这篇教程是向脚本之家朋友介绍PS制作飞扬的五星红旗gif动态图方法,教程制作出来的五星红旗非常地漂亮,教程介绍地很详细,推荐到脚本之家,喜欢的朋友一起来看看吧
今天为大家介绍PS制作飞扬的五星红旗gif动态图方法,教程制作出来的效果非常不错,而且制作出来的图片效果非常清晰,推荐到脚本之家,喜欢的朋友可以过来学习一下哦!
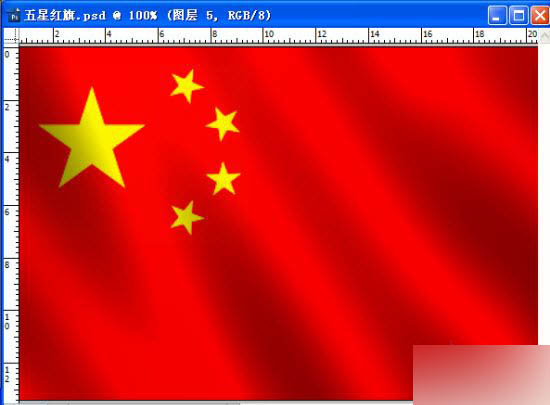
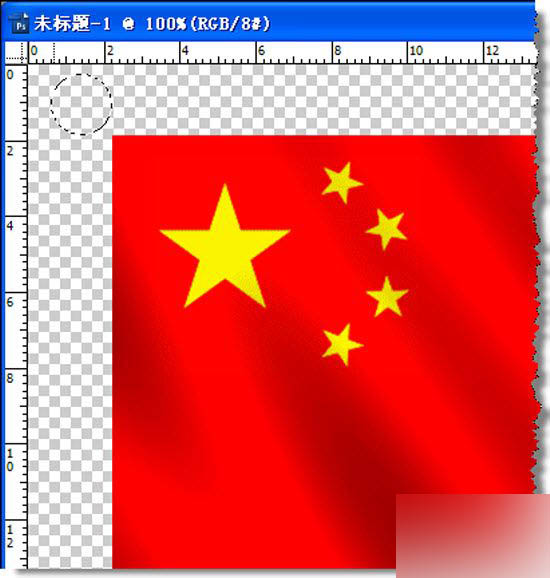
先来看看最终的效果图:
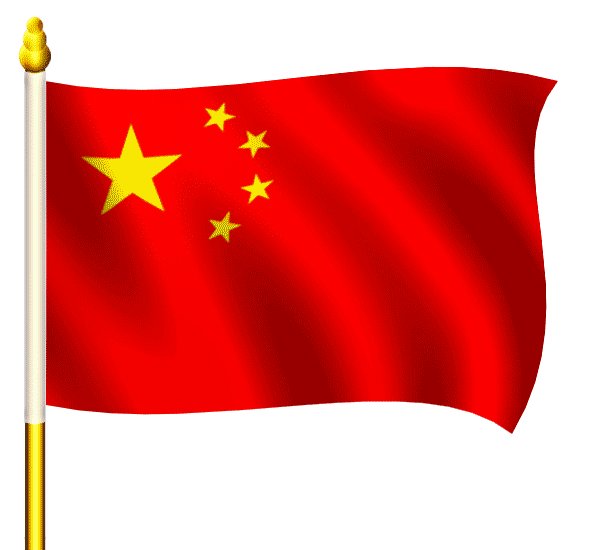
一、效果
1、便携式

效果图1
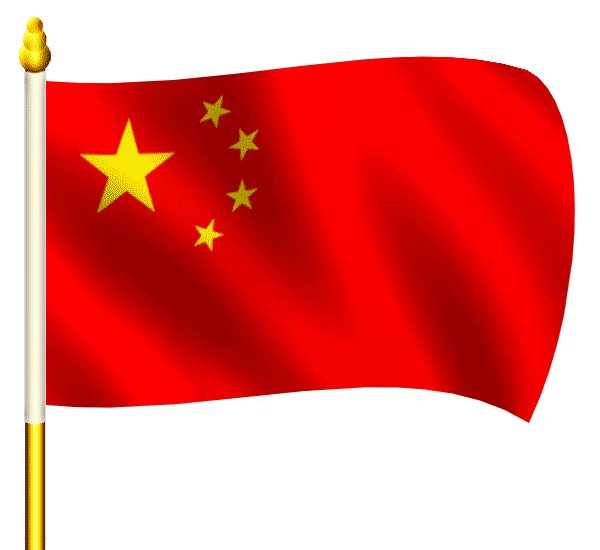
2、固定式:特写(局部放大)

效果图2(局部)
全景图

效果图2(全景)
二、制作方法
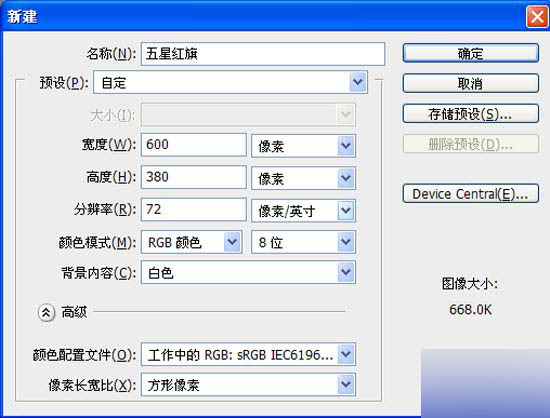
1、新建文档,名称命为【五星红旗】,背景颜色填充红色。

