簡介
幾年前,我用C#寫了一個RSS閱讀器,但是我想如果把它做成一個SPA(單頁應用)效果會更好。 Angular讓一些事情變得簡單,RSS閱讀器就是其中之一。 我也用Twitter Bootstrap(做UI)實現了RSS閱讀器,調試頁面樣式是最難的地方之一...可能是因為我不擅長css的原因。
背景
我有一些自己喜歡的網站( CodeProject, Dr.Dobb's Journal, ComputerWorld, Inc. Magazine)。 然而,我發現其中許多網站都有煩人的廣告、風格不好的佈局,我實在不願意看到這些東西。當我說這話的時候,並不包括 CodeProject網站。
在這些網站之間來回切換浪費了很多時間。 因此我更喜歡瀏覽文章標題和簡介,這樣我可以決定是否要進入文章內容頁面。 這就是我決定寫FreedReadR 單頁應用程式的原因。
FreedReadR 回應是比較快的,因為它讀取的資料量(RSS來源)比較小。
下面是點選CodeProject選項的效果圖:

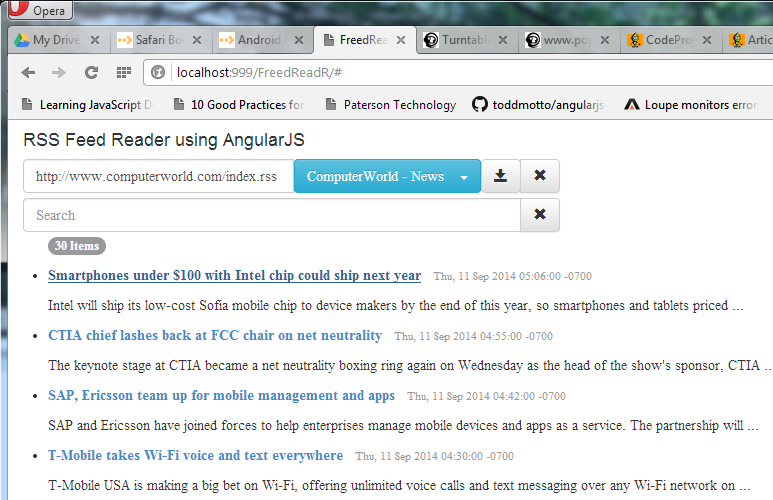
下面是FreedReadR 載入某一個網站資料的效果圖:

現在可以試試效果:
http://newtonsaber.com/FreedReadR
差點忘了,我在創建自己的RSS 閱讀器之前在Google上搜尋了這個想法,發現jsfiddle中一段比較好的程式碼: angularJS Feed Reader alt.
我的程式碼和它的程式碼有相似的地方,但仍有不同,因為我想要實現更多的功能。 FreedReadR 允許你本地儲存自己的RSS來源數據,這樣你就可以一直使用應用程式來建立自訂的RSS來源。 另外,它的程式碼是基於Twitter Bootstrap 2,FreedReadR 是基於新版Twitter Bootstrap 3。
使用程式碼
如果你熟悉Angular,開發時程式碼並不多。 大部分的困難是在Angular中使用Bootstrap。
其它問題可以在”Angular程式設計思想」中找到解決方法。 $scope 的用法和控制器的運作方式有點不同。 首先你必須在html中設定應用程式的作用域。 類似下面的使用ng-app="FreedReadR"的程式碼,設定了html中$scope的作用域:所有div標籤內的物件 –- 在下面的範例中作用域是整個頁面。 我只需要一個控制器來處理整個應用程式邏輯,我對這一點比較滿意。
<body ng-app="FreedReadR"> <div data-ng-controller="FeedCtrl"> <h4 id="RSS-Feed-Reader-using-AngularJS">RSS Feed Reader using AngularJS</h4> <form class="form-horizontal col-md-12" role="form"> <div class = "row"> <div class="col-md-6">
在上面的html程式碼中,你可以看到Angular 應用程式模板的名稱是FreedReadR。 當我設定應用程式模板、新增控制器(FeedCtrl) 程式碼時,我在main.js檔案中使用了相同的名字。讓我們來看看main.js中設定參數的程式碼。
var app = angular.module('FreedReadR', []);
app.factory('FeedService',function($http){
return {
parseFeed : function(url){
return $http.jsonp('//ajax.googleapis.com/ajax/services/feed/load?v=1.0&num=50&callback=JSON_CALLBACK&q=' + encodeURIComponent(url));
}
}
});
app.controller("FeedCtrl", ['$scope','FeedService', FeedCtrl]);
在上面的js程式碼中,第一行是建立AngularJS 應用模板。 注意,它的名稱是FreedReadR,我們在html程式碼中使用相同的名稱來引用這個範本。
接下來,我們建立一個Angular工廠類,後面會用它存取RSS來源URL來取得真實的來源資料。 認真地看下程式碼中使用的 $http.jsonp請求。 URL格式如下:
//ajax.googleapis.com/ajax/services/feed/load?v=1.0&num=50&callback=JSON_CALLBACK&q=
URL里调用了Google API,以前我并不知道Google API。这就是我在文章开头提到的jsfiddle示例的主要代码。 如果你想更多地了解Google API,你可以在这里下载:https://developers.google.com/feed/v1/jsondevguide。
在上面的js代码中,你会发现我们调用了encodeURIComponent 函数,它是用来转换URL的。
配置Angular 控制器
控制器用来处理应用程序的逻辑,因此大部分js函数应该在控制器内部。这就是Angular 帮助你组织(混乱的)js代码的方式。 我刚有大声说出来吗?
