今天小编为大家分享PS简单制作小鸭变颜色的GIF小动画方法,教程真的很简单,很适合新手来学习,推荐过来,大家一起来学习吧!
方法/步骤
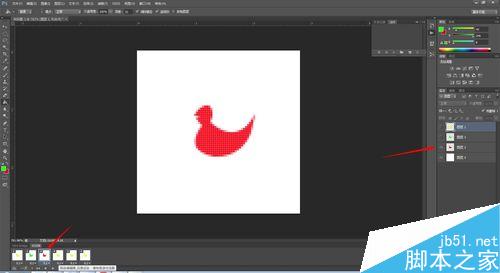
第一步:启动photoshop,并打开需要的做动画的图片!


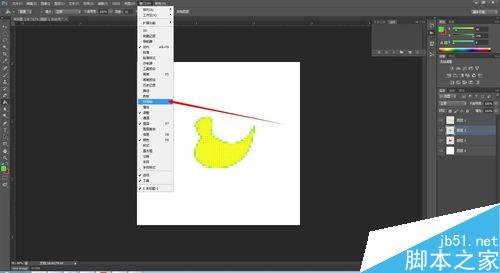
第二步:打开时间窗口面板的时间轴!操作如下图>

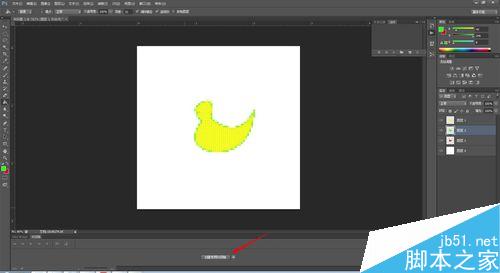
第三步:点击下面,创建视频时间轴的按钮!操作如下图>

第四步:点击左下角的,转换帧动画按钮!操作如下图>
第五步:点击左下角复制帧,复制多几个帧,看自己要求,我这里演示是复制3个帧!操作如下图>

第六步:点击下面第一个帧,按住键盘shift键,选择最后一帧!(选择所以帧)操作如下图>

第七步:点击第一帧右下角的小倒三角,选着时间,我这里演示选着的0.1秒,具体看自己的实际情况而定!操作如下图>

第八步:在选择所有帧的情况下,点击图层打开第一个展示的图层,和背景图层,关闭其他图层!操作如下图>

第九步:(取消所有帧)点击选择第二帧,关闭第一个图层,打开第二个图层,背景图层不变!操作如下图>

第十步:点击选择第三帧,关闭第二个图层,打开第三个图层,背景图层不变!操作如下图>

第十一步:点击左下角倒三角选择重复次数,我这里演示点击的永远重复!操作如下图>

第十二步:点击左下角播放演示按钮,测试一下动画效果!操作如图>

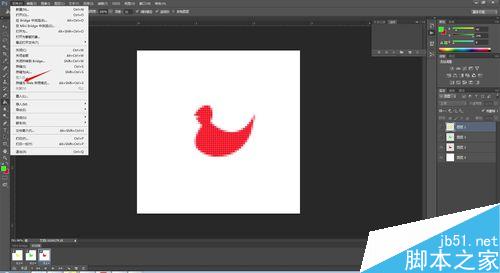
第十三步:动画保存,点击左上角的文件按钮,选择存储为web所有格式!操作如下图>

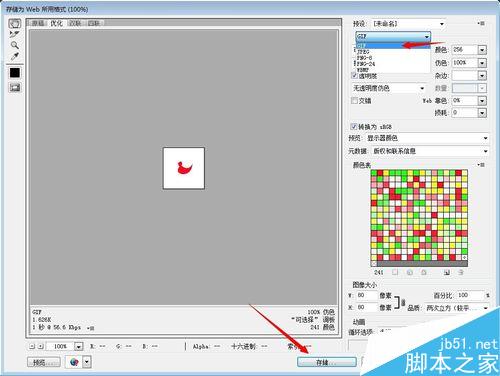
第十四步:选着保存文件格式,选择GIF动态图,点击保存就完成了一个自己亲手做的GIF动画了!操作如下图>

第十五步:选择保存格式(仅限图像),和备注动画名称(起一个自己喜欢的名字吧),最后点击保存

教程结束,以上就是PS简单制作小鸭变颜色的GIF小动画方法,是不是很简单啊,希望能对大家有所帮助!
 設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AMPhotoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AMPhotoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AM
網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AMPhotoshop在網頁設計中可用於創建高保真原型、設計UI元素和模擬用戶交互。 1.使用圖層、蒙版和智能對象進行基礎設計。 2.通過動畫和時間線功能模擬用戶交互。 3.利用腳本自動化設計過程,提高效率。
 新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps將盤子圖片添加印花效果(收藏)》中,給大家介紹了一種小技巧,怎麼使用ps將盤子圖片添加印花效果。下面本篇文章給大家介紹怎麼利用ps筆刷給字體添加裂紋效果,我們一起看看怎麼做。
 Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通過圖層樣式和濾鏡創建文字效果。 1.創建新文檔並添加文字。 2.應用圖層樣式如陰影和外發光。 3.使用濾鏡如波浪效果,並添加斜面和浮雕效果。 4.使用蒙版調整效果範圍和強度,以優化文字效果的視覺衝擊力。
 ps怎麼摳圖Apr 06, 2025 pm 10:27 PM
ps怎麼摳圖Apr 06, 2025 pm 10:27 PM摳圖是將圖像中的背景部分移除,留下主體的過程。常見的摳圖方法包括:手動摳圖:使用圖像編輯軟件手動勾勒主體邊緣。自動摳圖:使用軟件自動識別主體,將其從背景中分離。利用第三方摳圖工具:使用專門的工具進行摳圖操作。通道摳圖:利用圖像的通道進行分割,選擇與主體顏色差異明顯的通道進行操作。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3漢化版
中文版,非常好用