图1
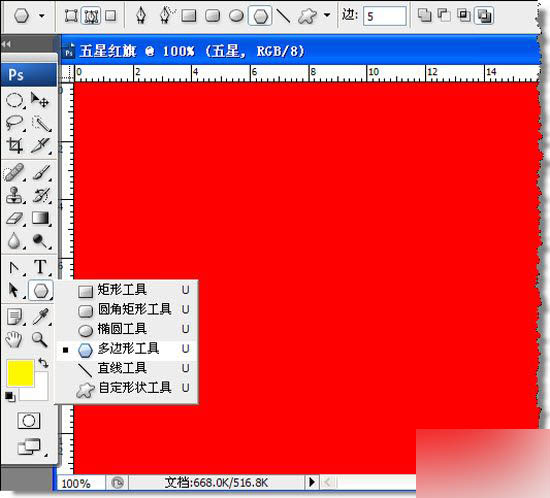
2、将【前景色】设为黄色,新建图层,选择【多边形工具】,边数设为5。

图2
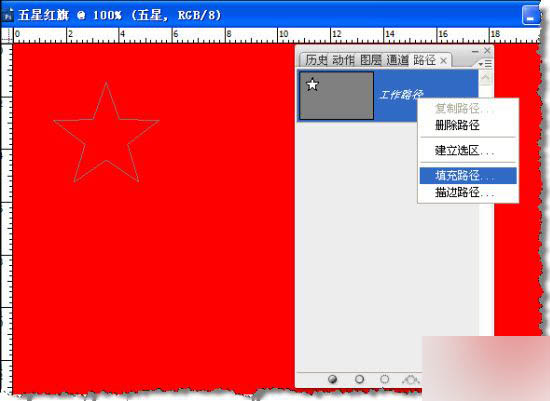
3、用【多边形工具】在新建图层上拖出五星,右键点击【工作路径】,选择【填充路径】。也可以选择【形状图层】模式,直接拖出黄色五星。

图3
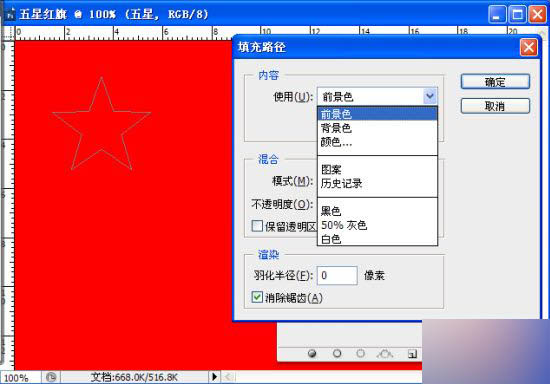
4、选择【前景色】填充五星。

图4

图5
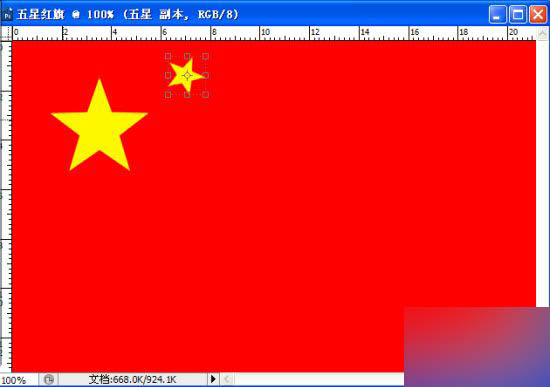
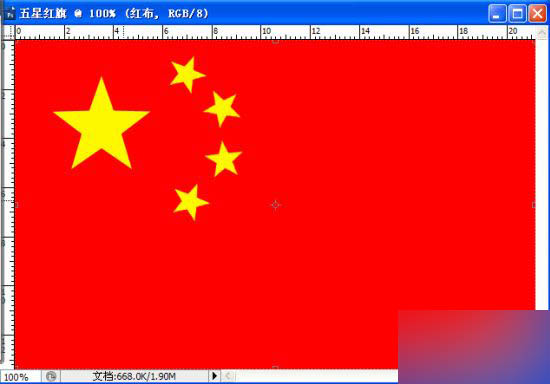
5、选择五星,按【Ctrl+J】键,复制4个,调整大小并放置合适位置,按【Ctrl+Alt+Shift+E】键盖印,到此,红旗的基本素材完成。

图6

图7
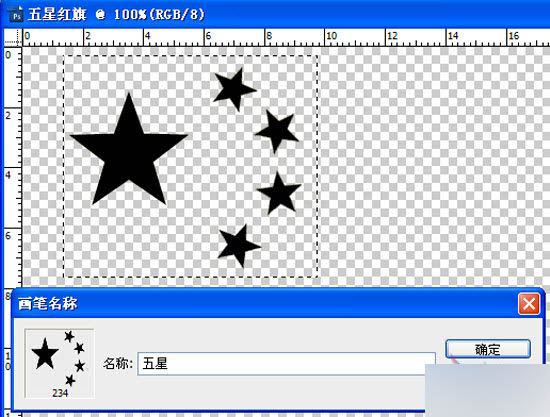
6、为了方便备用,将盖印的五星复制并填充黑色,用【矩形选择工具】选取。依次打开【编辑—定义画笔预设】,名称定为五星。

