这篇教程是向PHP中文网的朋友介绍ps制作漂亮的放射霓虹灯gif动态图片效果方法,教程制作出来的动态效果非常地不错,推荐到PHP中文网,喜欢的朋友可以跟着教程一起来学习吧

ps制作漂亮的放射霓虹灯效果的步骤:
1、打开ps的软件,执行菜单栏中的文件—新建,或者直接使用快捷键Ctrl+N新建一个画布。按英文大写字母D,将前景色背景色恢复为默认的黑白色。按Ctrl+Delete键,背景色填充画布为白色。

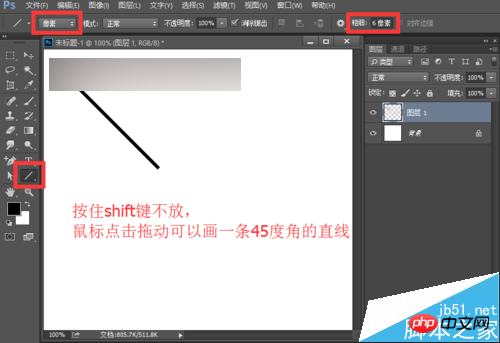
2、新建一个空白图层,选择工具箱中的直线工具,属性栏中选择像素,粗细为6像素,按住shift键不放,鼠标点击拖动可以画出一条45度角的直线。

3、选中图层1,按快捷键Ctrl+T出现自由变换框,鼠标点击中心点,将中心点移到右下方的位置;然后将角度设置为15度,按enter键确认变换。



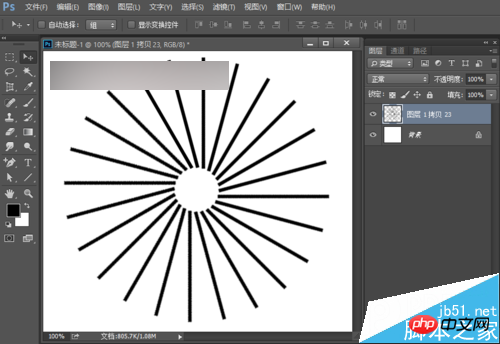
4、重复变换,可以直接按快捷键Ctrl+shift+Alt+T,多按几次,直到出现如下所示的图形。小编一共数了下,一共要按23次,可以得到如下图所示的图形。按住shift键,先点击图层1拷贝23,再点击图层1,选中这些图层后,右键单击合并图层,将它们作为了一个整体,然后用移到工具,移到合适的位置。


5、右键单击图层1拷贝23,选择选择透明像素;再新建空白图层2,选择工具箱中的渐变工具,我们选择透明彩虹渐变,径向渐变,由中心点向右拉出一个渐变。

6、点击背景层前面的小眼睛,使其不可见。再按快捷键Ctrl+shift+Alt+E盖印所有可见图层,得到图层3。

7、点击图层2前面的小眼睛,使其不可见,选中图层1拷贝23这个图层,执行菜单栏中的编辑—变换—水平翻转,这里大家看看自己制作的图形,黑色和彩色的底部基本上是重合的,如果大家的不是重合的,就用选择工具,将它稍微移动调整一下。

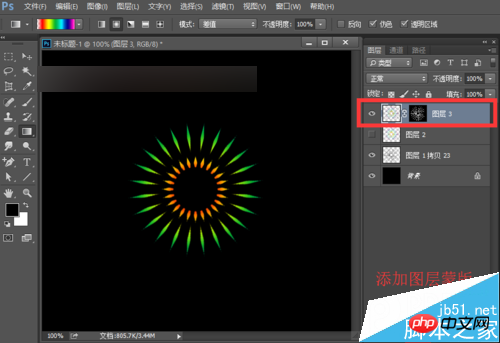
8、点击背景层前面的小眼睛,使背景层可见,再按快捷键Alt+Delete键,前景色填充画布为黑色;再选中图层3这个图层,点击下方的添加图层蒙版按钮,给它添加蒙版,效果如下图。

9、点击图层3与蒙版中间的链接符号,也就是取消链接蒙版;复制图层3得到图层3拷贝;在图层3拷贝的图层,按快捷键Ctrl+T出现自由变换框,我们将角度设置为5度,按enter键确定变换。


