、配上主题文字。 
16、继续丰富物体边缘部分,使物体与背景更加融合。方法就是喷色使用滤色图层样式。此处虚实非常重要,不可以到处喷色。 
17、加上菱形光晕素材,还是一样使用滤色。放置在右侧位置,使之有逆光光辉的感受,同时也丰富了画面的色彩,而且有了炫彩的美感,还起到了虚化物体边缘的作用,是不是一举四得。 


18、配件的选择也是有讲究的,此设计是为了突出场景的高大,所以选择了飞机,飞鸟,使之显得空间更加的开阔。 



配上文字,下面加上高空云,立马空间更加开阔,气氛更加强烈。 
 如何使用Photoshop創建社交媒體圖形?Mar 18, 2025 pm 01:41 PM
如何使用Photoshop創建社交媒體圖形?Mar 18, 2025 pm 01:41 PM本文使用Photoshop詳細介紹了社交媒體圖形,涵蓋設置,設計工具和優化技術。它強調圖形創建的效率和質量。
 如何在Photoshop(文件大小,分辨率,顏色空間)中準備圖像以供網絡使用?Mar 13, 2025 pm 07:28 PM
如何在Photoshop(文件大小,分辨率,顏色空間)中準備圖像以供網絡使用?Mar 13, 2025 pm 07:28 PM文章討論了在Photoshop中準備用於Web使用的圖像,重點是優化文件大小,分辨率和顏色空間。主要問題是平衡圖像質量與快速加載時間。
 如何有效地使用Photoshop的內容感知填充和內容感知的移動工具?Mar 13, 2025 pm 07:35 PM
如何有效地使用Photoshop的內容感知填充和內容感知的移動工具?Mar 13, 2025 pm 07:35 PM文章討論了使用Photoshop的內容感知填充和有效移動工具,提供了選擇源區域,避免錯誤並調整設置以獲得最佳結果的技巧。
 如何使用Photoshop的視頻編輯功能?Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的視頻編輯功能?Mar 18, 2025 pm 01:37 PM本文介紹瞭如何使用Photoshop進行視頻編輯,詳細詳細介紹了導入,編輯和導出視頻的步驟,並突出了時間表面板,視頻層和效果等關鍵功能。
 如何在Photoshop中校準顯示器的準確顏色?Mar 13, 2025 pm 07:31 PM
如何在Photoshop中校準顯示器的準確顏色?Mar 13, 2025 pm 07:31 PM文章討論了在Photoshop中進行準確顏色的校準顯示器,用於校準的工具,不當校準的效果以及重新校準頻率。主要問題是確保顏色準確性。
 如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?Mar 18, 2025 pm 01:35 PM文章討論使用Photoshop優化Web的圖像,重點關注文件大小和分辨率。主要問題是平衡質量和加載時間。
 如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?Mar 18, 2025 pm 01:36 PM該文章指導在Photoshop中準備用於打印的圖像,重點介紹分辨率,色譜和清晰度。它認為300 ppi和CMYK配置文件對於質量印刷至關重要。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器






