Photoshop设计制作逼真可爱的粉色棒棒糖
- PHP中文网原創
- 2016-06-01 14:24:392007瀏覽
今天小编教大家使用PS制作一款粉色棒棒糖,教程很简单,喜欢的朋友可以一起来学习
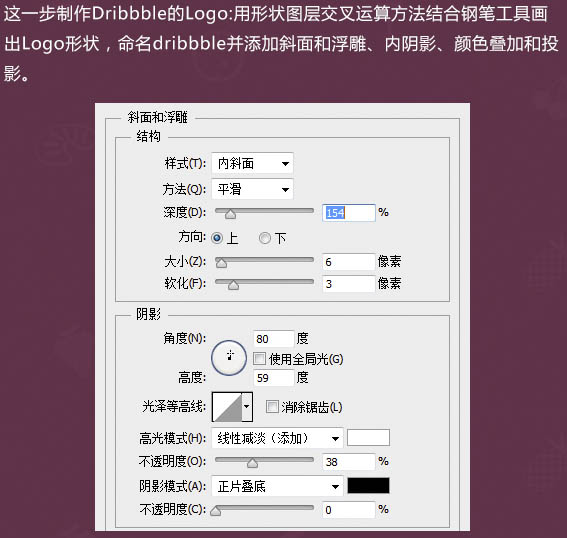
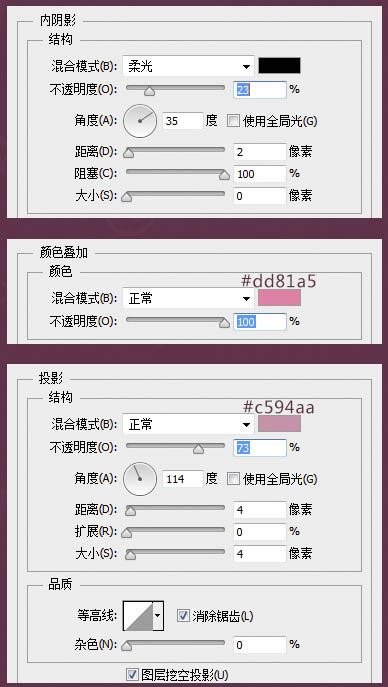
4、这一步制作Dribbble的Logo,用形状图层交叉运算方法结合钢笔工具画出Logo形状,命名dribbble并添加斜面和浮雕、内阴影、颜色叠加和投影。


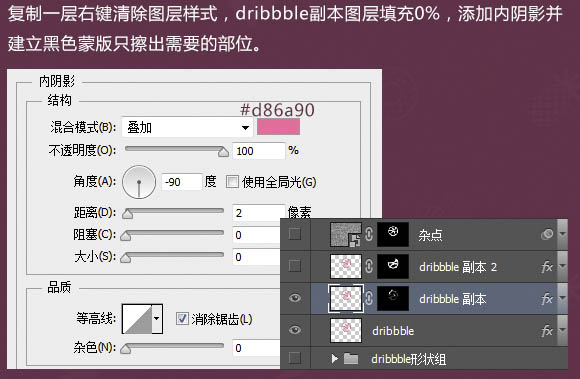
5、复制一层右键清除图层样式,dribbble副本图层填充0%,添加内阴影并建立黑色蒙版,只擦出需要的部位。
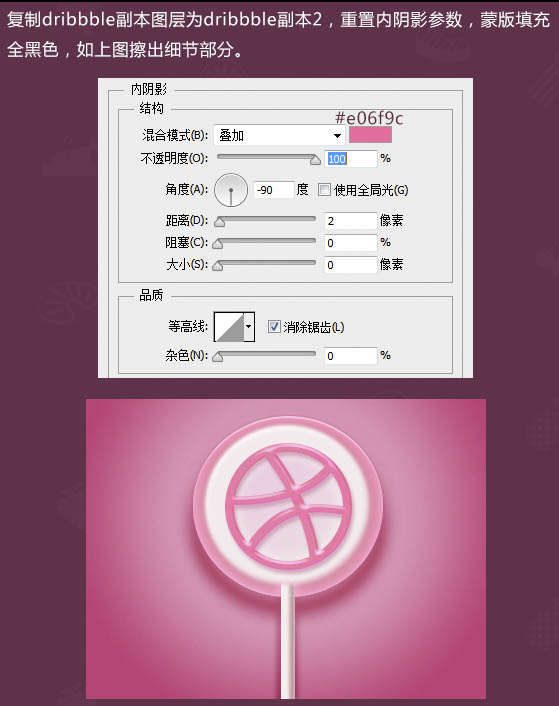
