透過使用 CSS 和 JavaScript,可以優化文字方塊對齊方式,提升表單的可讀性和使用者體驗。具體最佳化方法包括:使用 CSS text-align 和 vertical-align 屬性進行水平和垂直對齊。使用 JavaScript setSelectionRange 和 getComputedStyle 函數動態對齊文字方塊。在實戰案例中,可以透過設定文字方塊寬度、居中對齊和垂直居中對齊等方式優化對齊效果。

優化文字方塊對齊:讓你的表單更美觀
在表單中,文字方塊對齊方式對使用者體驗和可讀性至關重要。不正確的對齊會導致混亂和視覺上的混亂。本文將介紹如何使用 CSS 和 JavaScript 優化文字方塊對齊,並提供一個實戰案例以供參考。
使用CSS 對齊文字方塊
CSS 提供了多種對齊文字方塊的方法:
-
text-align:用於水平對齊文字。它可以設定為
left,center,right或justify。 -
vertical-align:用於垂直對齊文字。它可以設定為
top,middle,bottom或baseline。
/* 水平对齐文本框为居中 */
input[type="text"] {
text-align: center;
}
/* 垂直对齐文本框为顶部 */
input[type="text"] {
vertical-align: top;
}使用JavaScript 對齊文字方塊
JavaScript 可以動態地對齊文字方塊:
- setSelectionRange():用於設定文字方塊中選取的文字範圍。
- getComputedStyle():用於取得元素的計算樣式屬性。
// 获取文本框元素
const input = document.querySelector('input[type="text"]');
// 设置文本框光标到开头
input.setSelectionRange(0, 0);
// 获取文本框的内边距
const paddingLeft = parseInt(getComputedStyle(input).paddingLeft);
const paddingRight = parseInt(getComputedStyle(input).paddingRight);
// 计算文本框的可用宽度
const availableWidth = input.clientWidth - paddingLeft - paddingRight;
// 设置文本框文本对齐为居中
input.style.textAlign = availableWidth / 2 > 0 ? 'center' : 'left';實戰案例
考慮一個包含兩個文字方塊的表單:
<form> <label for="name">姓名:</label> <input type="text" id="name" /> <label for="email">电子邮件:</label> <input type="text" id="email" /> <button type="submit">提交</button> </form>
使用上面討論的技術,我們可以優化文字方塊對齊方式:
input[type="text"] {
text-align: center;
vertical-align: middle;
width: 200px;
}const inputs = document.querySelectorAll('input[type="text"]');
inputs.forEach((input) => {
input.setSelectionRange(0, 0);
const paddingLeft = parseInt(getComputedStyle(input).paddingLeft);
const paddingRight = parseInt(getComputedStyle(input).paddingRight);
const availableWidth = input.clientWidth - paddingLeft - paddingRight;
input.style.textAlign = availableWidth / 2 > 0 ? 'center' : 'left';
});這樣,文字方塊就會水平居中對齊並垂直對齊在中間。這種對齊方式改善了表單的可讀性和使用者體驗。
以上是優化文字方塊對齊:讓你的表單更美觀的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 计算机编程中常见的if语句是什么Jan 29, 2023 pm 04:31 PM
