帷幕制作难点是褶皱部分的制作,过程:先把大块的暗部填充色块,用蒙版及画笔控制边缘过渡,然后加上高光初步的褶皱就出来了,然后逐层刻画其它褶皱即可
帷幕制作难点是褶皱部分的制作,过程:先把大块的暗部填充色块,用蒙版及画笔控制边缘过渡,然后加上高光初步的褶皱就出来了,然后逐层刻画其它褶皱即可。
最终效果
1、新建一个1000 * 1000像素,分辨率为72的画布。选择渐变工具,颜色设置为红色至深红色如图1,然后由画布的中间偏上的位置向边角拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
2、先来制作帷幕的左侧部分,需要完成的效果如下图。主要是褶皱部分的制作。
<图3>
3、新建一个组,用钢笔勾出帷幕左侧部分的轮廓,如下图。再按Ctrl + 回车把路径转为选区,然后给组添加图层蒙版。
<图4>
4、在组里新建一个图层,填充红色作为底色。
<图5>
5、新建一个图层,在下图选区部分,用画笔涂上深红色,画笔的透明度设置为10%左右。如果涂的不是很自然,可以适当高斯模糊处理。
<图6>
6、新建一个图层,现在来制作褶皱的暗部,比较关键。用钢笔勾出暗部的大概区域,如下图。
<图7>
7、按Ctrl + 回车把路径转为选区,然后填充较暗的红色,取消选区后效果如下图。
<图8>
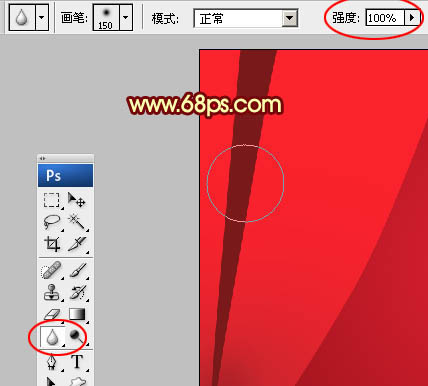
8、选择模糊工具,强度设置稍微大一点,画笔大小也调大一点,如下图。
<图9>
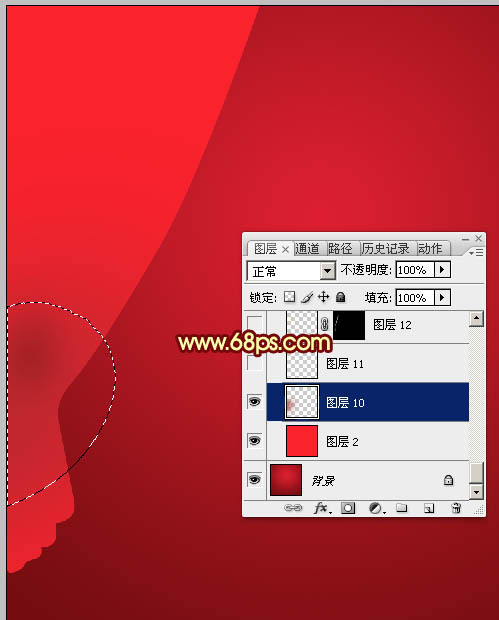
9、先在顶部涂抹,效果如下图。
<图10>
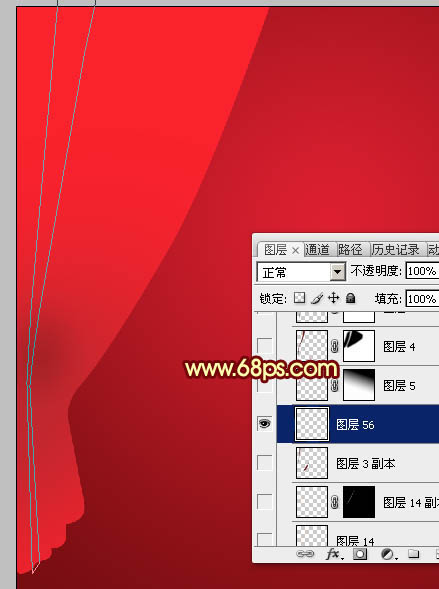
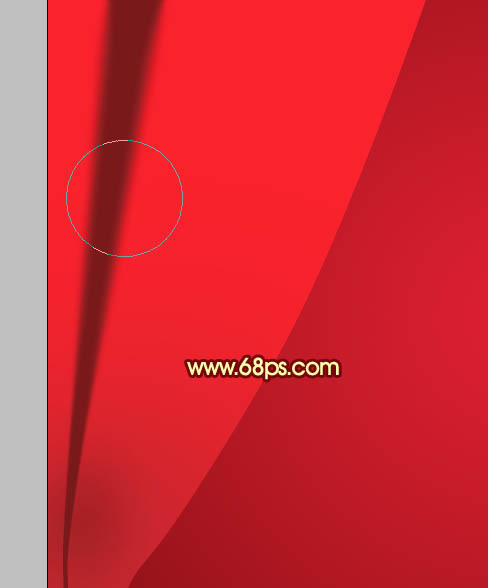
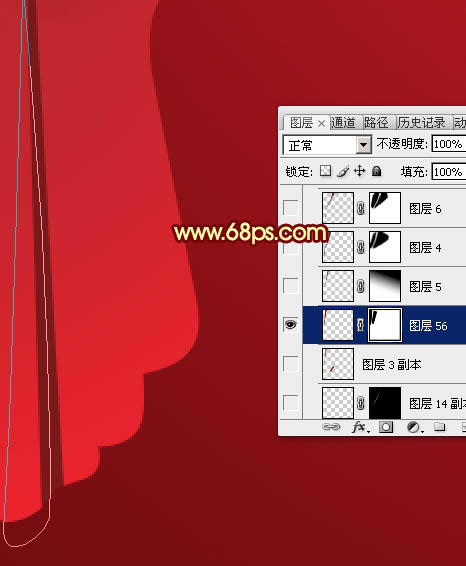
