这篇文章主要介绍了photoshop利用图层样式及路径工具制作绚丽的螺旋叠加手机彩色壁纸,教程很简单,很适合初学者学习,大家一起看看详细教程吧
同样是螺旋叠加效果,不过作者制作的时候用动作来控制图形的变化(如颜色、投影、大小等);这样出来的效果就更加内容丰富。
最终效果
1、打开PS(此处演示的版本位PS CS6),新建。 
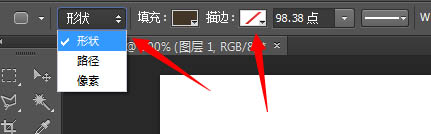
2、选择圆角矩形工具。 
3、选择形状,不描边,半径设置成10,拉一个圆角矩形。 

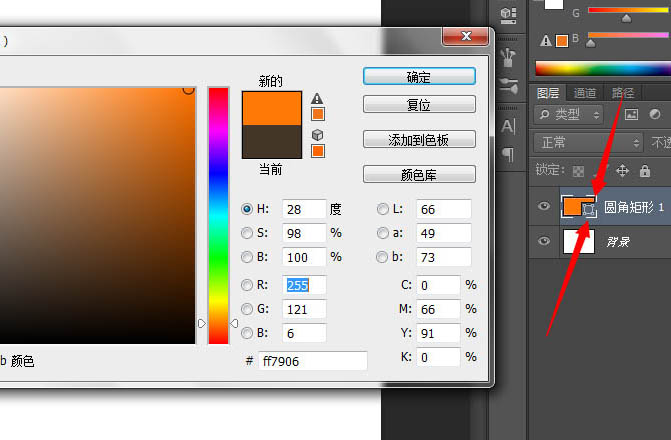
4、很显然,这个颜色不是我们想要的颜色,那就需要换色了。双击圆角矩形图层缩略图的右下角,弹出拾色器,选择想要的颜色,这里是#ff7906。 
5、然后给圆角矩形加效果,先淡淡的一层投影,参数如图,距离大点,大小也大点,不透明降低。 
6、目测原图还有一个渐变,所以再加个渐变,默认的黑白,反向,混合模式叠加。 
7、然后把圆角矩形移动到合适的位置。 
8、然后栅格化图层,这里栅格化的目的是等会要调节色相。 
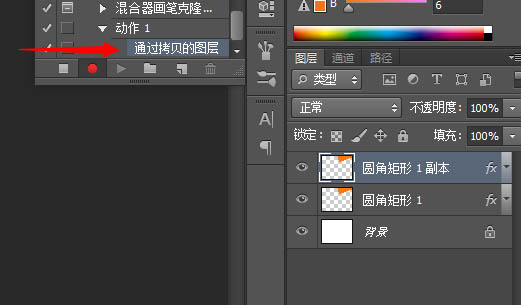
9、然后窗口---动作,调出动作面板。 
10、点击,新建,新建一个动作。 
11、然后拷贝图层,现在做什么操作就可以在动作面板看到了。 
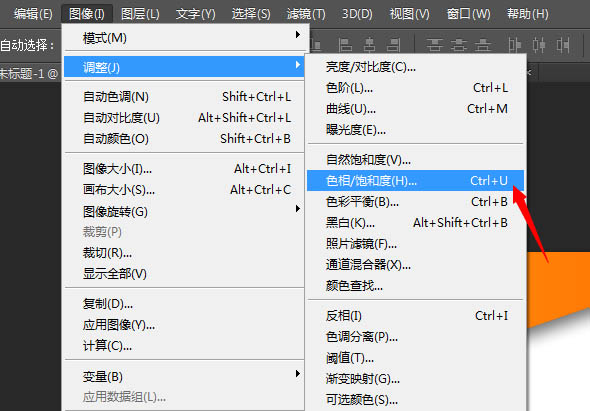
12、然后调节刚刚新建的这个图层的色相,点击图像--调整--色相饱和度。 
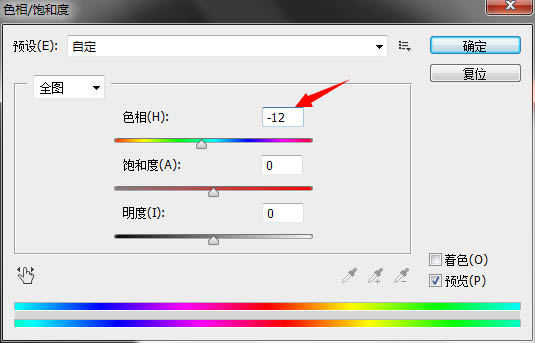
13、调节色相为-12。 
14、调节完之后把这个图层移动到前一个图层的下方(这是为了后面复制的时候一直在次图层下方复制变换)。 
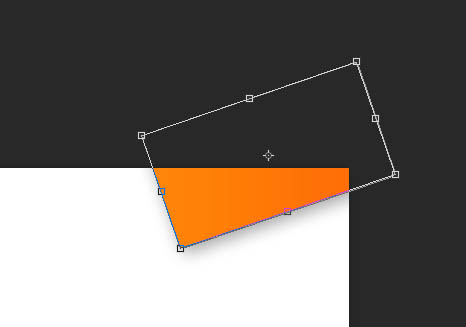
15、然后就是变换角度跟调节大小了,经过我的多次尝试之后,这是第一次,旋转角度有点小。 
16、这个是缩小的不够。 
17、最后才得到想要的角度,虽然还是不太满意。 
18、然后点击动作面板里面的停止。 
19、然后就是播放动作了。注意!此处截图有误,应该先点动作1然后再播放。否则会出现跟第一个矩形不衔接。 
20、然后一直点击动作就好,此处非常费鼠标。 
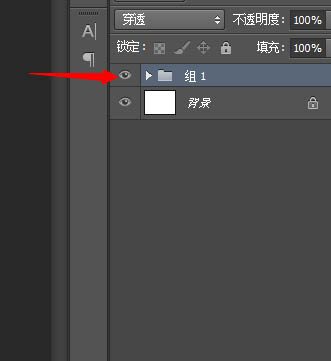
21、为了方便后面的操作,我把除背景外的图层建了一个组,操作的全选除背景外所有图层,然后CTRL+G。 
22、此时的效果,然后进行裁切。 

