第一次遇到這樣的問題,就是定義div的邊框有部分卻顯示不了。而在firefox裡卻是一切正常,該死的ie,太過分了。
程式碼也沒問題,查了很多資料,還百度了許多網站,在blueidea裡也沒有找到解決方法。後來在台灣的一個網站上發現了一個很幾的解決辦法:
如下:
左右兩邊的邊框就是不顯示,氣不死你~~鬱悶,
css是:
#divproject {
margin-top: 5px; border: 1px solid #0099CC;
}
後來依照那個網站的介紹,在裡面加了一句
#divproject {
margin-top: 5px;
border: 1px solid 5px;
border: 1px solid 5px; id . BR> background-color: #FFFFFF;
}
其實就是只要給邊框的div加個背景即可解決問題
這樣就可以搞定了~希望可以幫助別人。
 Windows 11 上调整窗口边框设置的方法:更改颜色和大小Sep 22, 2023 am 11:37 AM
Windows 11 上调整窗口边框设置的方法:更改颜色和大小Sep 22, 2023 am 11:37 AMWindows11将清新优雅的设计带到了最前沿;现代界面允许您个性化和更改最精细的细节,例如窗口边框。在本指南中,我们将讨论分步说明,以帮助您在Windows操作系统中创建反映您的风格的环境。如何更改窗口边框设置?按+打开“设置”应用。WindowsI转到个性化,然后单击颜色设置。颜色更改窗口边框设置窗口11“宽度=”643“高度=”500“>找到在标题栏和窗口边框上显示强调色选项,然后切换它旁边的开关。若要在“开始”菜单和任务栏上显示主题色,请打开“在开始”菜单和任务栏上显示主题
 如何在 Microsoft Word 中制作自定义边框Nov 18, 2023 pm 11:17 PM
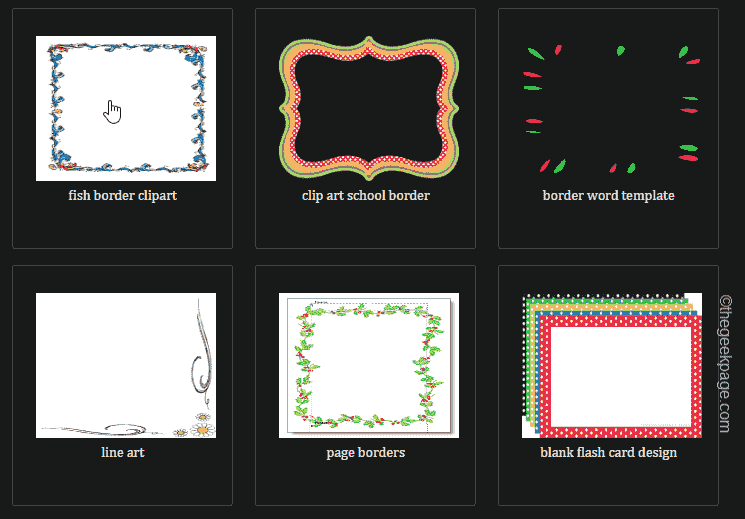
如何在 Microsoft Word 中制作自定义边框Nov 18, 2023 pm 11:17 PM想让你的学校项目的头版看起来令人兴奋吗?没有什么比工作簿首页上的漂亮、优雅的边框更能使其从其他提交中脱颖而出了。但是,MicrosoftWord中的标准单行边框已经变得非常明显和无聊。因此,我们展示了在MicrosoftWord文档中创建和使用自定义边框的步骤。如何在MicrosoftWord中制作自定义边框创建自定义边框非常容易。但是,您将需要一个边界。第1步–下载自定义边框互联网上有大量的免费边界。我们已经下载了一个这样的边框。第1步–在Internet上搜索自定义边框。或者,您可以转到剪贴
 excel边框设置方法科普Mar 20, 2024 am 10:30 AM
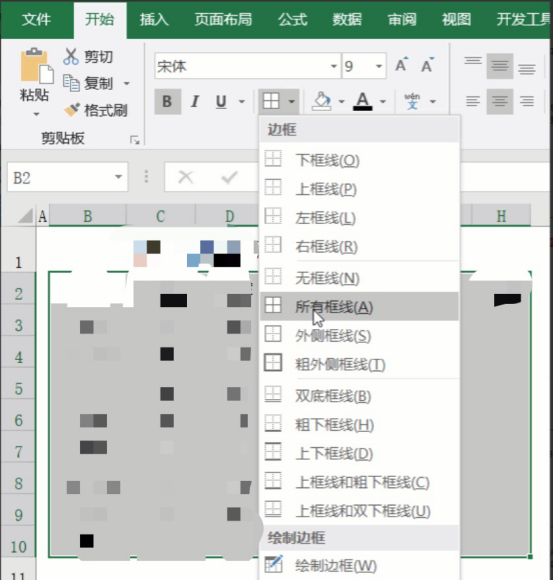
excel边框设置方法科普Mar 20, 2024 am 10:30 AMExcel出现在我们日常工作和生活中已经不是一件罕见的事情了,无论是员工信息、工资表的制作或者是学生入学信息和成绩单的制作,Excel都是一款比较好用的工具。当要对Excel进行打印的时候需要设置边框来实现打印需求。本文小编为大家科普几个Excel边框设置方法。方法1、利用功能选项卡按钮,这应该是大家经常用的方法,方便快捷,具体操作:选中需要添加边框的单元格区域B2:H10,依次点击【开始】选项卡-【边框】右侧下拉按钮-【所有框线】,完成添加框线。方法2、选中需要添加边框的单元格区域B2:H10