图8
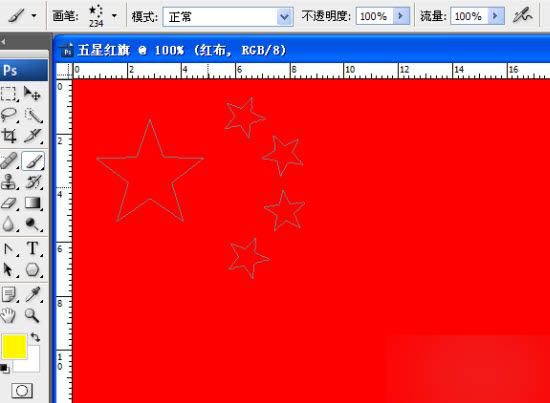
7、将【前景色】设为黄色,选择【画笔—五星】,调整大小,在红布上单击即可。

图9

图10
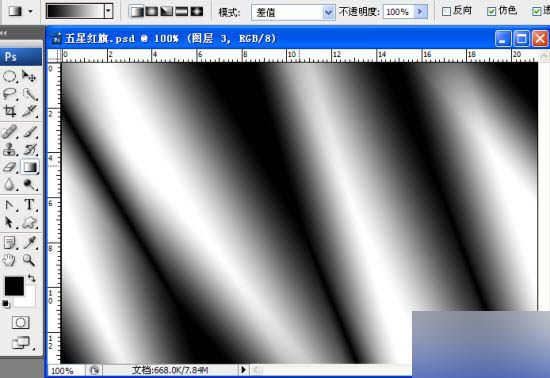
8. 新建图层,为红旗制作波纹,选择【渐变】工具,对图层进行黑白渐变,模式设为差值,多次不规则的拖动鼠标。

图11
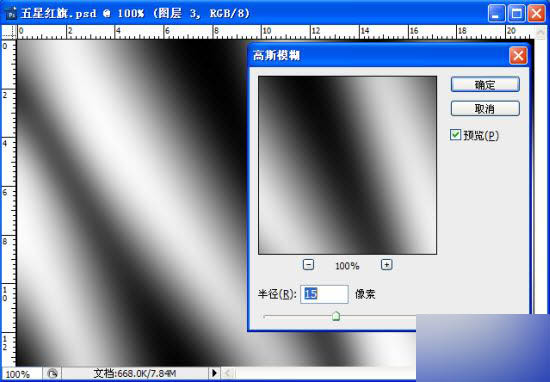
9、对波纹执行【滤镜—模糊—高斯模糊】。

图12
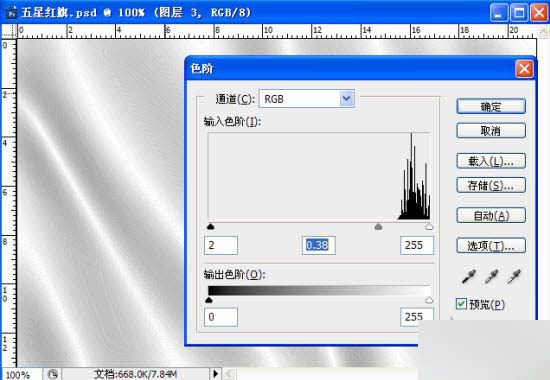
10、对波纹执行【滤镜—风格化—查找边沿】及【色阶】调整。

图13
11、进一步调整波纹大小,按【Ctrl+J】键复制,执行【编辑—自动混合图层】,使两层首尾相接无缝合并(合并后的图11-2用【污点修复画笔】修复,如11-3所示)。

图14

图15

图16
12、将波纹图层模式设为【正片叠底】。

图17
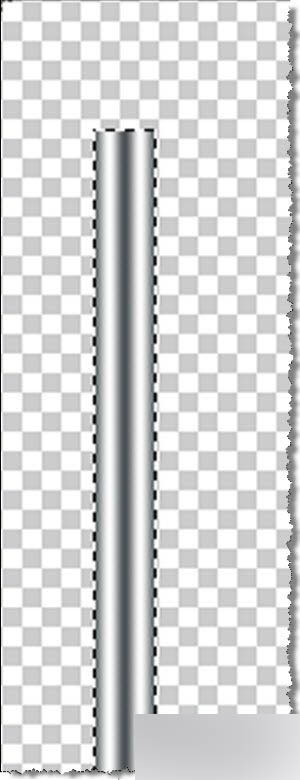
13、制作旗杆,新建图层,用【椭圆选框工具】,拖出椭圆选区,执行黑白渐变。

图18

图19
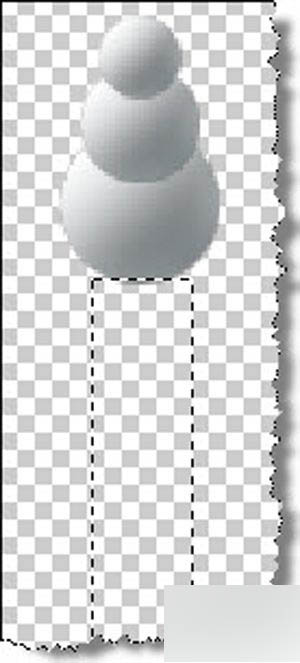
14、用【减淡加深工具】对小球进行修饰。按【Ctrl+J】键,再复制两个,并调整大小 ,按顺序叠放一起。新建图层,用【矩形选择工具】拖出长方形选区,并对选区执行黑白渐变。按【Ctrl+Alt+Shift+E】键盖印

