依旧是扁平化风格,这次难度略微提升,光影很简单,难点是半透明叠加样式的制作,还有就是色彩纯度较低不好控制
依旧是扁平化风格,这次难度略微提升,光影很简单,难点是半透明叠加样式的制作,还有就是色彩纯度较低不好控制。
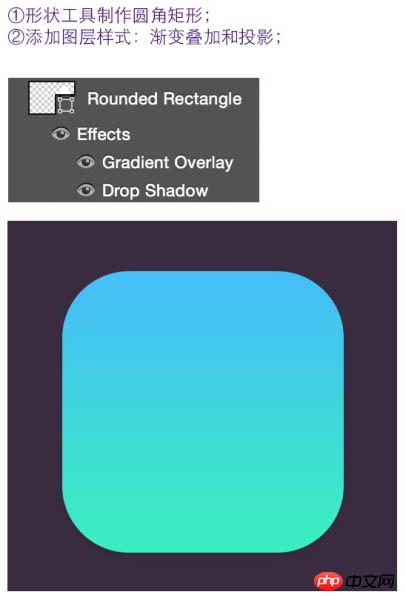
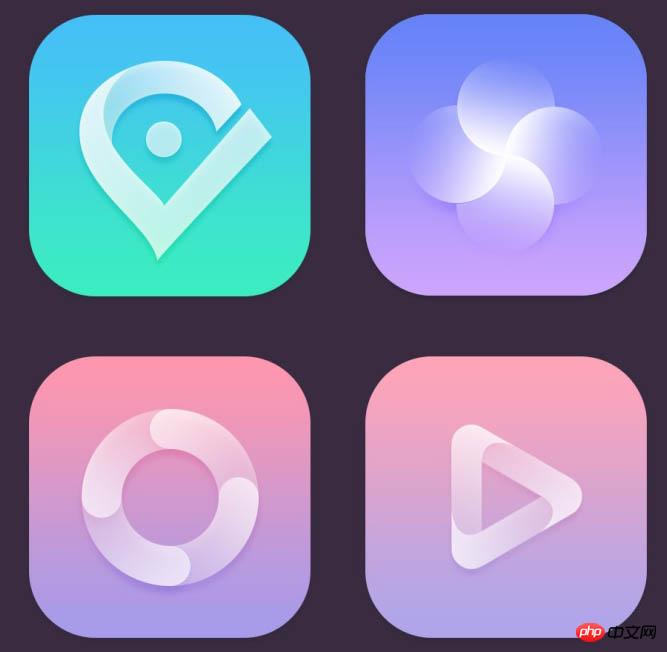
最终效果
1、新建大小自定的画布,用形状工具制作圆角矩形。
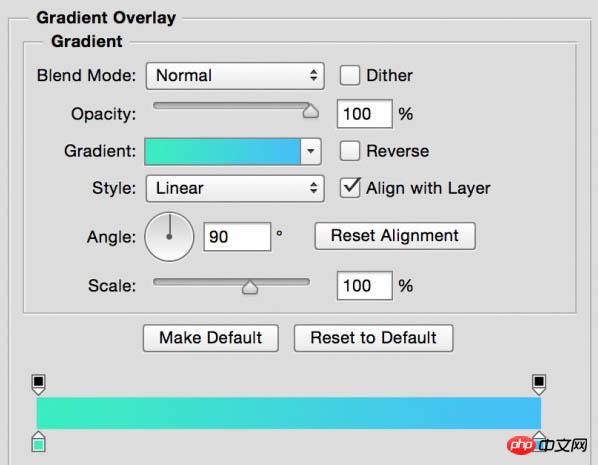
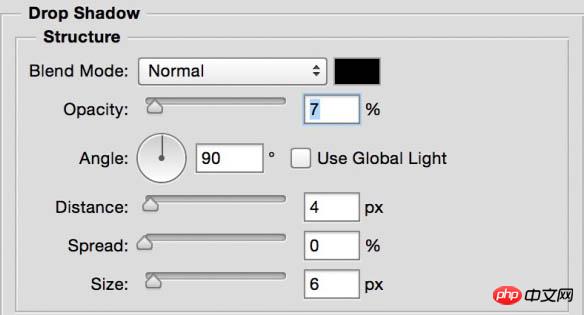
2、添加图层样式:渐变叠加和投影,参数及效果如下图。 


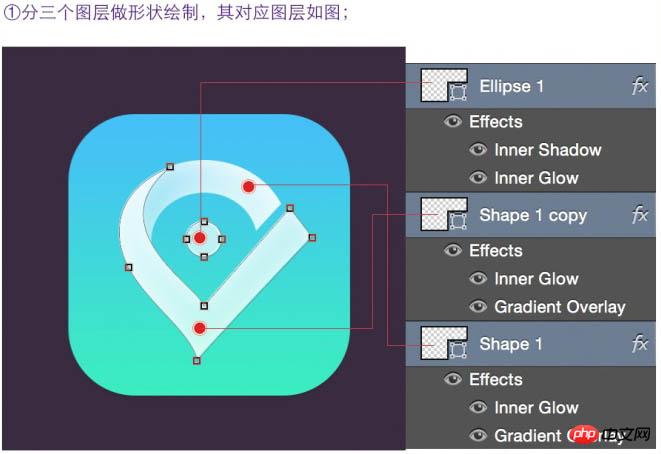
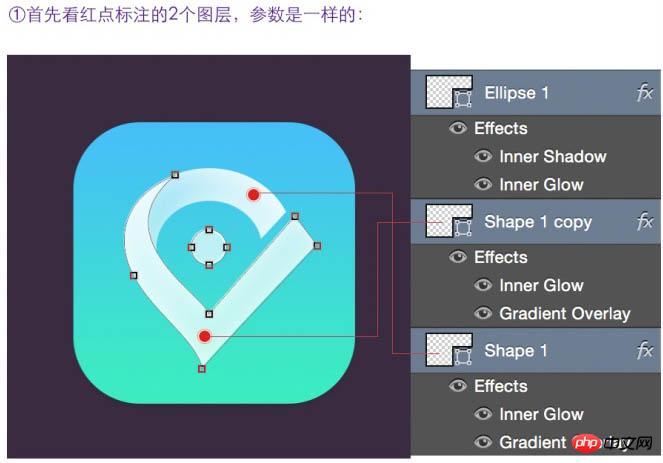
3、分三个图层做中间的形状绘制,其对应图层如下图。 
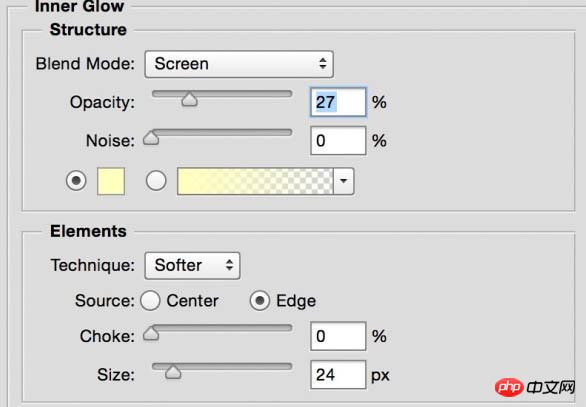
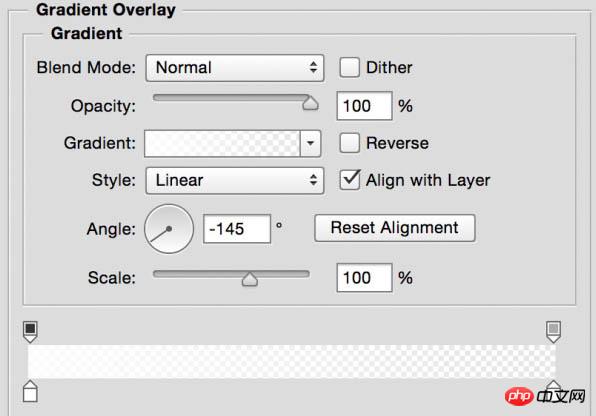
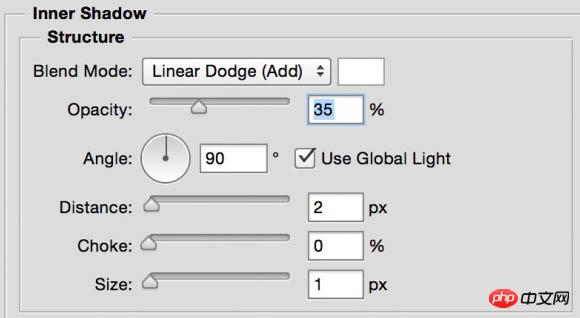
4、首先看红点标注的2个图层,参数是一样的。 


5、正圆形图层样式:内阴影和内发光。 


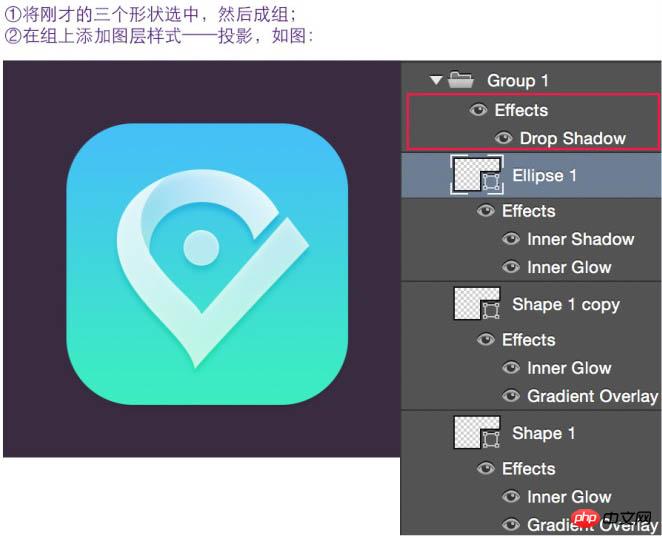
6、将刚才的三个形状选中,然后成组。
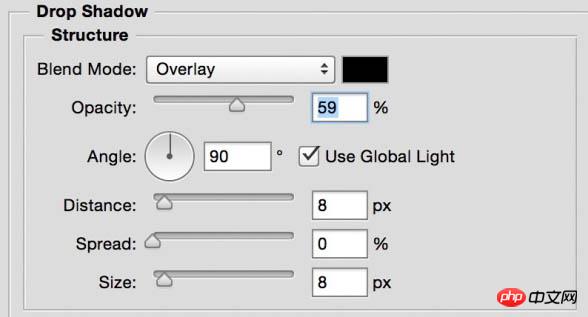
7、在组上添加图层样式:投影,如下图。 

最终效果及其它类似效果:
 比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AM