 css怎么实现div缺一个角Jan 30, 2023 am 09:23 AM
css怎么实现div缺一个角Jan 30, 2023 am 09:23 AMcss实现div缺一个角的方法:1、创建一个HTML示例文件,并定义一个div;2、给div设置宽高背景色;3、给需要删除一角的div增加一个伪类,将伪类设置成跟背景色一样的颜色,然后旋转45度,再定位到需要去除的那个角即可。
 如何使用CSS实现元素的边框动画效果Nov 21, 2023 pm 02:26 PM
如何使用CSS实现元素的边框动画效果Nov 21, 2023 pm 02:26 PM如何使用CSS实现元素的边框动画效果导语:在网页设计中,为了增加用户的视觉体验和页面的吸引力,常常会使用一些动画效果来使页面元素更加生动和有趣。其中,边框动画是一种很常见的效果,它可以使元素边框呈现出变化、闪烁或者流动的动态效果。本文将介绍如何使用CSS来实现元素的边框动画效果,并提供具体的代码示例。一、实现边框颜色变化动画要实现边框颜色变化的动画效果,可以
 基于 ChatGPT API 的划词翻译浏览器脚本实现May 01, 2023 pm 03:28 PM
基于 ChatGPT API 的划词翻译浏览器脚本实现May 01, 2023 pm 03:28 PM前言最近GitHub上有个基于ChatGPTAPI的浏览器脚本,openai-translator,短时间内star冲到了12k,功能上除了支持翻译外,还支持润色和总结功能,除了浏览器插件外,还使用了tauri打包了一个桌面客户端,那抛开tauri是使用rust部分,那浏览器部分实现还是比较简单的,今天我们就来手动实现一下。openAI提供的接口比如我们可以复制以下代码,在浏览器控制台中发起请求,就可以完成翻译//示例constOPENAI_API_KEY="s
 div盒模型是什么Oct 09, 2023 pm 05:15 PM
div盒模型是什么Oct 09, 2023 pm 05:15 PMdiv盒模型是一种用于网页布局的模型,它将网页中的元素视为一个个矩形的盒子,这个模型包含了四个部分:内容区域、内边距、边框和外边距。div盒模型的好处是可以方便地控制网页布局和元素之间的间距,通过调整内容区域、内边距、边框和外边距的大小,可以实现各种不同的布局效果,盒模型也提供了一些属性和方法,可以通过CSS和JavaScript来动态地改变盒子的样式和行为。
 iframe和div有什么不同Aug 28, 2023 am 11:46 AM
iframe和div有什么不同Aug 28, 2023 am 11:46 AMiframe和div的不同是iframe主要用于引入外部内容,可以加载其他网站的内容或将一个网页分割成多个区域,每个区域有自己的独立的浏览上下文,而div主要用于分割和组织内容的区块,用于布局和样式控制。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

記事本++7.3.1
好用且免費的程式碼編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