10、再将图层3拷贝复制一层,得到图层3拷贝2;在图层3拷贝2所在的图层,按快捷键Ctrl+T出现自由变换框,我们将角度设置为5度,按enter键确定变换。

11、点击图层1拷贝23前面的小眼睛,使其不可见。我们依次观察下图层3、图层3拷贝、图层3拷贝2,发现图层3拷贝的光圈比图层3小,所以我们要改变图层的顺序,将图层3拷贝,移到图层3的下面。

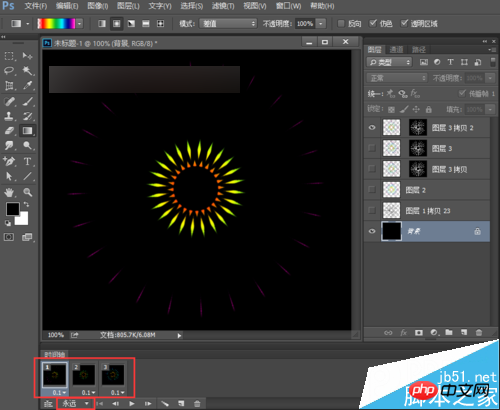
12、下面我们来制作动画。执行菜单栏中的窗口—时间轴,打开时间轴面板。我们来创建帧动画,第一帧选择背景层和图层3拷贝2,第二帧选择背景层和图层3,第三帧选择背景层和图层3拷贝,然后将时间设置为0.1秒,循环为永远。

13、我们可以点击下下方的播放,观看下效果,如果没有问题我们就来保存。执行菜单栏中的文件—存储为web所用格式,我们选择GIF,点击存储,然后将其保存到桌面上。存储好后,我们观看制作的动画是要在网页中打开才能看到动画哦。让我们看下最终的效果图。

以上就是ps制作漂亮的放射霓虹灯gif动态图片效果方法介绍,大家很不错,大家一起来看看吧!
 比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AM
比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AMAdobePhotoshop提供三種套餐:1)單一應用計劃,適合只需Photoshop的用戶,費用較低,包含20GB雲存儲;2)CreativeCloud全套計劃,適合需多種Adobe應用的用戶,費用較高,包含100GB雲存儲;3)學生和教師優惠計劃,適合預算有限的學術用戶,費用低,包含20GB雲存儲。
 是什麼使Photoshop與眾不同?它的主要功能May 11, 2025 am 12:16 AM
是什麼使Photoshop與眾不同?它的主要功能May 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AM
Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AMPhotoshop的使用成本包括直接費用、時間與學習曲線、資源與硬件投入。 1.直接成本:訂閱制每月$20至$50,一次性購買數百美元。 2.時間與學習:需要大量時間和實踐,建議通過在線課程和教程學習。 3.資源與硬件:需要高性能電腦和足夠存儲空間,確保硬件配置以提升效率。
 圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AM
圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AMPhotoshop的核心功能包括圖層、選區工具和調整工具。 1.圖層允許獨立編輯圖像部分,支持圖層樣式。 2.選區工具如套索、魔術棒和快速選擇工具,提供精確編輯。 3.調整工具如色階、曲線和色相/飽和度,可非破壞性調整圖像。
 我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM
我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM在Photoshop中,圖層蒙版的作用是允許以非破壞性的方式隱藏或顯示圖層的一部分。 1.圖層蒙版的工作原理是通過黑白灰度控製圖層的可見性。 2.基本用法包括圖像合成,如將人物圖像合成到新背景中。 3.高級用法可利用漸變蒙版實現圖像平滑過渡。
 Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AM
Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AMPhotoshop的強大功能包括智能對象和神經濾鏡等,而免費替代品如GIMP、Krita和Photopea在特定領域表現出色,如GIMP的圖層功能、Krita的數字繪畫和Photopea的在線編輯。
 Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM
Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM在Photoshop中進行色彩調整可以通過調整層實現,使圖像更專業。 1.使用色階、曲線、色相/飽和度等工具調整色調、飽和度和亮度。 2.應用LUT創建獨特色彩效果。 3.使用調整層避免圖像失真,並利用“歷史記錄”面板跟踪調整步驟。
 現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AM
現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AMPhotoshop在現實世界中的應用包括藝術創作、科學研究和商業營銷。 1)在藝術創作中,用於數字繪畫和插圖。 2)在科學研究中,用於圖像處理和數據可視化。 3)在商業營銷中,用於廣告設計和品牌形象塑造,這款軟件的多功能性使其在各領域中廣泛應用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





