評論回覆是個很常見的東西,但是各大網站實現的方式卻不盡相同。大體上有兩種方式
1.

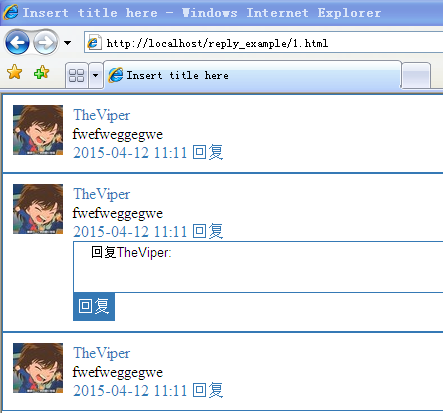
像優酷這種最常見,在輸入框中@要回覆的人,這種方式下,用戶可以修改@。
新浪微博則是在這個基礎上,彈出好友選單。這種方式的好處是不需要任何js,css處理相容。

2.

像qq空間這種,對回覆的人整個刪除。本屌感覺這種方式比較好,但這種方式有些相容性上的細節,這個後面會詳細說明。
事實上,qq空間的這種實作在效果上是相容了ie和現代瀏覽器的,做的非常好。上面是chrome
ie8

ie7

ie6就不上圖片了,太卡了,都懂得,最後本屌會附上最終例子的,當然也兼容ie6。
下面就說說怎麼實現的。
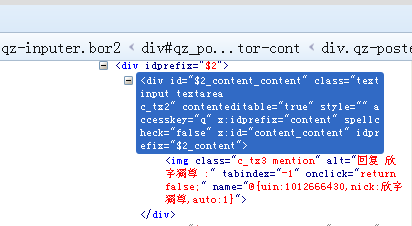
先看看qq空間是怎麼做的
chrome

上面可以看到,qqq空間是在button中加上文字,這樣在刪除的時候對被回覆的用戶名就能整個刪除了。
不過這樣做還不夠,首先是樣式,需要把button設定成inline-block,
消除button預設的透明背景,邊框,當然還有padding,margin設為0
button{ border: 0; background:none; }這時在ie6,7插入會發現,似乎還存在padding,而且還很大


所以還需要加上overflow: visible;
另外屬性contenteditable設定變成false,否則遊標會跳到button裡面,
然後在ie8下會發現,輸入的時候如果有回車,然後在依序刪除的過程中,會發現button標籤刪不掉,遊標會跑到button標籤前面,而且再次按右遊標鍵或用滑鼠點擊button標籤右邊都無法讓遊標跑到button標籤右邊。事實上,qq空間在ie8中也有這個問題
ie8

而在ie6,7下,就沒有這個問題
ie7

ie6
 ie6
ie6
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};
遊標位置 另外在正規表示式中button標籤外包裹p標籤,是因為ie在按回車換行時,會默認自動對前面的行包裹p標籤。當然,一開始在輸入框也要在button標籤外包裹p標籤。
另外在正規表示式中button標籤外包裹p標籤,是因為ie在按回車換行時,會默認自動對前面的行包裹p標籤。當然,一開始在輸入框也要在button標籤外包裹p標籤。
題外話
 qq空間在ff上用的是img標籤
qq空間在ff上用的是img標籤
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
},於是索性對chrome也用button標籤。
另外在我的例子中,ff插入button標籤的話,輸入框不容易獲得焦點。本屌也懶得去改了,仍然是在ff中插入img標籤,對應的keydown回調
只用判斷輸入框的子節點個數就可以了。
最終效果
 chrome
chrome
ff

ie8
 ie8
ie8


 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver CS6
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