图20
15、用【色相/饱和度】【色阶】对盖印后的旗杆调整颜色。

图21
16、新建图层,为红旗添加旗裤,用【矩形选择工具】拖出长方形选区,填充白色,调整不透明度及明暗度。

图22
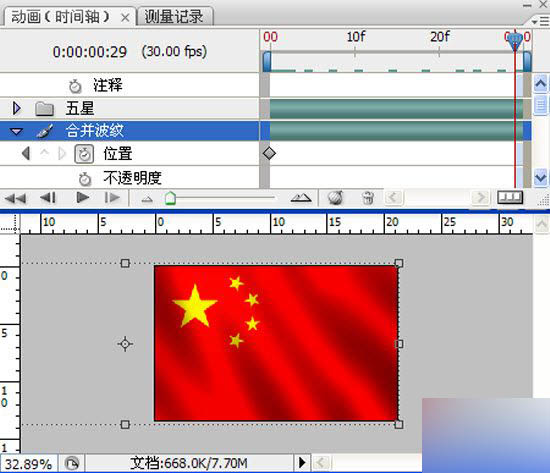
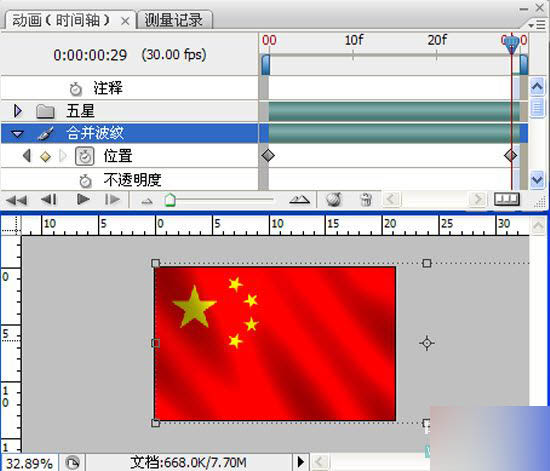
17、依次打开【窗口—动画】,选择时间轴模式,时间设定30帧/1秒,将时间轴拖至左端,点击【位置】旁边的小时钟为波纹建立关键帧(图23),随后将时间轴拖至右端,接下来将波纹向右拖动,直至与红旗左靠齐松开鼠标,右端自动添加1个关键帧(图24)。

图23

图24
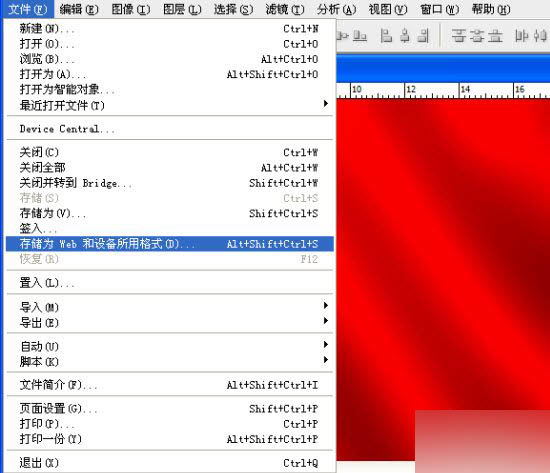
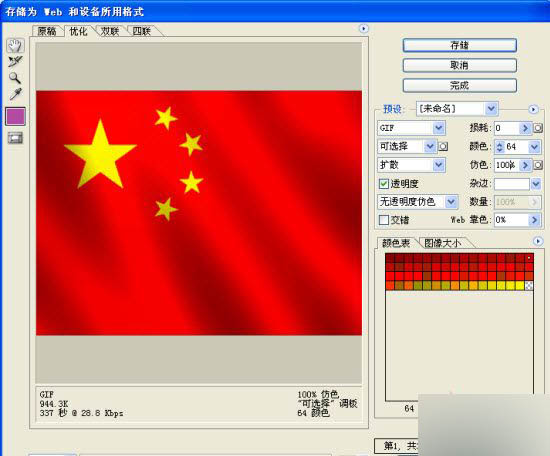
18、储存动画(如图所示)。