计算机编程中常见的if语句是什么Jan 29, 2023 pm 04:31 PM计算机编程中常见的if语句是条件判断语句。if语句是一种选择分支结构,它是依据明确的条件选择选择执行路径,而不是严格按照顺序执行,在编程实际运用中要根据程序流程选择适合的分支语句,它是依照条件的结果改变执行的程序;if语句的简单语法“if(条件表达式){// 要执行的代码;}”。
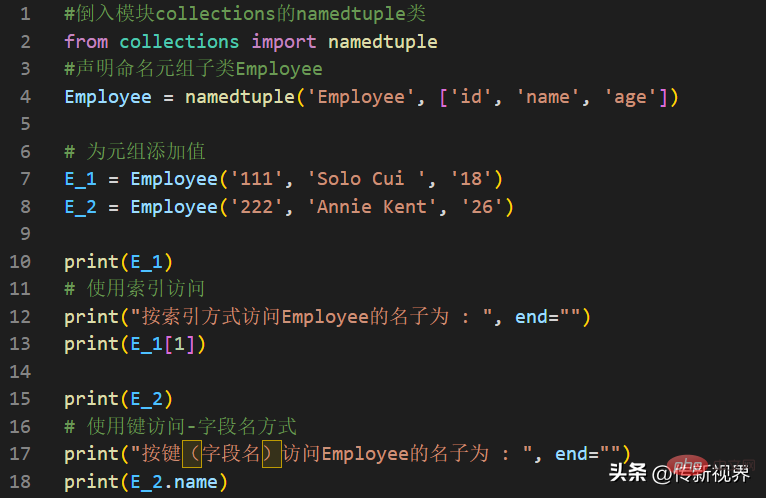
 Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM
Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM前言本文继续来介绍Python集合模块,这次主要简明扼要的介绍其内的命名元组,即namedtuple的使用。闲话少叙,我们开始——记得点赞、关注和转发哦~ ^_^创建命名元组Python集合中的命名元组类namedTuples为元组中的每个位置赋予意义,并增强代码的可读性和描述性。它们可以在任何使用常规元组的地方使用,且增加了通过名称而不是位置索引方式访问字段的能力。其来自Python内置模块collections。其使用的常规语法方式为:import collections XxNamedT
 如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM
如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM作为一门高效的编程语言,Go在图像处理领域也有着不错的表现。虽然Go本身的标准库中没有提供专门的图像处理相关的API,但是有一些优秀的第三方库可以供我们使用,比如GoCV、ImageMagick和GraphicsMagick等。本文将重点介绍使用GoCV进行图像处理的方法。GoCV是一个高度依赖于OpenCV的Go语言绑定库,其
 PHP8.0中的邮件库May 14, 2023 am 08:49 AM
PHP8.0中的邮件库May 14, 2023 am 08:49 AM最近,PHP8.0发布了一个新的邮件库,使得在PHP中发送和接收电子邮件变得更加容易。这个库具有强大的功能,包括构建电子邮件,发送电子邮件,解析电子邮件,获取附件和解决电子邮件获得卡住的问题。在很多项目中,我们都需要使用电子邮件来进行通信和一些必备的业务操作。而PHP8.0中的邮件库可以让我们轻松地实现这一点。接下来,我们将探索这个新的邮件库,并了解如何在我
 PHP8.0中的DOMDocumentMay 14, 2023 am 08:18 AM
PHP8.0中的DOMDocumentMay 14, 2023 am 08:18 AM随着PHP8.0的发布,DOMDocument作为PHP内置的XML解析库,也有了新的变化和增强。DOMDocument在PHP中的重要性不言而喻,尤其在处理XML文档方面,它的功能十分强大,而且使用起来也十分简单。本文将介绍PHP8.0中DOMDocument的新特性和应用。一、DOMDocument概述DOM(DocumentObjectModel)
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 PHP8.0中的Symbol类型May 14, 2023 am 08:39 AM
PHP8.0中的Symbol类型May 14, 2023 am 08:39 AMPHP8.0是PHP语言的最新版本,自发布以来已经引发了广泛的关注和争议。其中,最引人瞩目的新特性之一就是Symbol类型。Symbol类型是PHP8.0中新增的一种数据类型,它类似于JavaScript中的Symbol类型,可用于表示独一无二的值。这意味着,两个Symbol类型的值即使完全相同,它们也是不相等的。Symbol类型的使用可以避免在不同的代码段
 为拯救童年回忆,开发者决定采用古法编程:用Flash高清重制了一款游戏Apr 11, 2023 pm 10:16 PM
为拯救童年回忆,开发者决定采用古法编程:用Flash高清重制了一款游戏Apr 11, 2023 pm 10:16 PM两年多前,Adobe 发布了一则引人关注的公告 —— 将在 2020 年 12 月 31 日终止支持 Flash,宣告了一个时代的结束。一晃两年过去了,Adobe 早已从官方网站中删除了 Flash Player 早期版本的所有存档,并阻止基于 Flash 的内容运行。微软也已经终止对 Adobe Flash Player 的支持,并禁止其在任何 Microsoft 浏览器上运行。Adobe Flash Player 组件于 2021 年 7 月通过 Windows 更新永久删除。当 Flash


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),






