Flash製作遮罩動畫的圖文方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2024-04-10 11:43:211193瀏覽
php小編西瓜向大家介紹 Flash製作遮罩動畫的圖文方法。遮罩動畫是一種很常見的特效,它可以讓影像有各種神奇的變化,非常的有趣。但是,對於新手來說,如何製作遮罩動畫可能會比較困難。在這篇文章中,我們將詳細介紹如何使用Flash來製作遮罩動畫,幫助您更輕鬆地實現想要的效果。
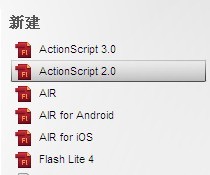
1、新建一個ActionScript 2.0。

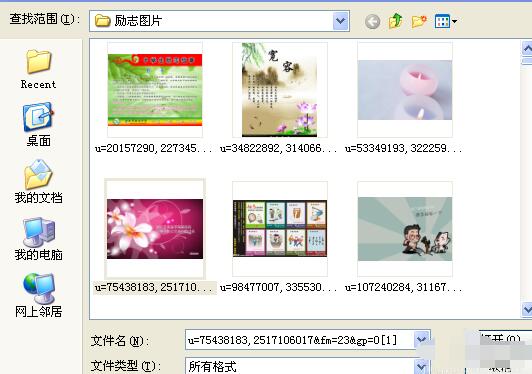
2、在功能表列上找到檔案->匯入->匯入到舞台,選取一張圖片開啟。

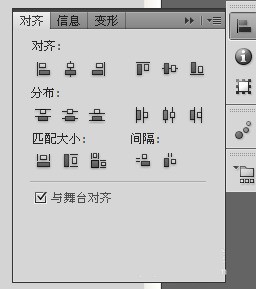
3、在工具列中找到選擇按鈕,然後選取圖片,在對齊面板中勾選與舞台對齊,並且匹配寬度和高度。

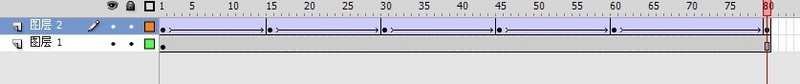
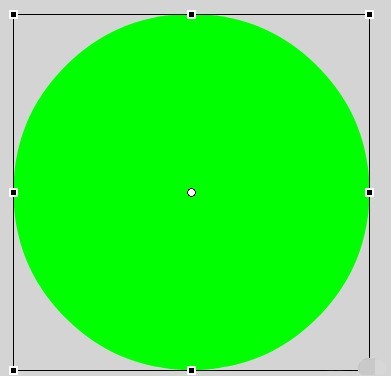
4、在圖層一的80幀插入幀,新建一個圖層二,在圖片左上角畫一個圓。

5、然後,在圖層二的15,30,45,60,80幀插入關鍵幀,並在幀之間創建傳統補間。

6、移動圖層二的1,15,30,45,60,80幀處圓的位置。 {60和80幀的位置相同}。
7、選取80幀的圓形。

8、在工具列中找到任意變形工具,再選取80幀的圓形,按住鍵盤上的shift enter鍵的同時,拖曳圓形的角塊以等比例縮放圓形,直到覆蓋整個圖形。

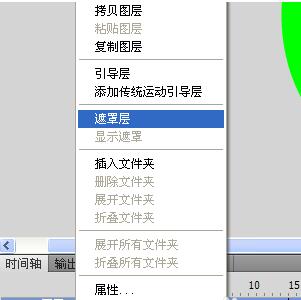
9、滑鼠右鍵點選圖層二,選擇遮罩層即可。

10、 最後,ctrl enter測試影片剪輯。
以上是Flash製作遮罩動畫的圖文方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:zol.com.cn。如有侵權,請聯絡admin@php.cn刪除