图25

图26
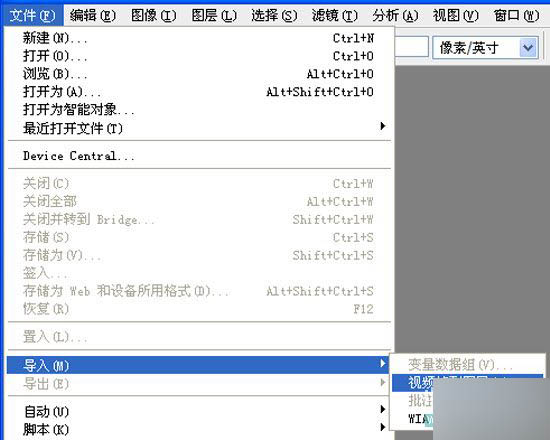
19、打开动画(如图所示)。

图27
19-2 按【Shift+*】,在文件名称一栏输入*,载入。

图28
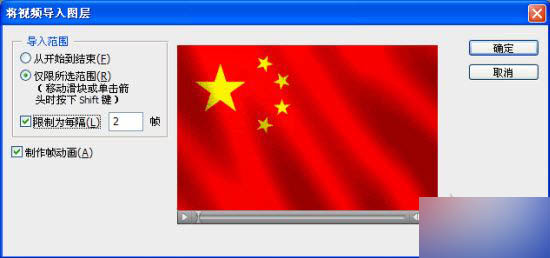
19-3 打开第18步储存的动画。

图29

图30
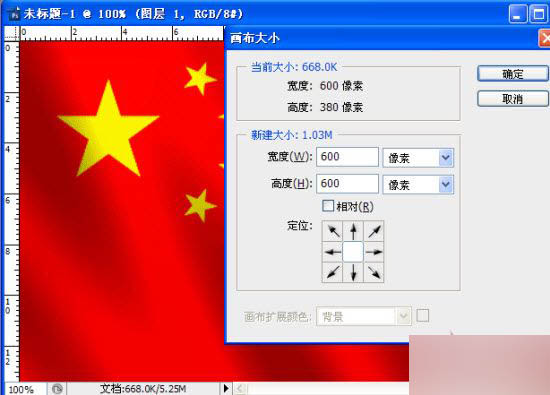
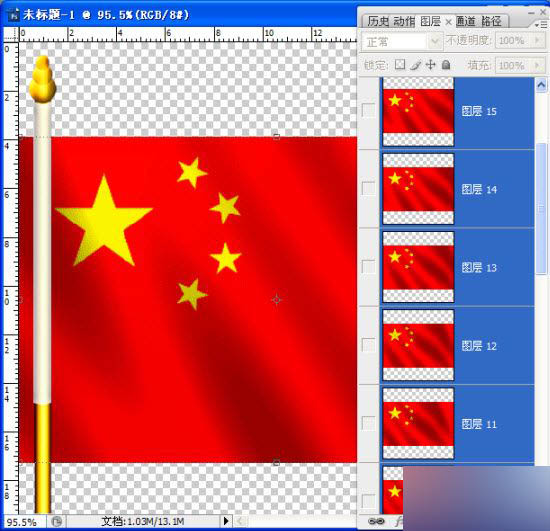
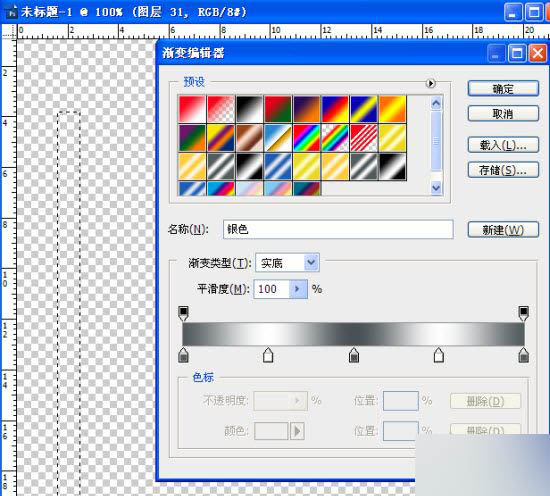
20、调整画布大小(如图所示)。

图31

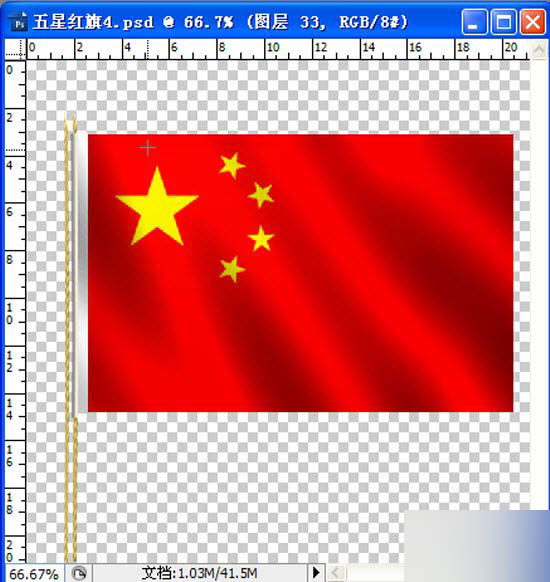
图32
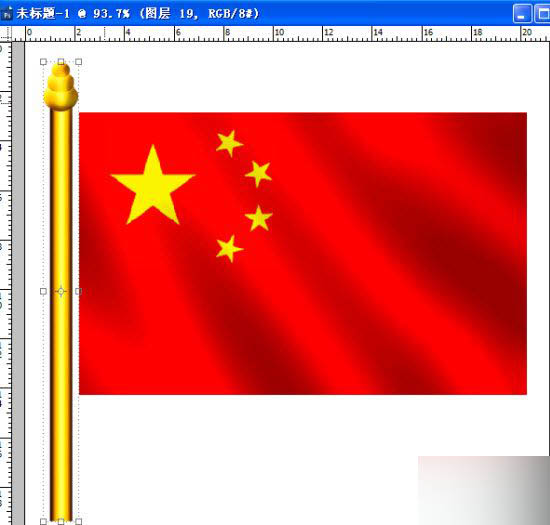
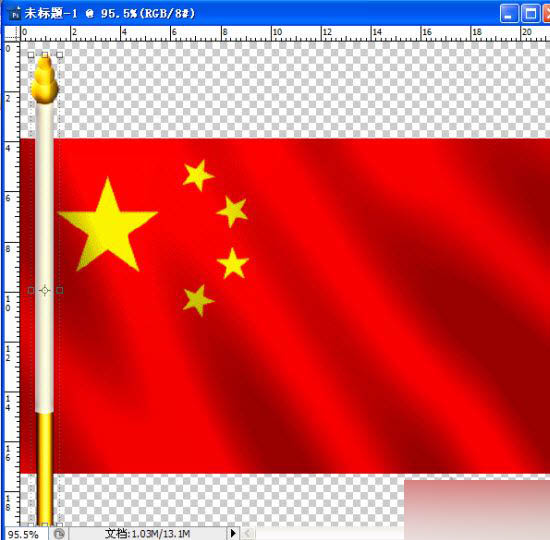
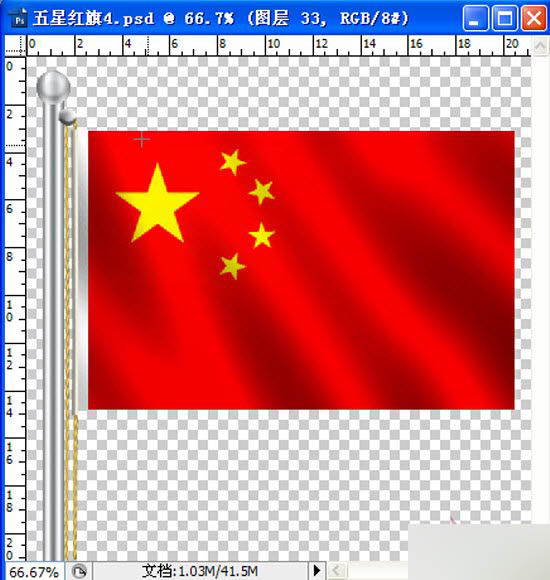
21、将先前制作的旗杆拖入界面。

