php小編香蕉今天為大家分享PPT繪製軸對稱圖形的旋轉動畫詳細方法。透過簡單幾步操作,您可以輕鬆製作出生動有趣的旋轉動畫效果,讓您的PPT更加生動吸引人。跟著我們的步驟,讓您輕鬆掌握製作技巧,為您的簡報增添一份新的亮點。立即開始您的PPT之旅,展現出色彩繽紛的軸對稱圖形動畫吧!
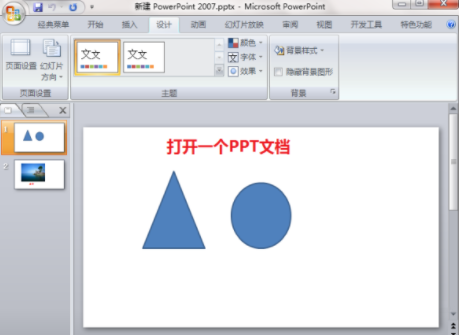
1、以一個三角形沿著其一邊旋轉為例,向大家示範這個方法。首先在投影片編輯區畫出一個三角形。

2、將畫出的三角形複製若干份,具體多少份要看具體情況,當然複製的份數越多,動畫越細膩。在這複製了11份,因為三角形寬度是6厘米,想讓它寬度每次縮短0.5厘米,11次寬度正好縮短為0。

3、把複製出來的這12個三角形的寬度依序縮小0.5。方法是右鍵點選某一個三角形,選擇【大小和位置】,然後在【設定形狀格式】對話方塊中把更改寬度的數值。


4、讓所有的三角形兩直角邊對齊,為了可以達到精確對齊,可以透過【設定形狀格式】對話方塊設定精確的位置,使所有三角形直角邊和直角頂點對齊。

5、調整所有三角的疊放層次,依照大在上小在下的順序調整。

6、將最大那個三角形複製一個,填滿色改為白色。

7、把這個新複製的三角形放在最底層,位置參數與前面的三角一直,使之與所有三角形對齊。

8、從最上層開始為三角形添加消失動畫,動畫參數如圖所示,除了第一個動畫開始方式為單擊,其它的開始方式都設為【上個動畫之後】。

9、這樣軸對稱圖形圍繞對稱軸旋轉的動畫效果就實現了,這只是實現了對稱軸右邊的動畫效果,同樣方法可以做出左邊的動畫效果。你可以透過調整每個動畫的"持續時間"和三角形的個數,可以使得動畫越來越細膩。

