作者介绍的方法跟临摹有点类似,过程:先找好的珠子素材图片;然后用素材图作为背景,按住实物图的尺寸、光影、颜色等分层绘制即可。
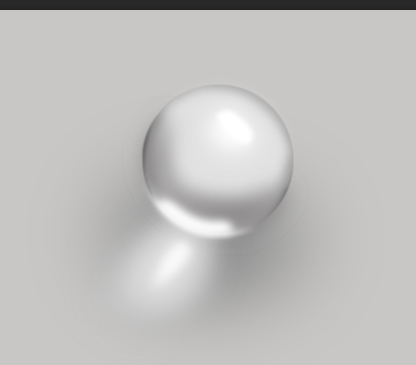
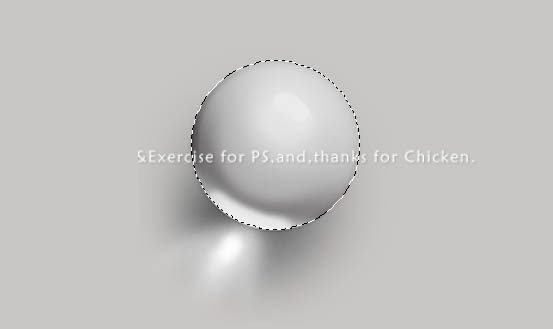
最终效果
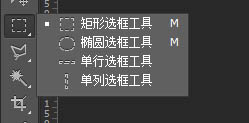
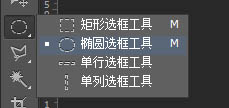
我们用到的基本工具:钢笔、图形选区工具、蒙版、画笔(个人觉得画笔是最牛逼的工具)。
就这几个最基本的东西我们就可以完成很复杂的东西了。但是这些都是基础,也是组成所有作品的元素。可以不夸张的说,你把这几个东西玩的牛逼了,学什么都是坨坨的。
那我们开始吧!
我在网上搜球,大家就找一个球,随便找的。我们仔细观察,发现其实这个球很漂亮。
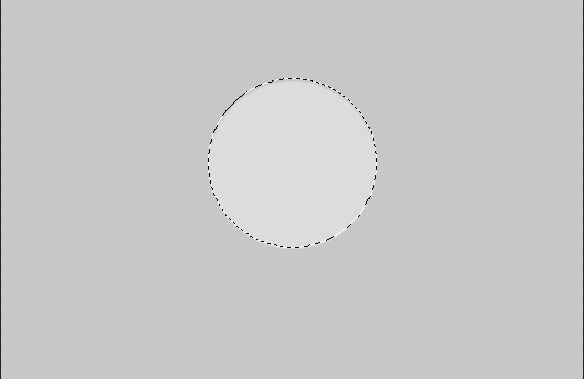
1、我们先画个轮廓。
2、相信这个很简单 大家都会。还是截图一下吧,就按照原来的球画个轮廓。

3、做的详细点,然后填色,填色大家都会的。
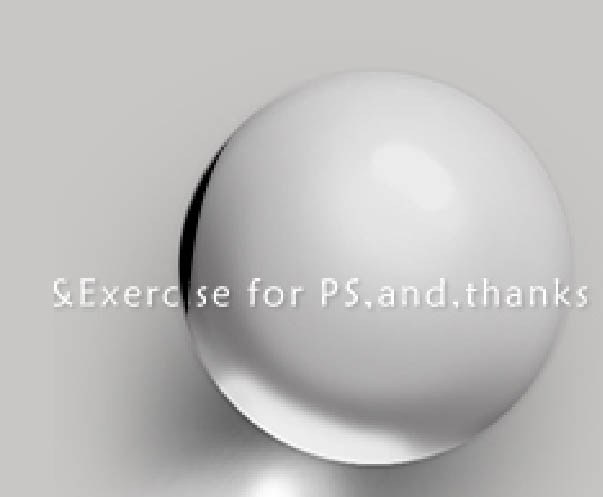
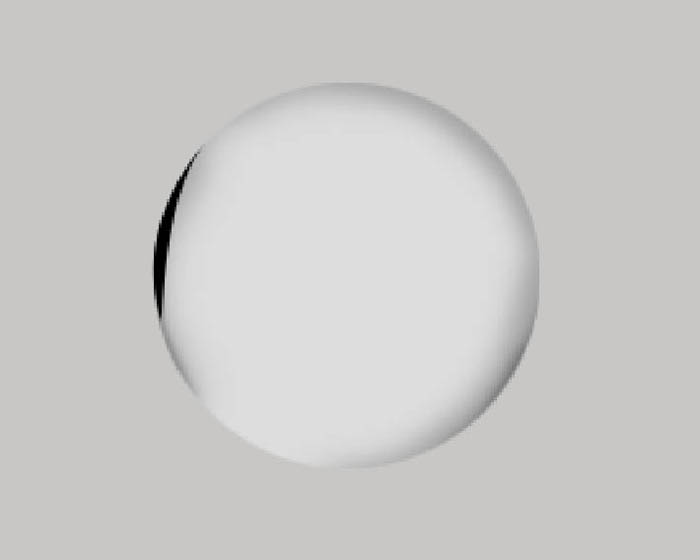
4、有选区的情况下,我们用画笔调整颜色深一点(记住是有选区的情况下)在圆的图层上在新建一个图层。画笔的硬度调整为0,沿着边缘画一下阴影。
5、这边阴影很深。我们继续加强,按照原来的办法画。
6、画完以后。
7、钢笔勾出大的阴影。
8、如图,我们按住ctrl+回车变成选区。
9、然后填充黑色。