图33
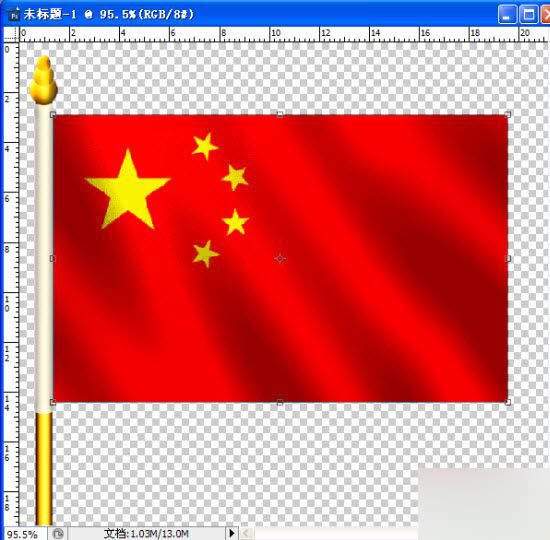
22、调整红旗大小,直至与旗杆匹配,试播动画。

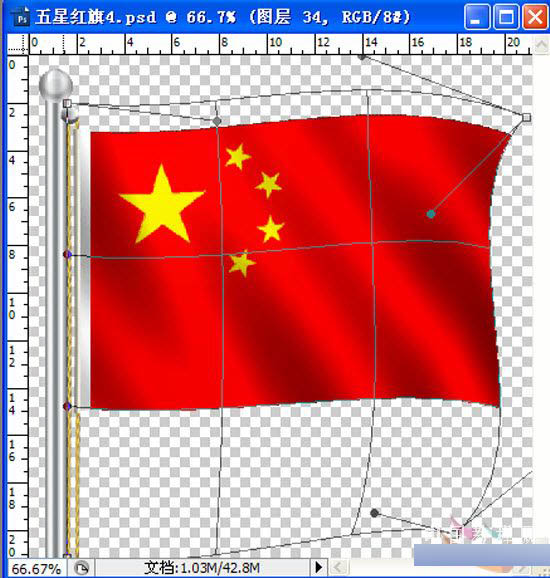
图34

图35

图36
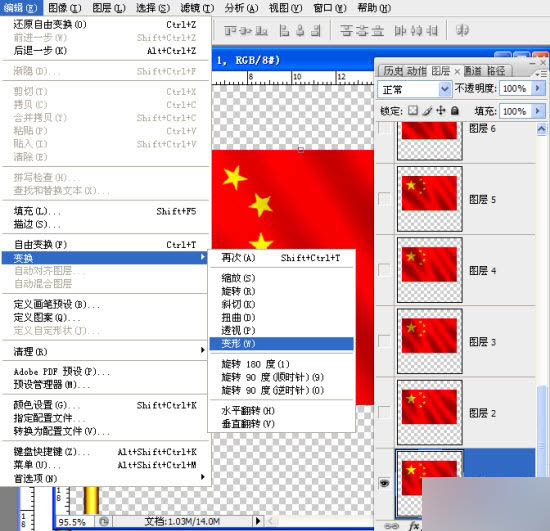
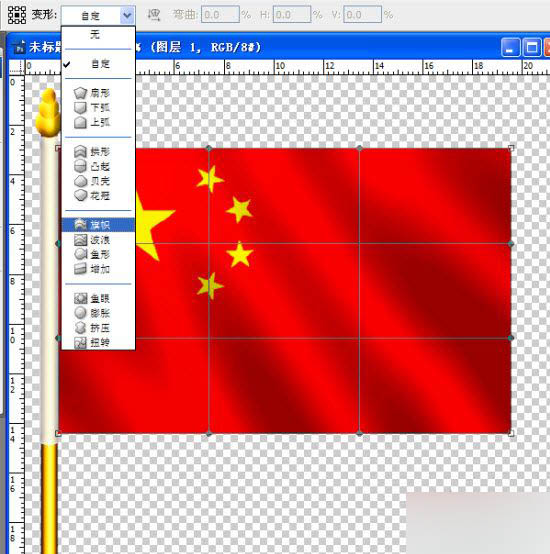
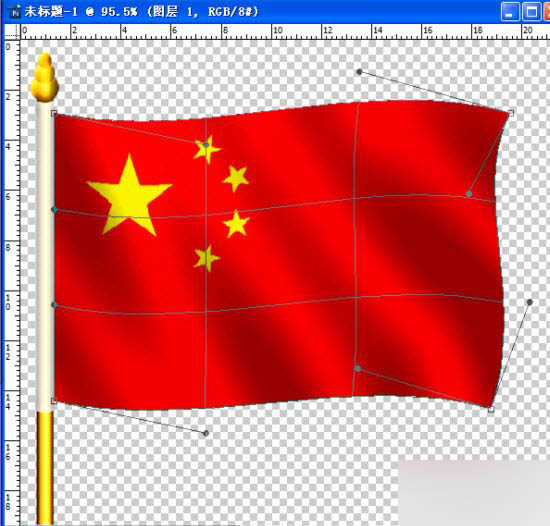
23、调整红旗形状(如图所示)。

