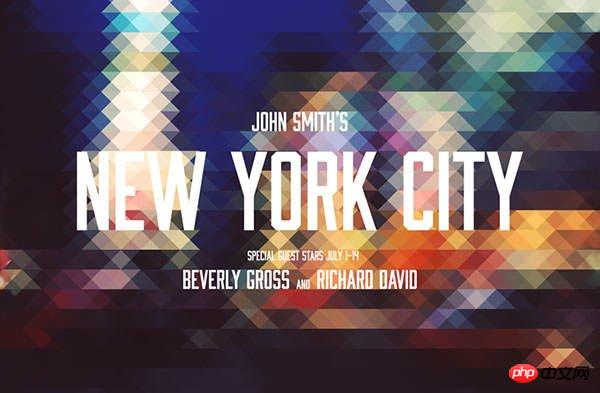
这篇文章主要介绍了PHOTOSHOP打造三角形酷炫像素BANNER教程,教程很简单,喜欢的朋友可以一起来学习
使用软件:Photoshop CS5(当然较旧版本也可以)
第1步
准备一张作为banner背景的照片,下面我们以下图作为演示。

第2步
复制两次背景层。

第3步
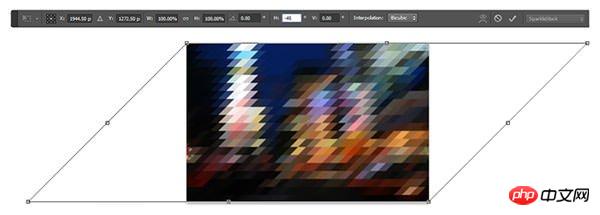
使用自由变换工具(Ctrl + T 或选择主菜单”编辑”>”自由变换”)让图像水平倾斜45度。

第4步
主菜单”滤镜”>”像素化”>”马赛克”,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

第5步
使用自由变换工具(主菜单”编辑”>”自由变换”)让图像水平倾斜「-45度」。(其实就是第3步的相反方向)

第6步
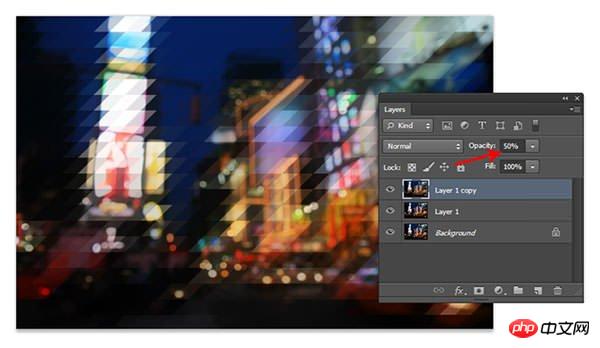
设置此图层的不透明度为50%」。

 現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AM
現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AMPhotoshop在現實世界中的應用包括藝術創作、科學研究和商業營銷。 1)在藝術創作中,用於數字繪畫和插圖。 2)在科學研究中,用於圖像處理和數據可視化。 3)在商業營銷中,用於廣告設計和品牌形象塑造,這款軟件的多功能性使其在各領域中廣泛應用。
 超越編輯:Photoshop的創意功能May 03, 2025 am 12:12 AM
超越編輯:Photoshop的創意功能May 03, 2025 am 12:12 AMAdobePhotoshop超越簡單的編輯,成為藝術家和設計師的創意工具。 1)它提供了豐富的工具,如畫筆、圖章工具、混合模式和圖層樣式,支持從基本圖像調整到復雜的數字繪畫和3D設計。 2)這些工具通過像素級操作實現功能,允許用戶創造獨特的視覺效果。
 Photoshop:探索定價模型和選項May 02, 2025 am 12:12 AM
Photoshop:探索定價模型和選項May 02, 2025 am 12:12 AMPhotoshop提供單一購買和訂閱服務兩種定價模式。 1.單一購買:一次性支付$699,永久使用,但無更新和雲服務。 2.訂閱服務:每月$20.99或每年$239.88,可使用最新版本和雲服務。 3.企業方案:每月每用戶$33.99,包含團隊管理和額外雲存儲。 4.教育優惠:學生和教師每月$19.99,包含多款CreativeCloud應用。
 Photoshop:掌握層和構圖May 01, 2025 am 12:05 AM
Photoshop:掌握層和構圖May 01, 2025 am 12:05 AM在Photoshop中創建新圖層的方法是:1.點擊圖層面板底部的“新建圖層”按鈕;2.使用快捷鍵Ctrl Shift N(Windows)或Command Shift N(Mac)。圖層就像畫布上的透明薄片,允許分開管理設計元素,進行非破壞性編輯和實驗,提升設計水平。
 Photoshop應用程序:從照片編輯到數字藝術Apr 30, 2025 am 12:10 AM
Photoshop應用程序:從照片編輯到數字藝術Apr 30, 2025 am 12:10 AMPhotoshop在圖像處理和數字藝術領域廣泛應用,適用於照片編輯和數字藝術創作。 1.照片編輯:調整亮度和對比度使用“亮度/對比度”工具。 2.數字藝術:使用畫筆工具進行繪畫創作。 3.基本用法:去除紅眼使用“紅眼工具”。 4.高級用法:圖像合成使用圖層和蒙版。 5.調試:恢復丟失圖層通過檢查圖層面板。 6.性能優化:調整內存使用量以提高運行速度。
 Photoshop的核心功能:圖像編輯和操縱Apr 29, 2025 am 12:17 AM
Photoshop的核心功能:圖像編輯和操縱Apr 29, 2025 am 12:17 AMPhotoshop的核心功能是圖像編輯和操作,包括調整圖像的色彩、亮度、對比度,應用濾鏡效果,裁剪和調整圖像大小,進行圖像合成等。 1.調整亮度和對比度:打開圖像,選擇“圖像”菜單中的“調整”選項,選擇“亮度/對比度”,調整滑塊。 2.使用色階調整層和圖層蒙版:點擊“創建新填充或調整層”按鈕,選擇“色階”,調整色階,添加圖層蒙版,用畫筆工具控制調整效果。
 Photoshop:柵格圖形編輯的功能Apr 28, 2025 am 12:13 AM
Photoshop:柵格圖形編輯的功能Apr 28, 2025 am 12:13 AMPhotoshop是處理柵格圖形的強大工具,其核心功能包括圖層與蒙版、濾鏡與調整。 1.圖層與蒙版允許獨立編輯和非破壞性修改。 2.濾鏡與調整可快速改變圖像外觀,但需謹慎使用以免影響圖像質量。通過掌握這些功能和高級技巧,可以大大提升圖像編輯和創作能力。
 Photoshop:用於圖像操縱的多功能工具Apr 27, 2025 am 12:13 AM
Photoshop:用於圖像操縱的多功能工具Apr 27, 2025 am 12:13 AMPhotoshop在圖像處理領域如此強大是因為其多功能性和直觀的操作界面。 1)它能處理從基本調整到復雜合成的各種任務,如調整亮度和對比度。 2)基於圖層和蒙版的工作原理允許非破壞性編輯。 3)使用示例包括調整顏色平衡和創建圖層蒙版。 4)常見錯誤如過度編輯可以通過歷史記錄面板避免。 5)性能優化建議包括使用智能對象和快捷鍵。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