10、高斯模糊一下。
11、移动位置。
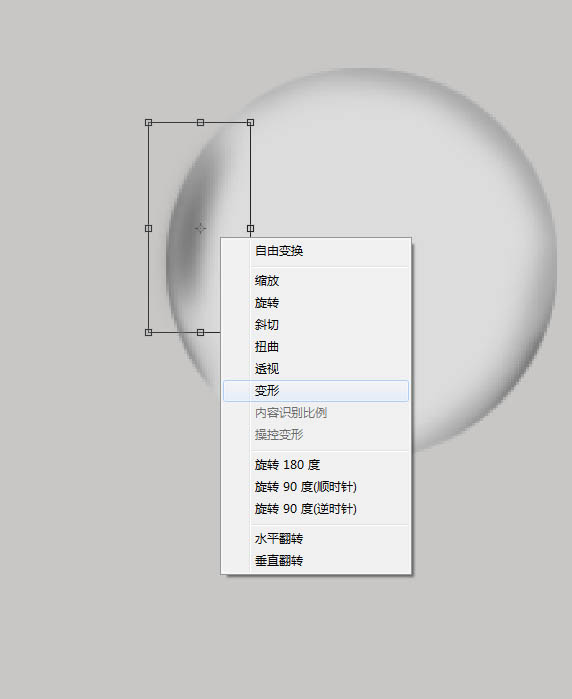
12、适当变换形状ctrl+t。
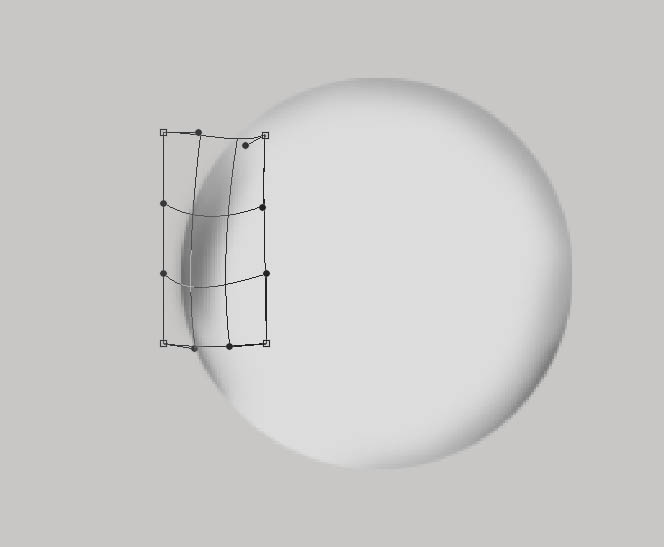
13、选择变形。

 比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AM
比較Photoshop定價:選項和好處May 12, 2025 am 12:17 AMAdobePhotoshop提供三種套餐:1)單一應用計劃,適合只需Photoshop的用戶,費用較低,包含20GB雲存儲;2)CreativeCloud全套計劃,適合需多種Adobe應用的用戶,費用較高,包含100GB雲存儲;3)學生和教師優惠計劃,適合預算有限的學術用戶,費用低,包含20GB雲存儲。
 是什麼使Photoshop與眾不同?它的主要功能May 11, 2025 am 12:16 AM
是什麼使Photoshop與眾不同?它的主要功能May 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AM
Photoshop:專業圖像編輯的成本May 10, 2025 am 12:19 AMPhotoshop的使用成本包括直接費用、時間與學習曲線、資源與硬件投入。 1.直接成本:訂閱制每月$20至$50,一次性購買數百美元。 2.時間與學習:需要大量時間和實踐,建議通過在線課程和教程學習。 3.資源與硬件:需要高性能電腦和足夠存儲空間,確保硬件配置以提升效率。
 圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AM
圖像編輯必需品:Photoshop的關鍵功能May 09, 2025 am 12:05 AMPhotoshop的核心功能包括圖層、選區工具和調整工具。 1.圖層允許獨立編輯圖像部分,支持圖層樣式。 2.選區工具如套索、魔術棒和快速選擇工具,提供精確編輯。 3.調整工具如色階、曲線和色相/飽和度,可非破壞性調整圖像。
 我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM
我的目的:協助與Photoshop相關的任務May 08, 2025 am 12:18 AM在Photoshop中,圖層蒙版的作用是允許以非破壞性的方式隱藏或顯示圖層的一部分。 1.圖層蒙版的工作原理是通過黑白灰度控製圖層的可見性。 2.基本用法包括圖像合成,如將人物圖像合成到新背景中。 3.高級用法可利用漸變蒙版實現圖像平滑過渡。
 Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AM
Photoshop和免費替代方案:比較外觀May 06, 2025 am 12:12 AMPhotoshop的強大功能包括智能對象和神經濾鏡等,而免費替代品如GIMP、Krita和Photopea在特定領域表現出色,如GIMP的圖層功能、Krita的數字繪畫和Photopea的在線編輯。
 Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM
Photoshop顏色分級:通過專業技術提升圖像May 05, 2025 am 12:07 AM在Photoshop中進行色彩調整可以通過調整層實現,使圖像更專業。 1.使用色階、曲線、色相/飽和度等工具調整色調、飽和度和亮度。 2.應用LUT創建獨特色彩效果。 3.使用調整層避免圖像失真,並利用“歷史記錄”面板跟踪調整步驟。
 現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AM
現實世界中的Photoshop:多樣化用途的示例May 04, 2025 am 12:15 AMPhotoshop在現實世界中的應用包括藝術創作、科學研究和商業營銷。 1)在藝術創作中,用於數字繪畫和插圖。 2)在科學研究中,用於圖像處理和數據可視化。 3)在商業營銷中,用於廣告設計和品牌形象塑造,這款軟件的多功能性使其在各領域中廣泛應用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver Mac版
視覺化網頁開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

WebStorm Mac版
好用的JavaScript開發工具