图37

图38

图39
24、当前图层(参照第18步,将动画储存)。

图40

图41

图42

图43
26、新建图层,用【矩形选择工具】拖出长方形选区(图44),选择【渐变】,设定渐变参数,按住【Shift】键,拖动鼠标(图45)对选区实施渐变。

图44

图45
27、新建图层,用【椭圆选框工具】,拖出椭圆选区,利用【渐变】【加深减淡】对选区继续修饰,将其图层置于图45上边(见图47)。

图46

图47
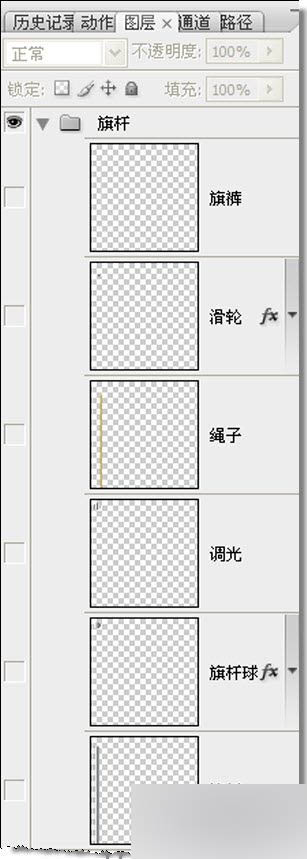
28、利用上步(27)方法,为旗杆添加滑轮,按【Ctrl+Alt+Shift+E】键盖印。

图48
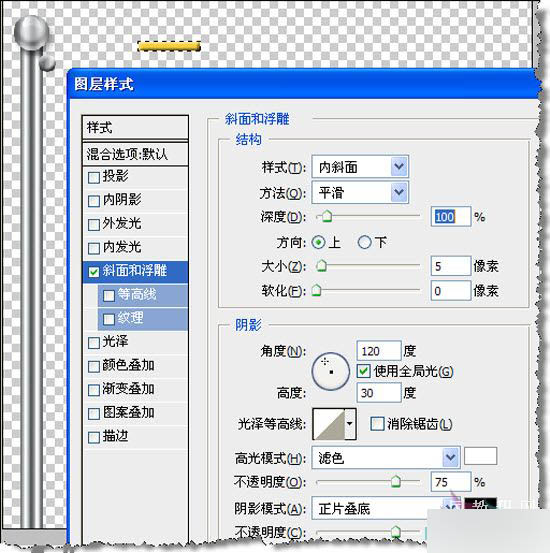
29、新建图层,制作绳子,用【矩形选择工具】拖出长方形选区,填充颜色,实施【斜面和浮雕】。