10、给当前图层添加图层蒙版,用钢笔勾出图11所示的闭合路径,按Ctrl + 回车转为选区,羽化6个像素后在蒙版上填充黑色,效果如图13。
<图11> 
<图12> 
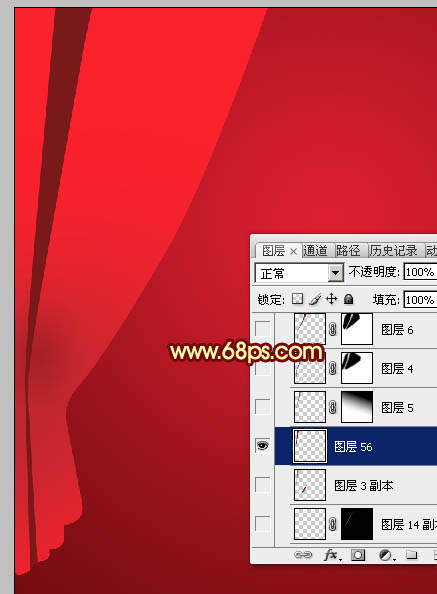
<图13>
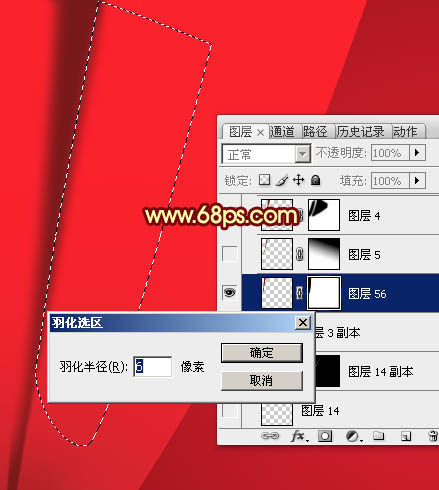
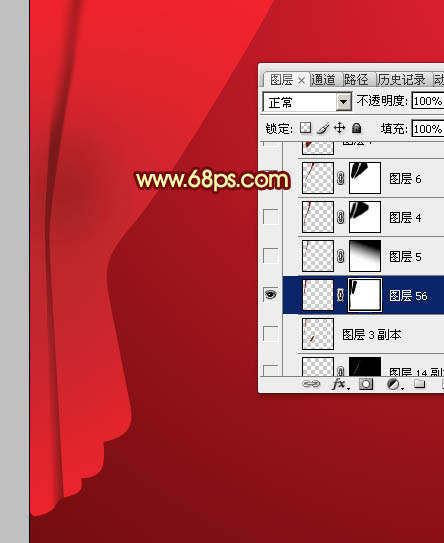
11、再用钢笔在右侧勾出选区如图14,同样羽化6个像素后在蒙版上填充黑色。
<图14> 
<图15>
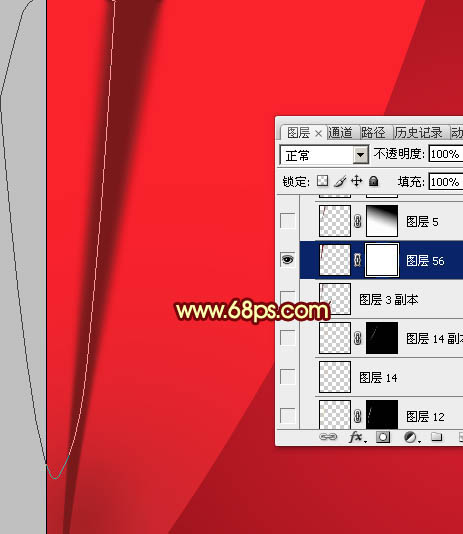
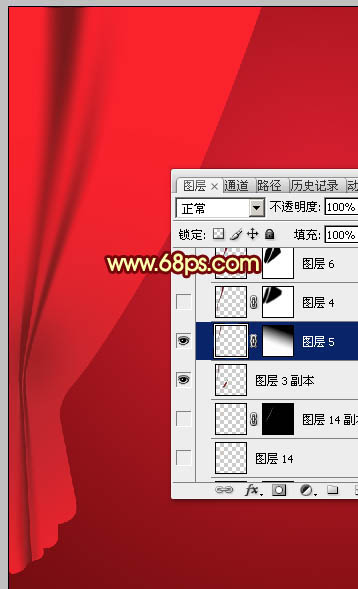
12、用钢笔勾出底部左侧的路径,转为选区后再羽化4个像素,然后在蒙版上填充黑色,效果如图17。
<图16> 
<图17>
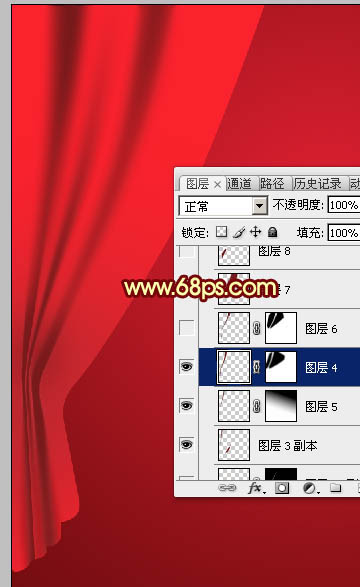
13、局部不是很自然的部分,用黑色画笔稍微涂抹一下,到这里第一条暗部基本完成。
<图18>
14、其它部分的暗部制作方法完全相同,过程如图19 - 24。
<图19> 
<图20> 
<图21> 
<图22> 
<图23> 
<图24>
15、现在来制作高光部分,过程要简单很多,只需要用钢笔勾出中间高光轮廓,转为选区后适当羽化再填充橙黄色。
<图25>
16、底部的高光颜色稍微暗一点,这是大致加好高光的效果。
<图26>
17、在组的最上面新建一个图层,用钢笔勾出底部的金色边条轮廓,转为选区后填充黄褐色。
<图27>
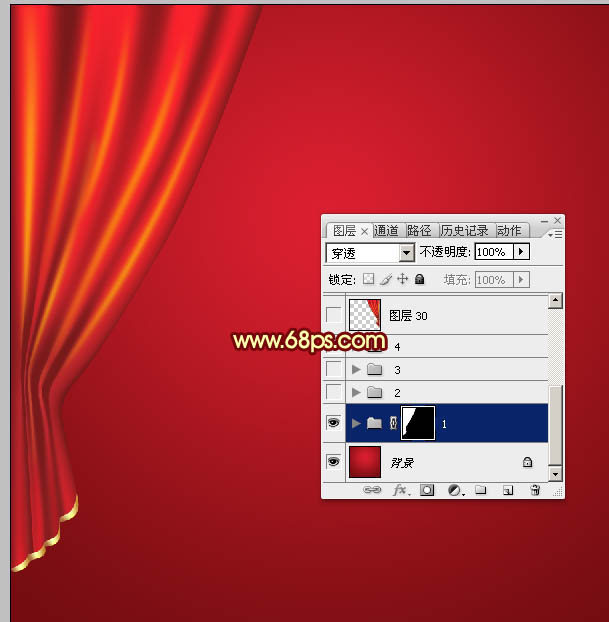
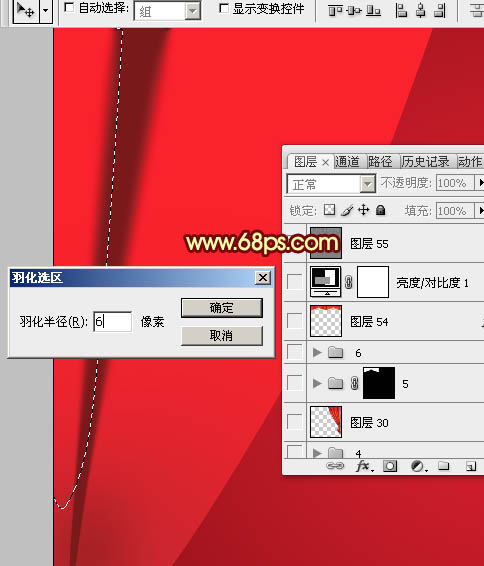
18、新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,然后按住Ctrl新建一个图层,用套索工具勾出图28所示的选区,加上图29所示的线性渐变,效果如图30。