23、然后就是一些零碎的东西了,个人喜好加不加,此教程就不详细解释如何加的了。 
最终效果:
 Photoshop:探索定價模型和選項May 02, 2025 am 12:12 AM
Photoshop:探索定價模型和選項May 02, 2025 am 12:12 AMPhotoshop提供單一購買和訂閱服務兩種定價模式。 1.單一購買:一次性支付$699,永久使用,但無更新和雲服務。 2.訂閱服務:每月$20.99或每年$239.88,可使用最新版本和雲服務。 3.企業方案:每月每用戶$33.99,包含團隊管理和額外雲存儲。 4.教育優惠:學生和教師每月$19.99,包含多款CreativeCloud應用。
 Photoshop:掌握層和構圖May 01, 2025 am 12:05 AM
Photoshop:掌握層和構圖May 01, 2025 am 12:05 AM在Photoshop中創建新圖層的方法是:1.點擊圖層面板底部的“新建圖層”按鈕;2.使用快捷鍵Ctrl Shift N(Windows)或Command Shift N(Mac)。圖層就像畫布上的透明薄片,允許分開管理設計元素,進行非破壞性編輯和實驗,提升設計水平。
 Photoshop應用程序:從照片編輯到數字藝術Apr 30, 2025 am 12:10 AM
Photoshop應用程序:從照片編輯到數字藝術Apr 30, 2025 am 12:10 AMPhotoshop在圖像處理和數字藝術領域廣泛應用,適用於照片編輯和數字藝術創作。 1.照片編輯:調整亮度和對比度使用“亮度/對比度”工具。 2.數字藝術:使用畫筆工具進行繪畫創作。 3.基本用法:去除紅眼使用“紅眼工具”。 4.高級用法:圖像合成使用圖層和蒙版。 5.調試:恢復丟失圖層通過檢查圖層面板。 6.性能優化:調整內存使用量以提高運行速度。
 Photoshop的核心功能:圖像編輯和操縱Apr 29, 2025 am 12:17 AM
Photoshop的核心功能:圖像編輯和操縱Apr 29, 2025 am 12:17 AMPhotoshop的核心功能是圖像編輯和操作,包括調整圖像的色彩、亮度、對比度,應用濾鏡效果,裁剪和調整圖像大小,進行圖像合成等。 1.調整亮度和對比度:打開圖像,選擇“圖像”菜單中的“調整”選項,選擇“亮度/對比度”,調整滑塊。 2.使用色階調整層和圖層蒙版:點擊“創建新填充或調整層”按鈕,選擇“色階”,調整色階,添加圖層蒙版,用畫筆工具控制調整效果。
 Photoshop:柵格圖形編輯的功能Apr 28, 2025 am 12:13 AM
Photoshop:柵格圖形編輯的功能Apr 28, 2025 am 12:13 AMPhotoshop是處理柵格圖形的強大工具,其核心功能包括圖層與蒙版、濾鏡與調整。 1.圖層與蒙版允許獨立編輯和非破壞性修改。 2.濾鏡與調整可快速改變圖像外觀,但需謹慎使用以免影響圖像質量。通過掌握這些功能和高級技巧,可以大大提升圖像編輯和創作能力。
 Photoshop:用於圖像操縱的多功能工具Apr 27, 2025 am 12:13 AM
Photoshop:用於圖像操縱的多功能工具Apr 27, 2025 am 12:13 AMPhotoshop在圖像處理領域如此強大是因為其多功能性和直觀的操作界面。 1)它能處理從基本調整到復雜合成的各種任務,如調整亮度和對比度。 2)基於圖層和蒙版的工作原理允許非破壞性編輯。 3)使用示例包括調整顏色平衡和創建圖層蒙版。 4)常見錯誤如過度編輯可以通過歷史記錄面板避免。 5)性能優化建議包括使用智能對象和快捷鍵。
 Photoshop試驗和替代方案:探索免費訪問Apr 26, 2025 am 12:23 AM
Photoshop試驗和替代方案:探索免費訪問Apr 26, 2025 am 12:23 AMPhotoshop提供7天的免費試用期。要最大化利用試用期,1)註冊多個Adobe賬戶,2)使用學生或教育版,3)訂閱AdobeCreativeCloud。免費替代方案包括:1)GIMP,2)Photopea,3)Krita,這些軟件能滿足日常圖像編輯需求。
 攝影師的Photoshop:增強和修飾圖像Apr 25, 2025 am 12:01 AM
攝影師的Photoshop:增強和修飾圖像Apr 25, 2025 am 12:01 AM在Photoshop中增強和修飾照片可以通過調整亮度和對比度、使用修復畫筆工具來實現。 1)調整亮度和對比度:通過Image->Adjustments->Brightness/Contrast菜單,增加亮度和對比度以改善曝光不足的照片。 2)使用修復畫筆工具:選擇工具欄中的HealingBrushTool,塗抹以去除圖像中的雜點或疤痕。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Atom編輯器mac版下載
最受歡迎的的開源編輯器

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