注意
最好先做好每一張圖片的動畫,最後在調整圖片的層次放置順序。
以上是PPT繪製一個軸對稱圖形的旋轉動畫的詳細方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 ppt保存时提示某些字体无法保存怎么办May 25, 2021 pm 02:42 PM
ppt保存时提示某些字体无法保存怎么办May 25, 2021 pm 02:42 PM提示无法保存是因为开启了“嵌入字体”功能。解决方法:1、打开PPT文档,点击菜单栏上的“文件”选项;2、进入文件菜单后,选择最底下的“选项”;3、在“PowerPoint 选项”窗口中,点击“保存”选项卡,取消勾选“将字体嵌入文件”,点击“确定”回到编辑界面;4、完成内容的编辑之后,保存文档即可。
 ppt怎么全屏放映?ppt一键全屏快捷键Mar 16, 2024 pm 06:16 PM
ppt怎么全屏放映?ppt一键全屏快捷键Mar 16, 2024 pm 06:16 PM在办公、学习的时候,经常用到ppt进行演示,为了进一步提高观感,我们通常需要将ppt全屏演示。那么ppt一键全屏快捷键是什么?ppt如何全屏放映?下面就来看看具体教程。 ppt快捷键快捷键是最便捷的全屏操作方式之一。只需打开要全屏显示的PPT文件,按下键盘上的“F5”键即可让幻灯片全屏展示。这种一键全屏的方式非常简单,无需浪费时间在菜单选项上,通过简单的键盘操作即可轻松完成。 2、此外,还可以使用其他快捷键。例如,按下“Shift+F5”键,可以从当前幻灯片开始放映;按下&
 ppt文本框内容无法编辑怎么办Jul 06, 2023 pm 04:00 PM
ppt文本框内容无法编辑怎么办Jul 06, 2023 pm 04:00 PMppt文本框内容无法编辑解决方法:1、检查文本框是否被锁定,点击文本框,在格式中找到保护文本框或解锁文本框取消即可;2、检查是否使用了预设模板,在菜单栏点击插入选择文本框,在幻灯片上绘制所需文本框即可;3、检查文本框的格式设置,点击文本框然后检查文本框是否被加锁或隐藏;4、检查PPT软件的版本和更新,更新软件到最新版本重启电脑即可。
 能否用PowerPoint打开XML文件Feb 19, 2024 pm 09:06 PM
能否用PowerPoint打开XML文件Feb 19, 2024 pm 09:06 PMXML文件可以用PPT打开吗?XML,即可扩展标记语言(ExtensibleMarkupLanguage),是一种被广泛应用于数据交换和数据存储的通用标记语言。与HTML相比,XML更加灵活,能够定义自己的标签和数据结构,使得数据的存储和交换更加方便和统一。而PPT,即PowerPoint,是微软公司开发的一种用于创建演示文稿的软件。它提供了图文并茂的方
 ppt为什么会自动跳到下一页Jun 21, 2023 am 10:12 AM
ppt为什么会自动跳到下一页Jun 21, 2023 am 10:12 AMppt自动跳到下一页的原因有:1、点击了鼠标或者键盘上的“下一页”按钮导致PPT跳到下一页;2、设置了动画效果,在演示时自动播放并在播放完毕后自动跳到下一页;3、设置了自动切换,即在演示PPT时自动跳转到下一页;4、使用了幻灯片母板,所有的幻灯片都会按照这个设置自动跳转到下一页。
 ppt与pptx有哪些区别Aug 30, 2023 pm 03:18 PM
ppt与pptx有哪些区别Aug 30, 2023 pm 03:18 PMppt与pptx的区别是:1、PPT是PowerPoint的旧文件格式,在2003年之前的版本中使用的,PPTX是PowerPoint的新文件格式,从2007年开始使用;2、PPT文件的最大大小限制为2GB,而PPTX文件的最大大小限制为1TB;3、PPTX文件格式比PPT支持更多的高级功能和效果;4、PPTX文件格式比PPT具有更好的兼容性;5、PPTX文件格式更加稳定等等。
 ppt如何关闭背景音乐?删除ppt背景音的方法Mar 14, 2024 am 08:55 AM
ppt如何关闭背景音乐?删除ppt背景音的方法Mar 14, 2024 am 08:55 AM有些用户为了让自己的ppt内容看起来更加丰富,会选择在幻灯片中加入背景音乐,那么不需要背景音乐时要怎么关闭呢?可以直接将其静音,还可以从动画删除背景音来解决问题,下面就来看看具体的操作。 方法一:关闭音量 点击音乐按钮 在ppt中,找到背景音乐按钮,单击鼠标左键选择它。 点击音量 选择背景音乐后,在界面上方找到“音量”选项,点击展开它。 点击静音 在展开的下拉菜单中,点击“静音”选项,即可关闭背景音乐。 方法二:删除动画 点击动画 在
 ppt里面的视频为什么播放不出来Jun 28, 2023 pm 01:44 PM
ppt里面的视频为什么播放不出来Jun 28, 2023 pm 01:44 PMppt里面的视频播放不出来的原因有:1、格式不匹配,导致的无法播放;2、保存时文件格式问题,丢失了视频文件导致的;3、格式不正确,必须将你的视频转成可播放的格式;4、丢失视频文件;5、没有下载视频,PPT与插入的视频最好在一个文件夹中。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