<图28> 
<图29> 
<图30>
19、其它几个有波浪的区域用同上的方法加上渐变色,效果如下图。
<图31>
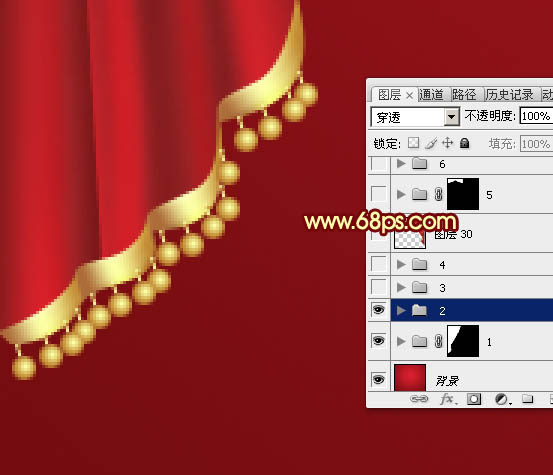
20、底部再增加一些金色小球装饰,效果如下图。
<图32>
21、中间部分加上金色绳子,绳子分解图如图34。
<图33> 
<图34>
22、左侧基本完成,右侧直接复制左侧再水平翻转即可。
<图35>
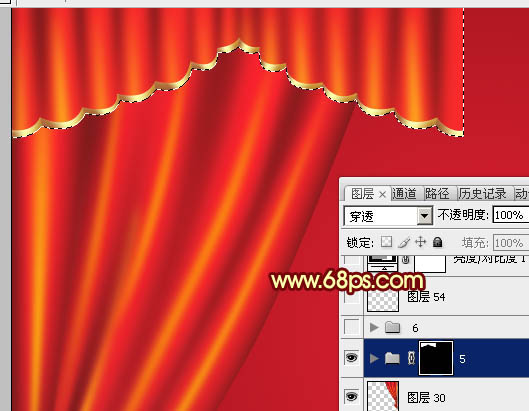
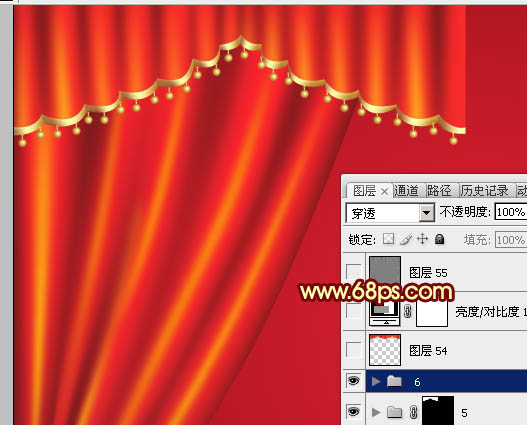
23、新建一个组,同上的方法制作顶部的帷幕及装饰,如图36,37。
<图36> 
<图37>
24、顶部右侧的直接复制左侧再水平翻转,效果如下图。
<图38>
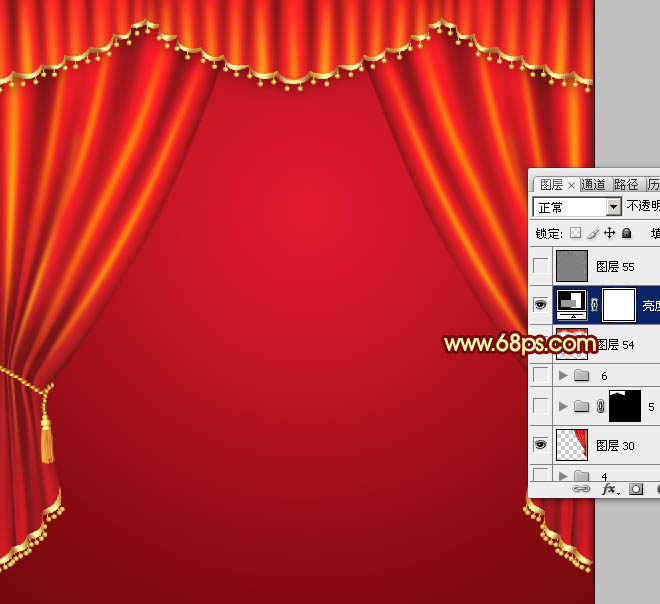
25、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。
<图39> 
<图40>
最后微调一下细节,再把整体锐化处理,完成最终效果。
 比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AM
比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AMAdobePhotoshop提供三種套餐:1)單一應用計劃,適合只需Photoshop的用戶,費用較低,包含20GB雲存儲;2)CreativeCloud全套計劃,適合需多種Adobe應用的用戶,費用較高,包含100GB雲存儲;3)學生和教師優惠計劃,適合預算有限的學術用戶,費用低,包含20GB雲存儲。
 Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AM
Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AMPhotoshop的使用成本包括直接費用、時間與學習曲線、資源與硬件投入。 1.直接成本:訂閱制每月$20至$50,一次性購買數百美元。 2.時間與學習:需要大量時間和實踐,建議通過在線課程和教程學習。 3.資源與硬件:需要高性能電腦和足夠存儲空間,確保硬件配置以提升效率。
 圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AM
圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AMPhotoshop的核心功能包括圖層、選區工具和調整工具。 1.圖層允許獨立編輯圖像部分,支持圖層樣式。 2.選區工具如套索、魔術棒和快速選擇工具,提供精確編輯。 3.調整工具如色階、曲線和色相/飽和度,可非破壞性調整圖像。
 我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM
我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM在Photoshop中,圖層蒙版的作用是允許以非破壞性的方式隱藏或顯示圖層的一部分。 1.圖層蒙版的工作原理是通過黑白灰度控製圖層的可見性。 2.基本用法包括圖像合成,如將人物圖像合成到新背景中。 3.高級用法可利用漸變蒙版實現圖像平滑過渡。
 Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AM
Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AMPhotoshop的強大功能包括智能對象和神經濾鏡等,而免費替代品如GIMP、Krita和Photopea在特定領域表現出色,如GIMP的圖層功能、Krita的數字繪畫和Photopea的在線編輯。
 Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM
Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM在Photoshop中進行色彩調整可以通過調整層實現,使圖像更專業。 1.使用色階、曲線、色相/飽和度等工具調整色調、飽和度和亮度。 2.應用LUT創建獨特色彩效果。 3.使用調整層避免圖像失真,並利用“歷史記錄”面板跟踪調整步驟。
 現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AM
現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AMPhotoshop在現實世界中的應用包括藝術創作、科學研究和商業營銷。 1)在藝術創作中,用於數字繪畫和插圖。 2)在科學研究中,用於圖像處理和數據可視化。 3)在商業營銷中,用於廣告設計和品牌形象塑造,這款軟件的多功能性使其在各領域中廣泛應用。
 超越編輯:Photoshop的創意功能May 03, 2025 am 12:12 AM
超越編輯:Photoshop的創意功能May 03, 2025 am 12:12 AMAdobePhotoshop超越簡單的編輯,成為藝術家和設計師的創意工具。 1)它提供了豐富的工具,如畫筆、圖章工具、混合模式和圖層樣式,支持從基本圖像調整到復雜的數字繪畫和3D設計。 2)這些工具通過像素級操作實現功能,允許用戶創造獨特的視覺效果。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

記事本++7.3.1
好用且免費的程式碼編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