6、副本dribbble副本图层为dribbble副本2,重置内阴影参数,蒙版填充全黑色,如上图擦出细节部分。
7、复制背景纹理图层置于dribbble副本2图层之上,混合模式“正片叠底”,填充3%,添加蒙版只保留dribbble图形上的纹理杂色。
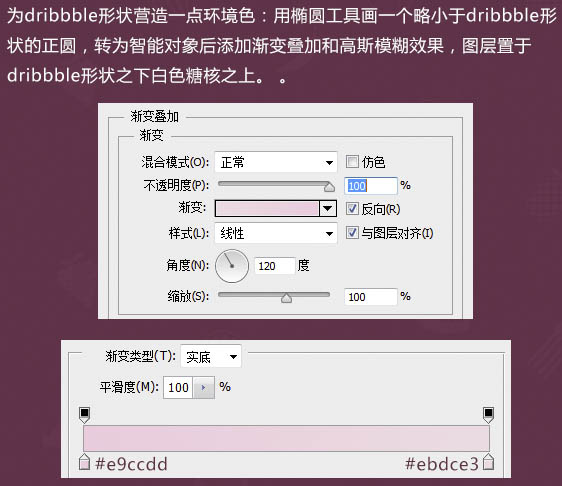
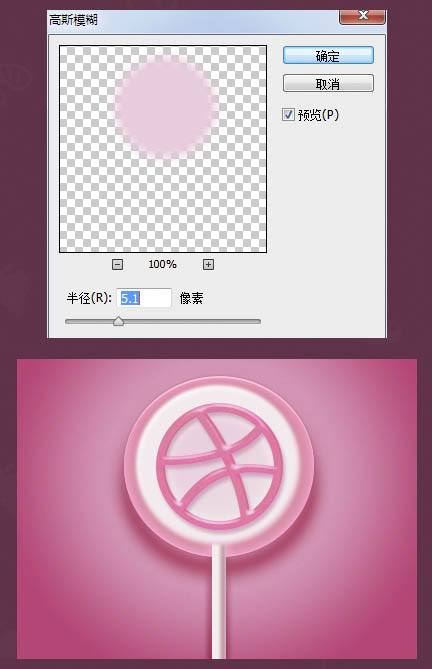
8、为dribbble形状营造一点环境色;用椭圆工具画一个略小于dribbble形状的正圆,转为智能对象后添加渐变叠加和高斯模糊效果,图层置于dribbble形状之下白色糖核之上。

四、点缀制作:
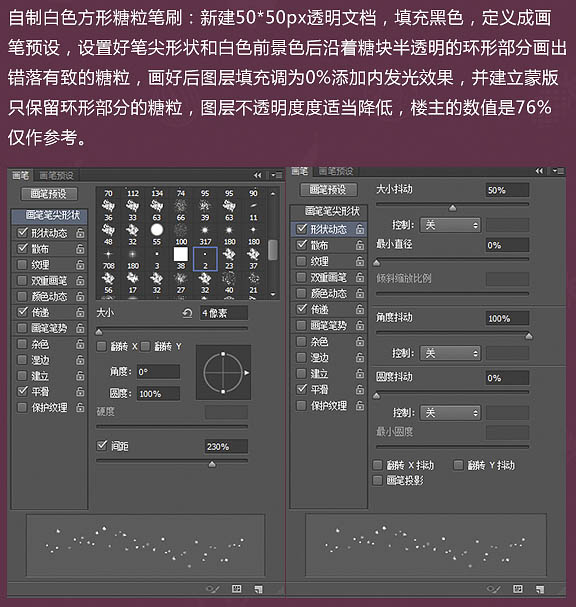
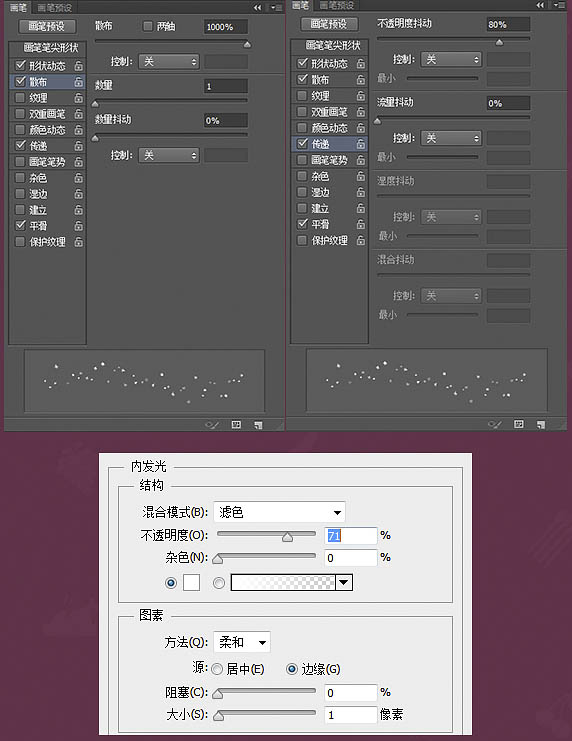