好吧,JavaScript鼓励杂乱无章,不是吗?这是它不好的地方.提到JavaScript的全局变量的时候,你不用带着恐惧尖声叫喊着说吗?如果不用,那么我们可能要撤销你的开发者许可证.你有编写软件的许可,不是吗?(译者注:因为你有开发者许可证,所以你自然也是带着恐惧尖声叫喊着说JavaScript的"全局变量"的--这里有些夸张的说法,意在说明开发者对于JavaScript的"全局变量"的使用应该有所顾忌.)
现在,在我们深入了解应用程序具体做了些什么的时候,看看控制器提供的功能.看看在控制器中的每个函数,以便了解FreedReadR可以做些什么.
检查localStorage, 存在则加载
我想做的一件事是,希望你在浏览器的slocalStorage中保存你的源.我不希望因为设置数据库而弄得一团糟,但我希望你可以增加自定义的源,并且让他们在你的浏览器中一直可用.
localStorage的限制
当然,localStorage的限制是,它存在于一个特定浏览器的给定域名.
这意味着,如果你从NewtonSaber.com/FreedReadR运行应用程序并保存一些自定义的源,当你从浏览器打开最初打开的连接的时候,你将会再次只看到列表中的这些内容.每个浏览器的localStorage都是私有的.所以,如果你某天使用IE增加了一些源,在接下来的一天将无法使用Chrome来查看已经添加的源.
对我来说,这个版本的应用程序已经OK了.因为它是我所希望的,用非常快速和了解其限制的技术开始.修正限制可能是以后另一篇文章的事情了.
你会发现在控制器代码中,我首先调用了一个函数:retrieveFromLocalStorage()。
函数如下:
function retrieveFromLocalStorage()
{
$scope.allFeeds = [];
console.log("retrieving localStorage...");
try
{
$scope.allFeeds = JSON.parse(localStorage["feeds"]);
console.log($scope.allFeeds.length);
// console.log(JSON.stringify($scope.allFeeds));
if ($scope.allFeeds === null)
{
console.log("couldn't retrieve feeds" );
loadDefaultFeeds();
}
}
catch (ex)
{
console.log("ex: " + ex);
loadDefaultFeeds();
saveToLocalStorage($scope.allFeeds);
}
}
这是一个非常简单的函数。 它在 $scope的作用域内定义了一个名为 allFeeds的数组变量。 然后,通过 JSON.parse方法从localStorage数组中读取一个 feeds对象,这个对象保存的是已存在的 RSS源。如果这个 feeds对象为 undefined(这是首次运行应用程序),程序会抛出一个异常。 当异常被抛出时,应用程序会加载一些默认的 RSS源(loadDefaultFeeds()),然后将这些源保存到localStorage中供下次使用。
先看看loadDefaultFeeds()函数,然后我们再看saveToLocalStorage()函数.
function loadDefaultFeeds()
{
$scope.allFeeds = [{titleText:"Load (from textbox)",url:""},
{titleText:"CodeProject C#",url:"http://www.codeproject.com/webservices/articlerss.aspx?cat=3"}, {titleText:"ComputerWorld - News",url:"http://www.computerworld.com/index.rss"},
{titleText:"Dr. Dobb's",url:"http://www.drdobbs.com/rss/all"},
{titleText:"InfoWorld Today's News",url:"http://www.infoworld.com/news/feed"},
{titleText:"Inc. Magazine",url:"http://www.inc.com/rss/homepage.xml"},
{titleText:"TechCrunch",url:"http://feeds.feedburner.com/TechCrunch"},
{titleText:"CNN",url:"http://rss.cnn.com/rss/cnn_topstories.rss"}
];
}
就像你所看到的,我增加了一些我最喜欢的源,这样,你就可以很容易的试用这个应用程序.它仅仅只是一个对象数组,通过titleText和url来定义.