图49
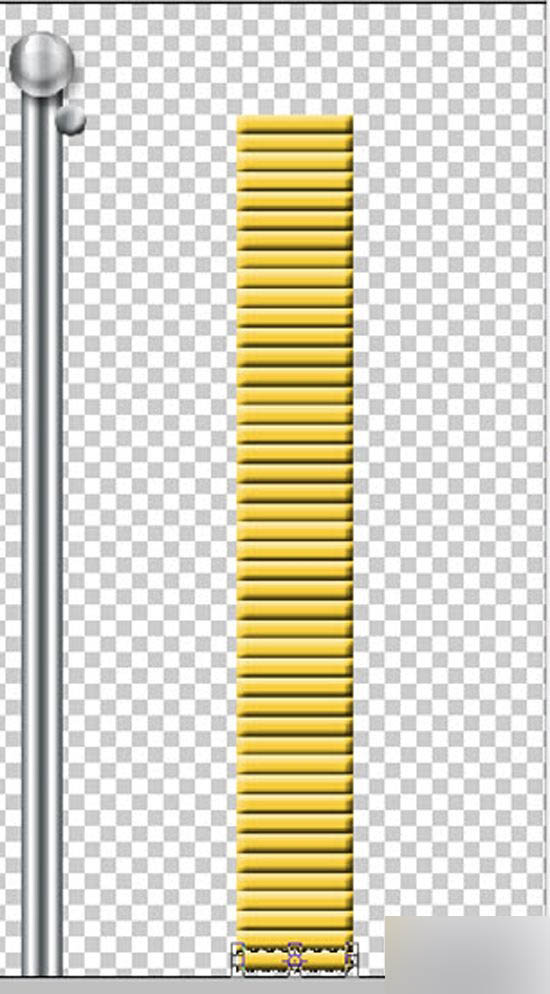
30、按【Ctrl+T】键,设定参数,复制选区。

图50
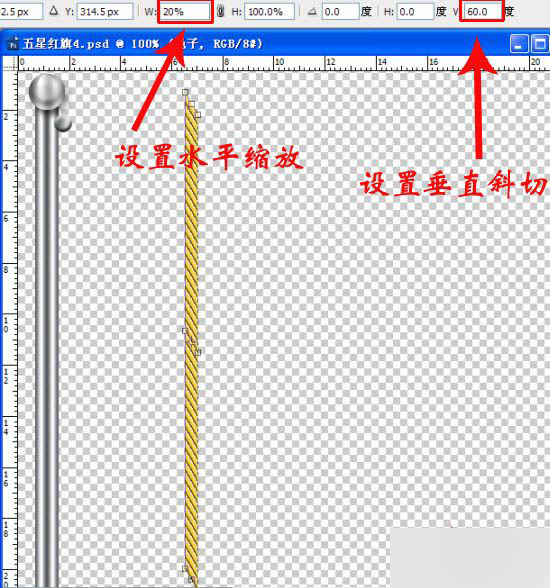
31、按【Ctrl+T】键,设定参数,调整绳子。

图51
32、在执行第17步前,在红旗左端添加旗裤(见图52),而后,实施第17步(见图53、动画54),最后执行第18步。

图52

图53

图54
33、参照第19-23步实施。复制绳子,调整大小,绳子与旗裤重叠部分,用【加深减淡】处理一下,看上去要有凹凸感;绳子与图层每一面旗逐一合并(见图 55);将旗杆拖入界面,置于顶层(见图56);将图层每一面旗逐一变形处理(见图57)。

图55

图56

图57
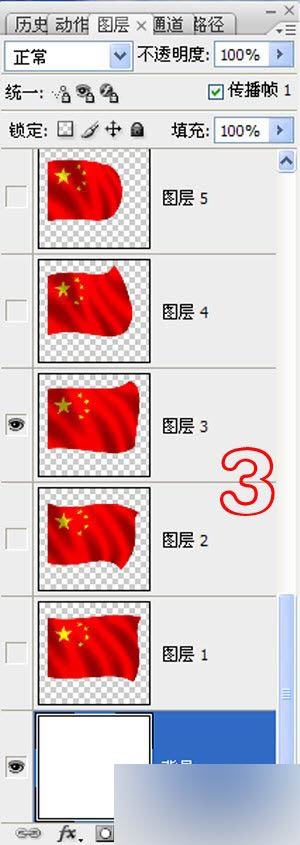
34、当前图层。

图58

图59
35、效果二

图60
以上就是PS制作飞扬的五星红旗gif动态图教程,大家学会了吗?喜欢的朋友快快来学习吧!
 比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AM
比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AMAdobePhotoshop提供三種套餐:1)單一應用計劃,適合只需Photoshop的用戶,費用較低,包含20GB雲存儲;2)CreativeCloud全套計劃,適合需多種Adobe應用的用戶,費用較高,包含100GB雲存儲;3)學生和教師優惠計劃,適合預算有限的學術用戶,費用低,包含20GB雲存儲。
 是什麼使Photoshop與眾不同?它的主要功能May 11, 2025 am 12:16 AM
是什麼使Photoshop與眾不同?它的主要功能May 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AM
Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AMPhotoshop的使用成本包括直接費用、時間與學習曲線、資源與硬件投入。 1.直接成本:訂閱制每月$20至$50,一次性購買數百美元。 2.時間與學習:需要大量時間和實踐,建議通過在線課程和教程學習。 3.資源與硬件:需要高性能電腦和足夠存儲空間,確保硬件配置以提升效率。
 圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AM
圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AMPhotoshop的核心功能包括圖層、選區工具和調整工具。 1.圖層允許獨立編輯圖像部分,支持圖層樣式。 2.選區工具如套索、魔術棒和快速選擇工具,提供精確編輯。 3.調整工具如色階、曲線和色相/飽和度,可非破壞性調整圖像。
 我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM
我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM在Photoshop中,圖層蒙版的作用是允許以非破壞性的方式隱藏或顯示圖層的一部分。 1.圖層蒙版的工作原理是通過黑白灰度控製圖層的可見性。 2.基本用法包括圖像合成,如將人物圖像合成到新背景中。 3.高級用法可利用漸變蒙版實現圖像平滑過渡。
 Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AM
Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AMPhotoshop的強大功能包括智能對象和神經濾鏡等,而免費替代品如GIMP、Krita和Photopea在特定領域表現出色,如GIMP的圖層功能、Krita的數字繪畫和Photopea的在線編輯。
 Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM
Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM在Photoshop中進行色彩調整可以通過調整層實現,使圖像更專業。 1.使用色階、曲線、色相/飽和度等工具調整色調、飽和度和亮度。 2.應用LUT創建獨特色彩效果。 3.使用調整層避免圖像失真,並利用“歷史記錄”面板跟踪調整步驟。
 現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AM
現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AMPhotoshop在現實世界中的應用包括藝術創作、科學研究和商業營銷。 1)在藝術創作中,用於數字繪畫和插圖。 2)在科學研究中,用於圖像處理和數據可視化。 3)在商業營銷中,用於廣告設計和品牌形象塑造,這款軟件的多功能性使其在各領域中廣泛應用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





