本文實例講述了Jquery動態加入輸入框的方法。分享給大家供大家參考。具體實作方法如下:
<!-- 页头 -->
<#include "../common/head.ftl">
<div id="onFailureDiv" class="alert alert-danger navbar-fixed-top" style="text-align:center; display:none"></div>
<div class="container" style="min-height:100%; height:100%;margin-top:100px;">
<form id="addressForm" class="form-horizontal" method="post" action="/restaurant/${(user.userId)}/addAddress">
<div class="form-group dynamic-collection" id="course-goals-form-group">
<div class="col-md-2 control-label"><label>地址</label></div>
<div class="col-md-8 controls">
<ul id="ItemCourseList" class="list-group sortable-list" data-role="list" style="margin-bottom:10px;"></ul>
<div class="input-group">
<input id="courseInput" type="text" data-role="item-input" class="form-control">
<span class="input-group-btn">
<button id="addItemCourse" class="btn btn-default" type="button" data-role="item-add" >添加</button>
</span>
</div>
</div>
</div>
</form>
<!-- container -->
</div>
<script type="text/javascript" src="${app.basePath}/resources/js/jquery.form.js"></script>
<script>
$.schoolFn = {
addCourseItem: function(obj){
$("#ItemCourseList").append("<li class='list-group-item clearfix'><span class='glyphicon glyphicon-resize-vertical sort-handle'></span>"+obj+"<input type='hidden' name='goals' value='"+obj+"'><button type='button' class='close delete-btn deleteItem' onclick='deleteCourseItem(this);' title='删除'>×</button></li>");
},
addItem: function(obj){
$("#itemList").append("<li class='list-group-item clearfix'><span class='glyphicon glyphicon-resize-vertical sort-handle'></span>"+obj+"<input type='hidden' name='audiences' value='"+obj+"'><button type='button' class='close delete-btn deleteItem' onclick='deleteItem(this);' title='删除'>×</button></li>");
},
}
$("#addItemCourse").click(function(){
var item=$('#courseInput').val();
if(item.trim()==""){
$('#courseInput').val("");
}else{
$.schoolFn.addCourseItem(item);
$('#courseInput').val("");
}
});
function deleteCourseItem(obj){
$(obj).parent().replaceWith("");
}
</script>
<script>
$(document).ready(function(){
$('#addressForm').ajaxForm(function(json) {
if(json.status == "success") {
$("#onFailureDiv").html("添加成功").slideDown().delay(3000).hide(1000);
}else {
$("#onFailureDiv").html(json.errorMsg).slideDown().delay(3000).hide(1000);
}
});
});
</script>
<!-- 页脚 -->
<#include "../common/footer.ftl"/>
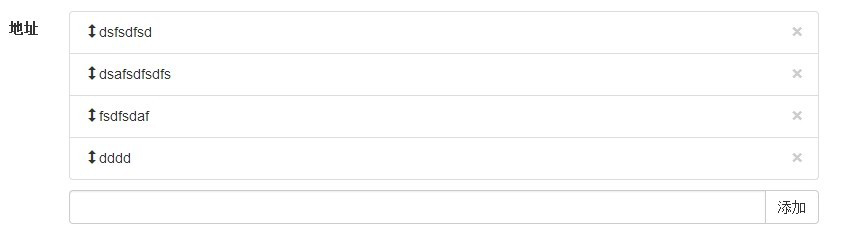
效果圖如下:

希望本文所述對大家的jQuery程式設計有所幫助。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