1、自制白色方形糖粒笔刷:新建50 * 50px透明文档,填充黑色,定义成画笔预设,设置好笔尖形状和白色前景色后沿着糖块半透明的环形部分画出错落有致的糖粒,画好后图层填充调为0%,添加内发光效果,并建立蒙版只保留环形部分的糖粒,图层不透明度适当降低。

2、根据效果可调大一点笔刷再刷一层,同上填充0%,拷贝之前糖粒图层的内发光样式和蒙版,不透明度100%即可。
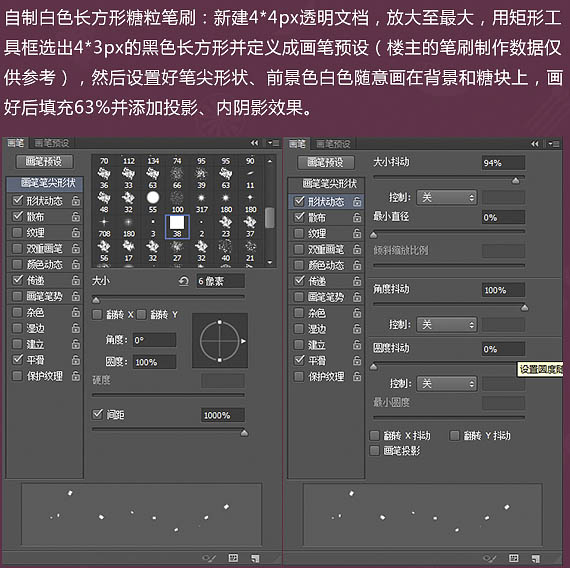
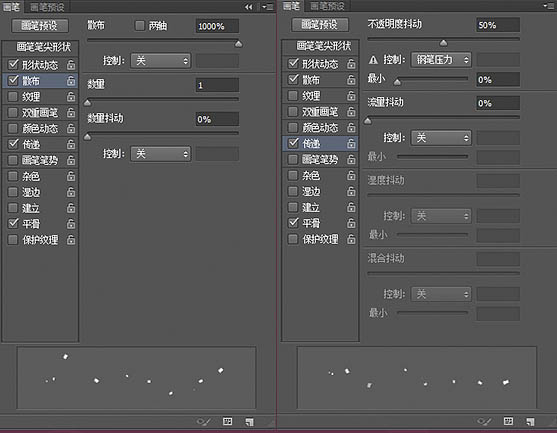
3、自制白色长方形糖粒笔刷:新建4 * 4px透明文档,放大至最大,用矩形工具框选出4 * 3px的黑色长方形并定义成画笔预设,然后设置好笔尖形状、前景色白色随意画在背景和糖块上,画好后填充63%并添加投影、内阴影效果。


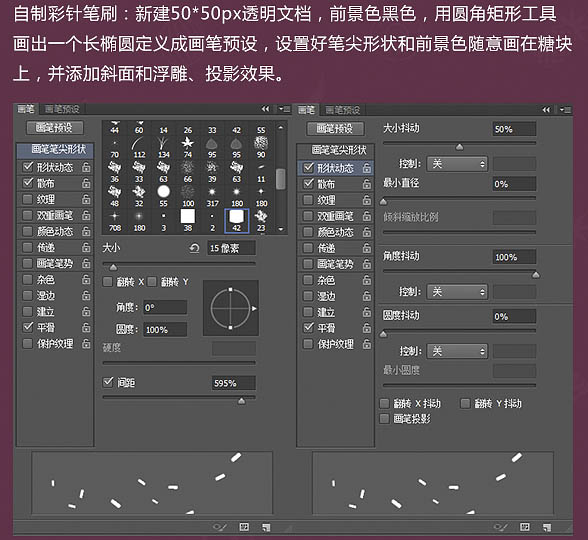
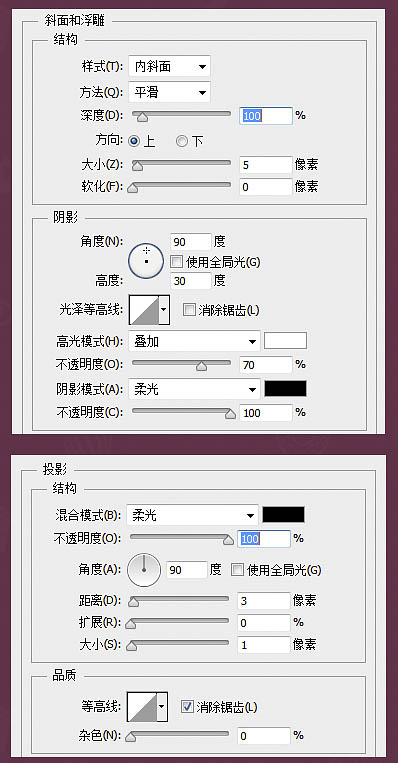
