Vscode怎麼設定透明背景_Vscode設定透明背景教學
- PHPz轉載
- 2024-04-02 14:43:351471瀏覽
由php小編子墨為您帶來的教學課程,今天我們將探討Vscode的設定透明背景,讓您的編輯器煥然一新! Vscode是一款功能強大的程式碼編輯器,透過調整背景透明度,可以個人化您的工作環境。在本教程中,我們將為您詳細講解如何在Vscode中設定透明背景,讓您的程式設計體驗更加舒適和個性化。讓我們一起來了解吧!
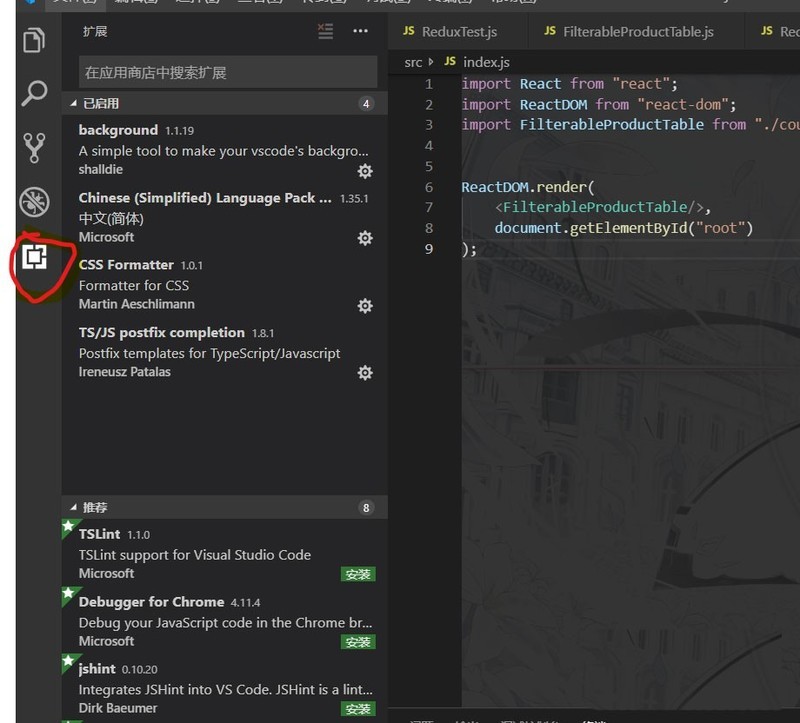
1、先開啟Vscode,我們可以使用Ctrl Shift X或點選左側圖示列最後一欄調出外掛程式清單。

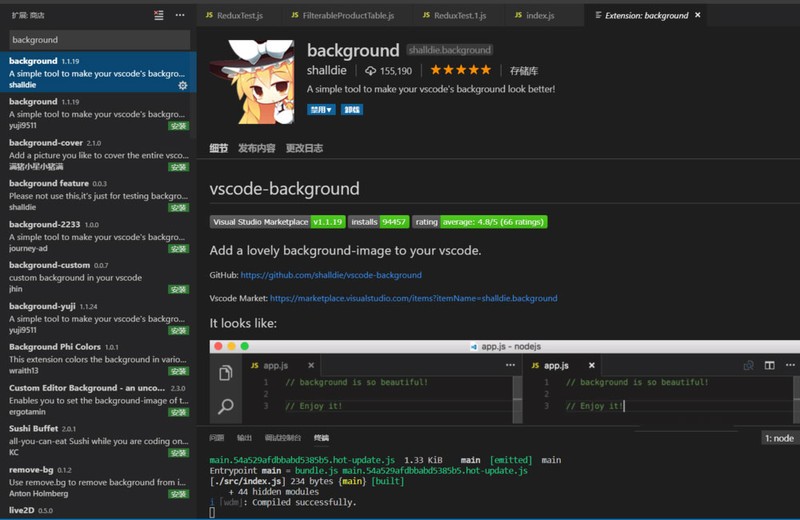
2、然後我們在清單中搜尋background,點擊第一個插件,在這裡我們可以看到這個插件的簡介。

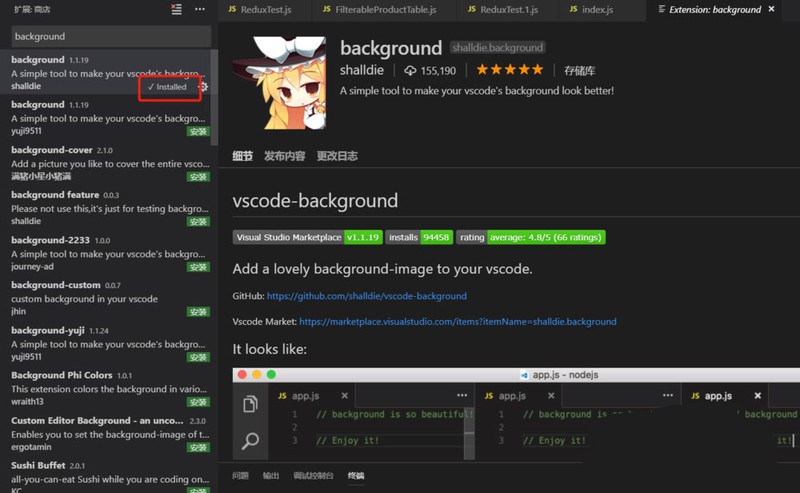
3、安裝完畢外掛程式右下角將會出現install的提示。

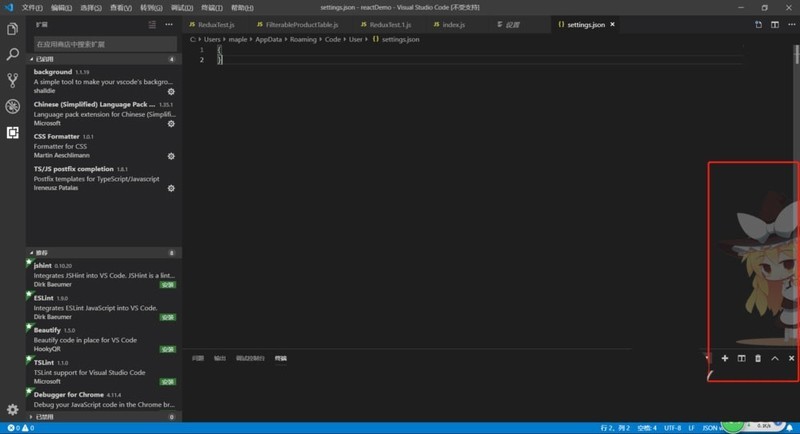
4、接著此時我們將會看到右邊出現一個卡通角色。

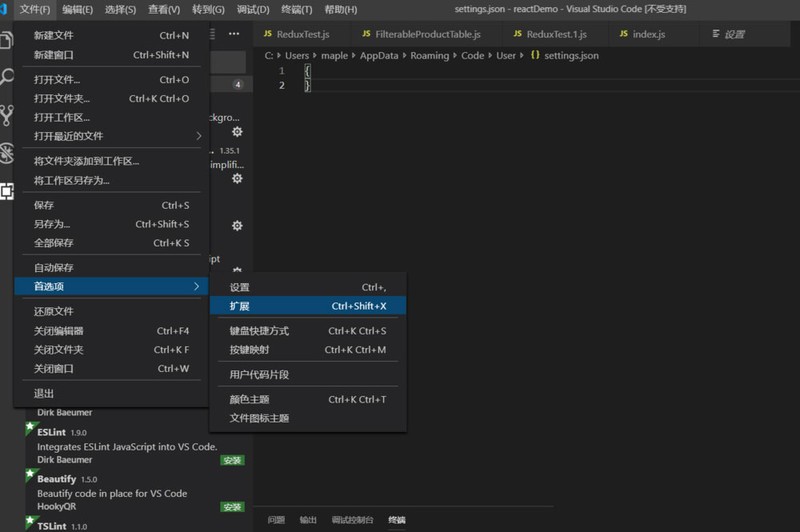
5、我們可以在Vscode中的settings.json檔案中更改圖片的展示方式,圖片等資訊。點擊檔案 -> 首選項 -> 擴充功能我們可以找到插件相關的配置。


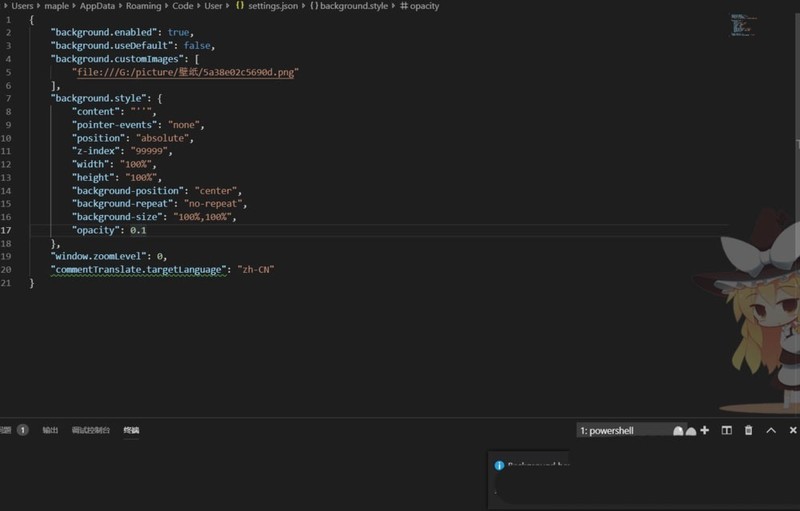
6、在這裡我們點擊在settings.json中編輯,並編輯外掛程式設定。
background.enabled屬性配置是否開啟外掛程式
background.useDefault屬性配置是否使用預設圖片
background.style使用樣式表配置圖片展示樣式
#配置完畢保存,右下角將會提示我們重啟Vscode。

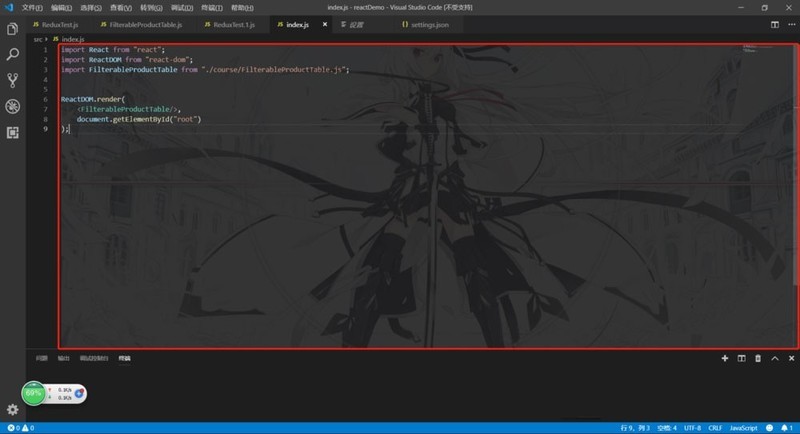
7、最後重啟完畢以後圖示即是放大後展示在程式碼編輯欄了。
 #
#
以上是Vscode怎麼設定透明背景_Vscode設定透明背景教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:zol.com.cn。如有侵權,請聯絡admin@php.cn刪除

