target="_blank"是否的存在是否有必要我想目前還有很多正處在一種盲區。我查閱了相關的文獻,發現其實情況並非是我們所想的那樣,事實上target="_blank"並非是不符合標準的,而用rel與JS的解決方案也是沒有必要的,因為這是個誤區,只要我們了解了rel與target的真正意義我們就清楚了其實這裡本不應存在爭議。以下我將我透過查閱文獻所得到的知識與大家分享,我們先來了解target與rel的意思:
target ,允許指定在什麼位置顯示已經選擇的超連結內容。也就是說連結的內容將會在什麼樣的視窗被顯示。 target 的屬性值有四個保留的名稱,分別是:_blank,_self,_parent,_top。其中_blank的意思是瀏覽器總是會在一個新開啟的、未命名的視窗中載入target="_blank"連結的文件。這裡大家也許會很不懂「未命名」是什麼意思。事實上target 是可以給新開啟的視窗賦一個ID,例如:target="name" 這就表示透過target="name"連結載入的文件將會在一個叫做"name"的視窗顯示。如果沒有ID為"name"的窗口,那麼瀏覽器就會新建一個名為"name"的窗口來顯示連結文件。如果目前視窗的ID就是"name"那麼這個連結文件就會在目前的視窗中取代原有的內容顯示出來。而_self的意思其實就是當前文檔,的預設目標就是_self,這個屬性值一般來說是用不到的。 _parent是使連結文件在父級視窗顯示,這個屬性值只在框架結構中使用,如果身本就是頂級框架,那麼其作用與_self相同。 _top同樣是應用在框架中的,但是他的效果是清除框架來顯示目標文件。這對於從框架結構轉向無框架結構是很有作用的。
現在我們知道了,target 是一目標顯示的屬性與瀏覽器密切相關的。那麼rel又是什麼呢, 為什麼很多人把他當作是target 的替代屬性呢?下面我們就來認識rel。其實不只有一個rel還有一個對應的屬性叫rev,這兩個屬性的意思分別是:從來源文檔到目標文檔的關係;從目標文檔到來源文檔的關係。這裡的來源文檔可以理解為連結所處在的當前文檔,而目標文檔也就是這個連結將要開啟的文檔。這下我們應該清楚了,其實rel與rev是一種文件之前的連結關係,而並非是與瀏覽器相關的如何顯示目標文件的屬性。
那麼rel與rev有哪些關係呢?下面將一一列取並解釋其中的含義:
next,連結到下一個文檔;
prev,連結到前一個文檔;
head,連結到集合中的頂級文檔;
toc,連結到集合的目錄;
parent,連結到來源上面的文件;
Child,連結到來源下面的文件;
index,連結到此文件的索引;
glossary,連結到此文件的術語表;
其中next與prev是一組。顯示了目前文件與目標文件之前的關係是同級的關係,可以寫成這樣。 head與toc可以形成一個組合,表示者是由目錄連結到最終的文檔,或是由文檔連結到目錄。 parent與child是一組,表示由目前的文件連結到父級文件或是子級文件。而index與glossary可以與head分別組合,形成由文檔到索引,或是由索引到文檔;文檔到術語表或是術語表到文檔。
也許這樣講可能還是不很清楚,下面舉個例子:我在這裡整理了一個電影文檔資源,那麼我需要對這些資源進行分類,我把電影分成:武俠片、戰爭片、愛情片、恐怖片、紀錄片。那麼我在電影根目錄需要連結到下面的子類的時候那麼連結的關係應該是:rel=child rev=parent ,而如果目前是武俠片的頻道頁,我需要轉愛情片頻道或是其它頻道時,那麼連結關係就應該是:rel=next rev=prev,當我們由一個武俠片連結到「臥虎藏龍」這部電影的文檔時連結的關係應該是:rel=head rev=toc,當由「臥虎藏龍」連結到索引的時候連結關係又變成了:rel=index rev=head。
由於目前的CSS還不能抓取rel與rev的屬性值,所以沒有辦法給不同關係的連結提供不同的樣式,所以現在rel與rev只是用來使得網頁的語意性更為完善。
 如何使用磁力链接Feb 18, 2024 am 10:02 AM
如何使用磁力链接Feb 18, 2024 am 10:02 AM磁力链接是一种用于下载资源的链接方式,相比传统的下载方式更为便捷和高效。使用磁力链接可以通过点对点的方式下载资源,而不需要依赖中介服务器。本文将介绍磁力链接的使用方法及注意事项。一、什么是磁力链接磁力链接是一种基于P2P(Peer-to-Peer)协议的下载方式。通过磁力链接,用户可以直接连接到资源的发布者,从而完成资源的共享和下载。与传统的下载方式相比,磁
 115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM
115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM最近有很多用户都在问小编,115://开头的链接怎么下载?想要下载115://开头的链接需要借助115浏览器,大家下载好115浏览器后,再来看看下面小编整理好的下载教程吧。 115://开头的链接下载方法介绍 1、登录115.com,下载115浏览器并安装。 2、在115浏览器地址栏输入:chrome://extensions/,进入扩展中心,搜索Tampermonkey,安装对应插件。 3、在115浏览器地址栏输入: 油猴脚本:https://greasyfork.org/en/
 如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM
如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM微信视频号作为微信生态系统的一部分,已经逐渐成为内容创作者和商家的重要推广工具。在这个平台上获取视频号链接对于分享和传播内容至关重要。下文将详细介绍如何获取微信视频号链接,以及如何在视频号中添加商品链接,提升内容的传播效果。一、如何获取微信视频号链接?在微信视频号中发布视频后,系统会自动创建一个视频链接。作者可以在发布后复制该链接,方便进行分享和传播。登录微信视频号后,您可以浏览自己的视频号主页。在主页上,每个视频都附有相应的链接,方便您直接复制或分享。3.搜索视频号:在微信搜索框中输入视频号名
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
 如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM
如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM使用添加链接功能在iPhone上链接AppleNotes。笔记:如果您已安装iOS17,则只能在iPhone上的AppleNotes之间创建链接。在iPhone上打开“备忘录”应用。现在,打开要在其中添加链接的注释。您还可以选择创建新备忘录。点击屏幕上的任意位置。这将向您显示一个菜单。点击右侧的箭头以查看“添加链接”选项。点击它。现在,您可以键入注释的名称或网页URL。然后,点击右上角的完成,添加的链接将出现在笔记中。如果要添加指向某个单词的链接,只需双击该单词即可将其选中,选择“添加链接”并按
 视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM
视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM随着短视频平台的盛行,越来越多的创作者开始利用视频号来创作和推广内容。视频号不仅可以展示个人才能,还可以通过带货链接来实现商业变现。但是,要在视频号中添加链接,必须符合一定的条件。一、视频号挂链接需要什么条件?视频号认证是在视频号中添加链接的前提条件。目前,主要的短视频平台如抖音、快手等都提供认证服务,主要包括个人认证和机构认证两种类型。个人认证需要提交真实身份信息,而机构认证则需要提供相关企业或组织的认证材料。完成认证后,用户可以在视频号中添加链接,提升账号的可信度和权威性。视频号挂链接的一个
 抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM
抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM有很多朋友还不知道抖店怎么上链接,所以下面小编就讲解了抖店上链接的方法教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。第一步:首先打开抖店电脑端,进入左边栏“橱窗商品管理”,如图所示。第二步:接着点击右上角的“添加商品”,如图所示。第三步:然后将我们的商品链接复制粘贴进去,如图所示。第四步:随后点击“确认添加”,如图所示。第五步:最后输入介绍、图片等信息,再点击“确认”就能在抖音上链接了,如图所示。上面就是小编为大家带来的抖店怎么上链接的全部内容,希望对大家能够有所帮助哦。
 excel链接如何添加Mar 20, 2024 am 08:55 AM
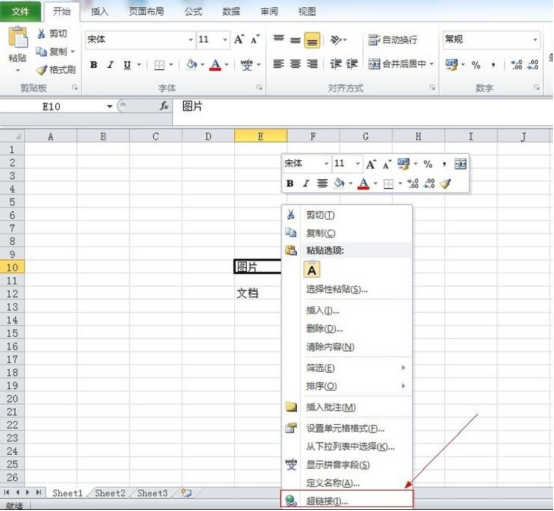
excel链接如何添加Mar 20, 2024 am 08:55 AM使用过Excel的朋友都知道很多时候我们需要在Excel中添加一些链接来让我们能通过点击某个链接或者关键词从Excel中点击进去其他网页或地方,这就是小编今天要讲的Excel链接如何添加的问题。首先打开表格并定位需要添加链接的关键字或图片。选中文本框后,右键点击并选择“超链接”选项。接下来会弹出一个插入超链接的窗口,其中包含多个选项。你可以选择链接到同一工作表的内容,也可以链接到桌面或其他地址。2、如图想要链接到Sheet2,就选择文本档中的位置,然后选择Sheet2,再点击确定,确定就可以了。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