4、自制彩针笔刷:新建50 * 50px透明文档,前景色黑色,用圆角矩形工具画出一个长椭圆定义成画笔预设,设置好笔尖形状和前景色随意画在糖块上,并添加斜面和浮雕、投影效果。



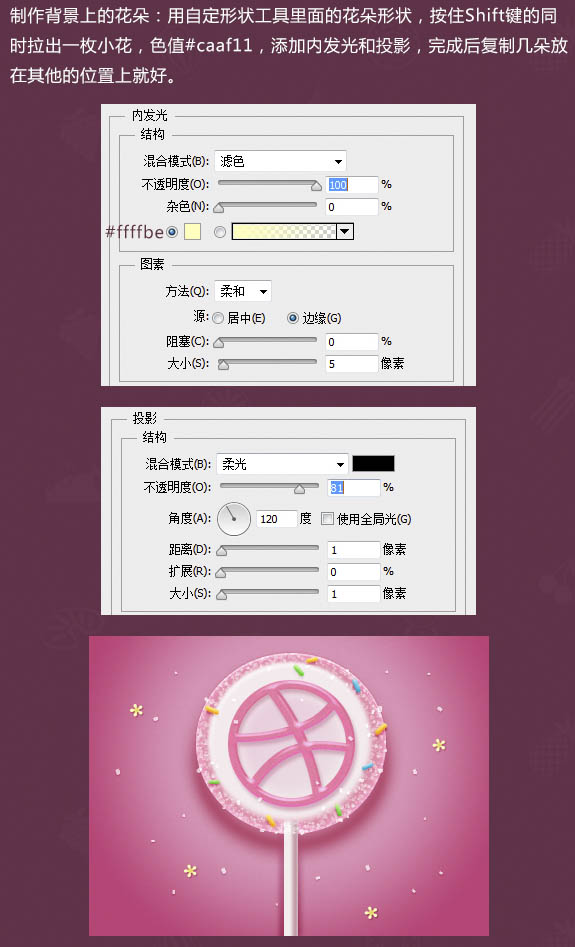
5、制作背景上的花朵:用自定义形状工具里面的花朵形状,按住Shift键的同时拉出一枚小花,色值#caaf11,添加内发光和投影,完成后复制几朵放在其他的位置上就好。
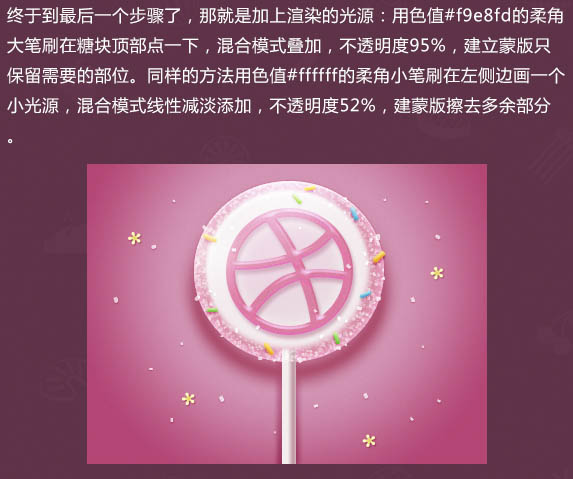
6、终于到最后一个步骤了,那就是加上渲染的光源:用色值#f9e8fd的柔角大笔刷在糖块顶部点一下,混合模式“叠加”,不透明度95%,建立蒙版只保留需要的部位。同样的方法用色值#ffffff的柔角小笔刷在左侧边画一个小光源,混合模式“线性减淡”,不透明度52%,建蒙版擦去多余部分。
最终效果:

