json相信大家都用的多,jsonp我就一直沒有機會用到,但也經常看到,只知道是“用來跨域的”,一直不知道具體是個什麼東西。今天總算搞明白了。下面一步步來搞清楚jsonp是個什麼玩意。
同源策略
首先基於安全的原因,瀏覽器是存在同源策略這個機制的,同源策略阻止從一個來源載入的文件或腳本取得或設定另一個來源載入的文件的屬性。看起來不知道什麼意思,實踐一下就知道了。
1、隨便建兩個網頁
一個連接埠是2698,一個2701,依照定義它們是不同來源的。

2.用jQuery發起不同來源的請求
在2698埠的網頁上新增一個按鈕,Click事件隨便發起兩個向連接埠為2701網域的請求。
$("#getOtherDomainThings").click(function () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", function (data) {
console.log(data)
})
$.get("http://localhost:2701/home/index", function (data) {
console.log(data)
})
})
根據同源策略,很明顯會悲劇了。瀏覽器會阻止,根本不會發起這個請求。 (not allowed by Access-Control-Allow-Origin)

OK,原來jsonp是要解決這個問題的。
script標籤的跨域能力
我不知道大家知不知道CDN這個東西,例如微軟的CDN,使用它,我們的網頁可以不提供jQuery,由微軟的網站幫我們提供:
回到我們的2698端口的網頁,上面我們在Click事件裡有一個對2701端口域的jQuery文件的請求,這次使用script標籤來請求。
當然,200,OK了

同樣是連接埠2698的網頁發起對2701域的請求,放在script裡設定scr屬性的OK了,另一個方式就悲劇。利用script的跨域能力,這就是jsonp的基礎。
利用script取得不同來源的json
既然它叫jsonp,很明顯目的還是json,而且是跨域獲取。根據上面的分析,很容易想到:利用js建構一個script標籤,把json的url賦給script的scr屬性,把這個script插入到dom裡,讓瀏覽器去取得。實踐:
function CreateScript(src) {
$("<script>/script>").attr("src", src).appendTo("body")<br /> }<br /> </script>
新增一個按鈕事件來測試一下:
$("#getOtherDomainJson").click(function () {
$.get('http://localhost:2701/home/somejson', function (data) {
console.log(data)
})
})

首先,第一個瀏覽器,http://localhost:2701/home/somejson這個Url的確是存在一個json的,而且在2698網頁上用script標籤來請求這個2701這個Url也是200OK的,但是最下面報js語法錯誤了。原來用script標籤載入完後,會立即 把回應當js去執行,很明顯{"Email":"zhww@outlook.com","Remark":"我來自遙遠的東方"}不是合法的js語句。
利用script取得異域的jsonp
顯然,把上面的json放到一個回調方法裡是最簡單的方法。例如,變成這樣:

如果有jsonpcallback這個方法,那麼jsonpcallback({"Email":"zhww@outlook.com","Remark":"我來自遙遠的東方"})就是合法的js語句。
由於伺服器不知道客戶端的回呼是什麼,不可能hard code成jsonpcallback,所以就帶一個QueryString讓客戶端告訴服務端,回呼方法是什麼,當然,QueryString的key要遵從服務端的約定,上面的是”callback「。
新增回呼函數:
function jsonpcallback(json) {
console.log(json)
}
把前面的方法稍微改改參數:
$("#getJsonpByHand").click(function () {
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})

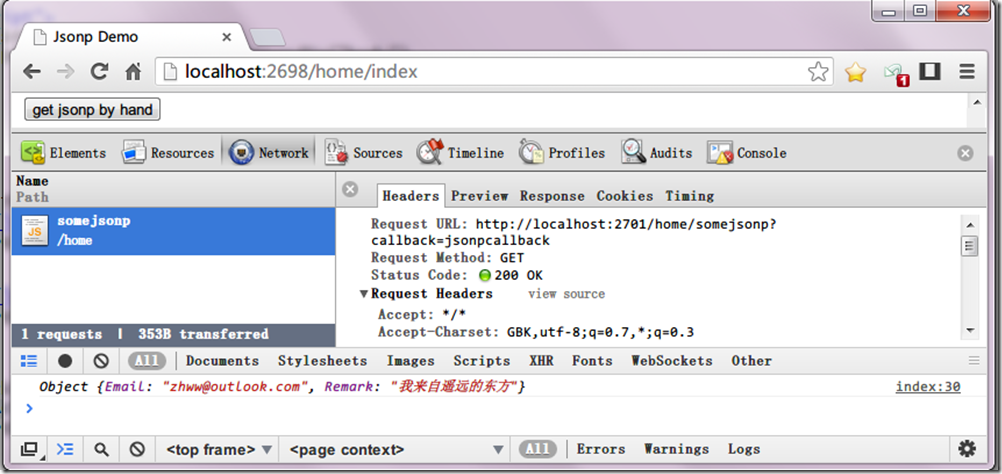
200OK,伺服器回傳jsonpcallback({"Email":"zhww@outlook.com","Remark":"我來自遙遠的 東方"}),我們也寫了jsonpcallback方法,當然會執行。 OK順利獲得了json。沒錯,到這裡就是jsonp的全部。
利用jQuery取得jsonp
上面的方式中,又要插入script標籤,又要定義一個回調,略顯麻煩,利用jQuery可以直接得到想要的json數據,同樣是上面的jsonp:
$("#getJsonpByJquery").click(function () {
$.ajax({
url: 'http://localhost:2701/home/somejsonp',
dataType: "jsonp",
jsonp: "callback",
success: function (data) {
console.log(data)
}
})
})
得到的結果跟上面類似。
總結
一句話就是利用script標籤繞過同源策略,得到一個類似這樣的數據,jsonpcallback是頁面存在的回呼方法,參數就是想得到的json。
jsonpcallback({"Email":"zhww@outlook.com","Remark":"我來自遙遠的東方"})
ADD 原生js:
點選按鈕>
函數 $(str){
回傳 document.getElementById(str)
}
函數 CreateScript(src) {
var Scrip=document.createElement('script');
Scrip.src=src;
document.body.appendChild(Scrip);
}
函數 jsonpcallback(json) {
console.log(json);//物件 { email="中國", email2="中國222"}
}
$('btn').onclick=function(){
CreateScript("http://localhost:51335/somejson?callback=jsonpcallback")
}
腳本>
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 10個JQuery Fun and Games插件Mar 08, 2025 am 12:42 AM
10個JQuery Fun and Games插件Mar 08, 2025 am 12:42 AM10款趣味橫生的jQuery遊戲插件,讓您的網站更具吸引力,提升用戶粘性!雖然Flash仍然是開發休閒網頁遊戲的最佳軟件,但jQuery也能創造出令人驚喜的效果,雖然無法與純動作Flash遊戲媲美,但在某些情況下,您也能在瀏覽器中獲得意想不到的樂趣。 jQuery井字棋遊戲 遊戲編程的“Hello world”,現在有了jQuery版本。 源碼 jQuery瘋狂填詞遊戲 這是一個填空遊戲,由於不知道單詞的上下文,可能會產生一些古怪的結果。 源碼 jQuery掃雷遊戲
 jQuery視差教程 - 動畫標題背景Mar 08, 2025 am 12:39 AM
jQuery視差教程 - 動畫標題背景Mar 08, 2025 am 12:39 AM本教程演示瞭如何使用jQuery創建迷人的視差背景效果。 我們將構建一個帶有分層圖像的標題橫幅,從而創造出令人驚嘆的視覺深度。 更新的插件可與JQuery 1.6.4及更高版本一起使用。 下載
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 Matter.js入門:簡介Mar 08, 2025 am 12:53 AM
Matter.js入門:簡介Mar 08, 2025 am 12:53 AMMatter.js是一個用JavaScript編寫的2D剛體物理引擎。此庫可以幫助您輕鬆地在瀏覽器中模擬2D物理。它提供了許多功能,例如創建剛體並為其分配質量、面積或密度等物理屬性的能力。您還可以模擬不同類型的碰撞和力,例如重力摩擦力。 Matter.js支持所有主流瀏覽器。此外,它也適用於移動設備,因為它可以檢測觸摸並具有響應能力。所有這些功能都使其值得您投入時間學習如何使用該引擎,因為這樣您就可以輕鬆創建基於物理的2D遊戲或模擬。在本教程中,我將介紹此庫的基礎知識,包括其安裝和用法,並提供一
 使用jQuery和Ajax自動刷新DIV內容Mar 08, 2025 am 12:58 AM
使用jQuery和Ajax自動刷新DIV內容Mar 08, 2025 am 12:58 AM本文演示瞭如何使用jQuery和ajax自動每5秒自動刷新DIV的內容。 該示例從RSS提要中獲取並顯示了最新的博客文章以及最後的刷新時間戳。 加載圖像是選擇


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能