比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AMAdobePhotoshop提供三種套餐:1)單一應用計劃,適合只需Photoshop的用戶,費用較低,包含20GB雲存儲;2)CreativeCloud全套計劃,適合需多種Adobe應用的用戶,費用較高,包含100GB雲存儲;3)學生和教師優惠計劃,適合預算有限的學術用戶,費用低,包含20GB雲存儲。
 是什麼使Photoshop與眾不同?它的主要功能May 11, 2025 am 12:16 AM
是什麼使Photoshop與眾不同?它的主要功能May 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AM
Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AMPhotoshop的使用成本包括直接費用、時間與學習曲線、資源與硬件投入。 1.直接成本:訂閱制每月$20至$50,一次性購買數百美元。 2.時間與學習:需要大量時間和實踐,建議通過在線課程和教程學習。 3.資源與硬件:需要高性能電腦和足夠存儲空間,確保硬件配置以提升效率。
 圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AM
圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AMPhotoshop的核心功能包括圖層、選區工具和調整工具。 1.圖層允許獨立編輯圖像部分,支持圖層樣式。 2.選區工具如套索、魔術棒和快速選擇工具,提供精確編輯。 3.調整工具如色階、曲線和色相/飽和度,可非破壞性調整圖像。
 我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM
我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM在Photoshop中,圖層蒙版的作用是允許以非破壞性的方式隱藏或顯示圖層的一部分。 1.圖層蒙版的工作原理是通過黑白灰度控製圖層的可見性。 2.基本用法包括圖像合成,如將人物圖像合成到新背景中。 3.高級用法可利用漸變蒙版實現圖像平滑過渡。
 Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AM
Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AMPhotoshop的強大功能包括智能對象和神經濾鏡等,而免費替代品如GIMP、Krita和Photopea在特定領域表現出色,如GIMP的圖層功能、Krita的數字繪畫和Photopea的在線編輯。
 Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM
Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM在Photoshop中進行色彩調整可以通過調整層實現,使圖像更專業。 1.使用色階、曲線、色相/飽和度等工具調整色調、飽和度和亮度。 2.應用LUT創建獨特色彩效果。 3.使用調整層避免圖像失真,並利用“歷史記錄”面板跟踪調整步驟。
 現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AM
現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AMPhotoshop在現實世界中的應用包括藝術創作、科學研究和商業營銷。 1)在藝術創作中,用於數字繪畫和插圖。 2)在科學研究中,用於圖像處理和數據可視化。 3)在商業營銷中,用於廣告設計和品牌形象塑造,這款軟件的多功能性使其在各領域中廣泛應用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





