摘要:Go 使用 Wasm 在瀏覽器中執行程式碼,支援情況取決於瀏覽器版本。針對瀏覽器相容性,可檢查是否支援 WebAssembly,針對效能最佳化可使用非阻塞 I/O、最小化 DOM 操作、快取資源和 Web Workers。實戰案例展示了使用 Go 建立互動式網頁的過程。

Golang 瀏覽器的兼容性和最佳實踐
在當今互聯世界中,確保你的Go 應用程式在不同瀏覽器中順利運作至關重要。本文將探討 Go 瀏覽器的兼容性和最佳實踐,以幫助你建立相容的、高效能的 Web 應用程式。
相容性
Go 使用 WebAssembly(Wasm)在瀏覽器中執行程式碼。雖然大多數現代瀏覽器都支援 Wasm,但並非所有瀏覽器都以相同的方式支援它。
#確定瀏覽器支援
要確定瀏覽器是否支援Wasm,可以使用以下程式碼:
import (
"syscall/js"
)
func main() {
js.Global().Get("WebAssembly").Call("instantiate") // 尝试实例化一个 Wasm 模块
}如果瀏覽器支援Wasm,則程式碼不會拋出錯誤。否則,將拋出錯誤。
優化效能
以下是最佳化Go 應用程式在瀏覽器中效能的一些最佳實務:
- 使用非阻塞I/O: Go 的套件channel、goroutine和sync.Mutex用於編寫並發和非阻塞程式碼。使用它們可以防止你的應用程式掛起,從而提高反應速度。
- 最小化 DOM 操作:頻繁的 DOM 操作會拖慢應用程式速度。盡可能使用虛擬 DOM 或類似技術來減少渲染次數。
- 快取資源:透過指定快取標頭,快取靜態資源以減少 HTTP 請求的數量。這可以提高頁面載入速度。
- 使用 Web Workers: Web Workers 是可以在單獨執行緒中執行的 JavaScript 腳本。它們可以用來執行耗時的任務,從而提高反應速度。
實戰案例
以下是一個Go 應用程式的簡單範例,它在瀏覽器中建立互動式網頁:
main.go
package main
import (
"syscall/js"
)
func main() {
document := js.Global().Get("document")
button := document.Call("createElement", "button")
button.Set("innerHTML", "点击我")
button.Set("onclick", js.FuncOf(func(this js.Value, args []js.Value) interface{} {
document.Call("write", "按钮被点击了!")
return nil
}))
document.Get("body").Call("appendChild", button)
}index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Go WebApp</title>
<script src="main.wasm"></script>
</head>
<body>
</body>
</html>要執行此範例,請使用Go 指令編譯main.go 檔案:
go build -o main.wasm main.go
然後,在支援Wasm 的瀏覽器中開啟index.html 檔案。
以上是Golang 瀏覽器的兼容性和最佳實踐的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM
火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM火狐浏览器是“美国”的。Firefox火狐浏览器是开源基金组织Mozilla研发的一个自由及开放源代码的网页浏览器;而Mozilla基金会成立于2003年7月,是一家美国公司,现位于美国加利福尼亚州的芒廷维尤。
 教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PM
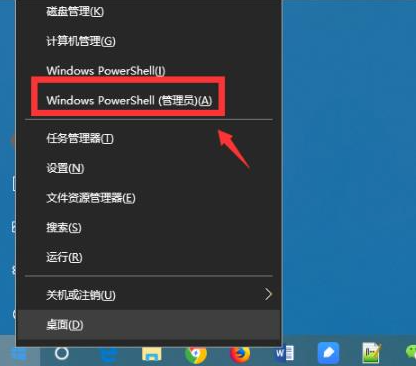
教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PMWindows10自带的Edge浏览器在程序面板上是不能被卸载的,但是有些网友不喜欢使用edge浏览器,想要卸载掉它。那么我们可以尝试如何卸载edge浏览器呢?下面小编就教下大家强制卸载edge浏览器的方法。具体的方法如下:1、右击左下角开始,点击“windowspowershell(管理员)”打开。2、进入命令界面,输入代码get-appxpackage*edge*,查找edge包。3、在edge包中找到packagefullname,选中并复制。4、接着输入命令Remove-appxpack
 电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM
电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM电脑浏览器打不开网页但能上网解决方法:1、网络设置问题,将路由器断电并等待几分钟,然后再重新插上电源;2、浏览器设置问题,清除浏览器缓存和浏览历史记录,确保浏览器没有设置代理服务器或虚拟专用网络;3、DNS设置问题,将DNS设置更改为公共DNS服务器地址;4、杀毒软件或防火墙问题,禁用杀毒软件或防火墙,再尝试打开网页;5、网页本身的问题,等待一段时间或联系网站管理员了解情况。
 如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM
如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM微软于2020年初发布了基于Chromium(谷歌的开源引擎)的NewEdge版本。新Edge的感觉与谷歌Chrome相似,并且具有Chrome中可用的功能。但是,许多用户报告说他们在启动MicrosoftNewEdge后立即看到黑屏。用户可以访问设置菜单,但是当他们单击菜单中的任何选项时,它不起作用,只有黑屏可见。当计算机鼠标悬停在选项上并且用户可以关闭浏览器时,它会突出显示选项。在PC上打开新的Edge浏览器时是否遇到黑屏?那么这篇文章将对你有用。在这篇文章中,
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
 简化三步骤,轻松删除Microsoft Edge中的边框Sep 02, 2023 pm 02:57 PM
简化三步骤,轻松删除Microsoft Edge中的边框Sep 02, 2023 pm 02:57 PM许多用户对MicrosoftEdge中网页周围的白色边框不满意。他们认为这是不必要的和分散注意力的,他们要求Microsoft完全删除MicrosoftEdge的边框。这类似于“不要修复没有损坏的东西”的说法,但Microsoft似乎没有考虑到这一点。当然,它是一种流行的网络浏览器,提供多种功能,包括内置广告拦截器、跟踪预防和密码管理器。但是,某些用户可能会发现浏览器在网页周围有边框。此边框可能会分散注意力或难看,有几种方法可以将其删除。在关于r/Edge的冗长对话中,一些普通的非内部用户发现,
 edge是什么浏览器Jul 19, 2022 pm 12:41 PM
edge是什么浏览器Jul 19, 2022 pm 12:41 PMedge是由微软开发的基于Chromium开源项目及其他开源软件的网页浏览器。Edge浏览器主要特点是能够支持目前主流的Web技术,作为Windows10自带浏览器,给微软用户带来更好的功能体验。
 苹果自带的浏览器叫什么Jul 18, 2022 am 10:42 AM
苹果自带的浏览器叫什么Jul 18, 2022 am 10:42 AM苹果自带的浏览器叫“Safari”;Safari是一款由苹果公司开发的网页浏览器,是各类苹果设备的默认浏览器,该浏览器使用的是WebKit浏览器引擎,包含WebCore排版引擎及JavaScriptCore解析引擎,在GPL条约下授权,同时支持BSD系统的开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





