所有的現代瀏覽器都支援滑鼠滾輪,並且在使用者滾動滾輪時觸發時間。瀏覽器通常使用滑鼠滾輪滾動或縮放文檔,但可以透過取消mousewheel事件來阻止這些預設操作。有一些互用性問題影響滾輪事件,但是寫跨平台的程式碼依舊可以行。除了Firefox之外的所有瀏覽器都支援「mousewheel」事件,但Firefox使用「DOMMouseScroll」,而3級DOM事件規範草案建議使用事件名稱「wheel」取代「mousewheel」。
document.body.onmousewheel = function(event){
event = event || window.event;
console.dir(event);
}
Firefox不支援mousewheel
document.body.addEventListener("DOMMouseScroll",function(event){
console.dir(event);
})
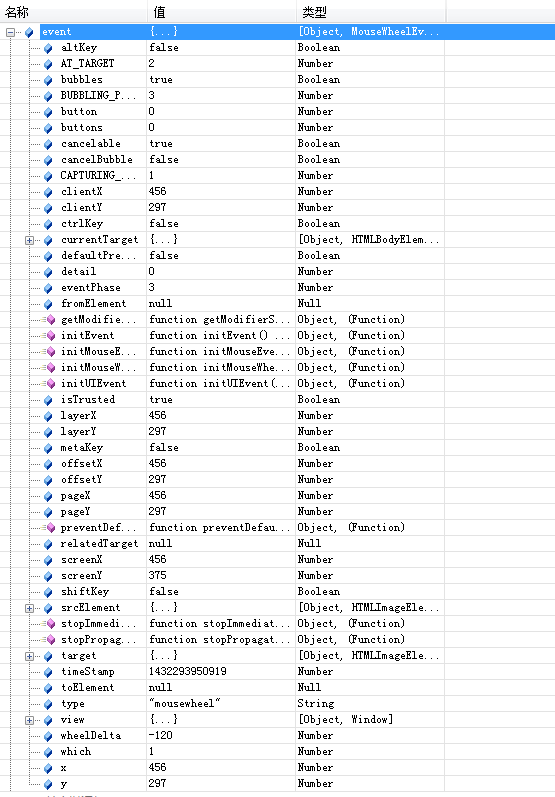
以下滾輪向下滾動是chrome和IE9下面控制台輸出


以下是滾輪向下滾動Firefox下面控制台輸出


從上方輸出得出,可以使用非標準的DOMMouseScroll事件取代mousewheel,使用事件物件的detail屬性取代wheelDetal。但是,detail屬性值的縮放比率和正負符號不同於wheelDetal,detail值乘以-40和wheelDetal值相等。
在除了FireFox之外的瀏覽器下,滾動的上下滾動與否是下面這個wheelDelta有關。

根據測試,在我的win7系統下,無論IE7, IE10, Opera12,或是safari5.1,每次往下滾動event.wheelDelta值都是-120.
對於FireFox瀏覽器(Opera瀏覽器也有),判斷滑鼠滾動方向的屬性為event.detail, 向下捲動值為3.

要注意的是,FireFox瀏覽器的方向判斷的數值的正負與其他瀏覽器是相反的。 FireFox瀏覽器向下捲動是正值,而其他瀏覽器則是負值。
var isFirefox = (navigator.userAgent.indexOf("Firefox") !== -1);
if(isFirefox){
element.addEventListener("DOMMouseScroll",wheelHandler,false);
}
element.onmousewheel = wheelHandler;
//element.onwheel = wheelHandler; //DOM3级wheel事件,经过测试IE9还是不支持,但是谷歌和火狐都支持,在谷歌内有wheelDelta在火狐里面有detail
function wheelHandler(event){ event = event || window.event; var delta = event.wheelDelta || detail*-30; }
以上所述就是本文的全部內容了,希望大家能夠喜歡。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver Mac版
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

禪工作室 13.0.1
強大的PHP整合開發環境