只要它们都加载到$scope类型的变量allFeeds之中,你就可以使用ng-repeat从HTML获取它们了,它看起来像下面这样:
<li ng-repeat="feed in allFeeds">
<a href="#" ng-click="loadFeed($event,feed.url);">{{feed.titleText}}</a>
</li>
这创建了选项的列表,当你点击下拉框按钮的时候,它们将会显示在上面.如你所看到的,我们在ng-repeat语句中引用了allFeeds $scope变量,然后我们引用了feed.titleText来生成入口.
现在你的按钮已经加载了很好的标题了。
我说过会给你介绍saveToLocalStorage()方法,现在让我们看一看。
function saveToLocalStorage(feeds)
{
// Put the object into storage
localStorage.setItem('feeds', angular.toJson(feeds));
console.log(angular.toJson(feeds));
console.log("wrote feeds to localStorage");
}
这是一个非常简单的方法。方法允许你传入 feeds 对象(这应该是一个feed对象数组)。然后我们简单地调用 localStorage.setItem( ) 方法。正如方法的名字所说,我们可以用该方法来保存对象。要注意的是,当我们保存对象的时候,我们会调用对象的 angular.toJson() 方法。这是个方法会帮助我们去除一些angular特有的属性,而这些属性是我们不想保存的。所以调用这个方法非常重要,因为angular会在对象中保存一些特有属性,这些属性会让你感到迷惑。
现在,应用程序已经加载了一些默认的RSS源,如果你想获取某一个RSS源的数据,点击下拉框按钮,选择其中一个值,然后应用程序会运行下面的代码来获取相关的数据。 我们在$scope作用域内添加一个loadFeed函数,函数如下。 下面的函数会被调用,因为我们在html中给按钮绑定了事件ng-click="loadFeed($event,feed.url);"。
loadFeed=function(e,url){
$scope.currentButtonText = angular.element(e.target).text();
// 清空过滤文本框中的上次展示的信息,
// 当我们选择一个新的RSS源时,如果不清空会让人疑惑
$scope.filterText = "";
console.log("loadFeed / click event fired");
if ($scope.currentButtonText == $scope.allFeeds[0].titleText)
{
//console.log($scope.feedSrc);
url = $scope.feedSrc;
}
$scope.feedSrc = url;
if (url === undefined || url === "")
{
$scope.phMessage = "Please enter a valid Feed URL & try again.";
return;
}
console.log("button text: " + angular.element(e.target).text());
console.log("value of url: " );
console.log(url);
FeedService.parseFeed(url).then(function(res){
$scope.loadButonText=angular.element(e.target).text();
$scope.feeds=res.data.responseData.feed.entries;
});
}
通过点击事件调用上面的函数时,我们先判断用户选择的信息与下拉框第一个选项 "Load (from textbox)"是否相同。 这么做是为了判断用户是否想加载文本框中提供的 RSS源。 如果是这样,我们调用FeedService.parseFeed 方法时,直接传入文本框中 URL值。如果不是这样,我们从相关的源对象中获取 URL。
结果列表
当源信息返回的时候,HTML代码使用另一个ng-repeat来迭代遍历每个项,并用友好的格式显示它们.HTML代码看起来像下面这样:
<ul class="unstyled">
<span class="badge badge-warning top-buffer" ng-show="feeds.length > 0">{{(feeds | filter:filterText).length}} Items</span>
<li ng-repeat="feed in feeds | filter:filterText">
<h5 id="a-href-feed-link-target-blank-span-class-titleText-feed-title-span-a-span-class-small-feed-publishedDate-span"><a href="{{feed.link}}" target="_blank"><span class="titleText" >{{feed.title}}</span></a><span class="small"> {{feed.publishedDate}}</span></h5>
<p class="text-left">{{feed.contentSnippet}}</p>
</li>
</ul>
HTML也创建了一个好友的标记,用来显示获取到的文本链接数.
搜索结果里的内容
它也显示了一个搜索文本框,可以用来输入文字,根据文本链接的内容来过滤下拉列表.
点击链接: 在新的页面加载
最后,如果你点击一个链接,它会在浏览器的新页面或窗口加载.这让这个工具很容易使用.
保存新的源
这个部分我做的很简单,因为我完成这个应用程序只是为了我自己使用.
如果你在文本框中输入一个URL,然后点击保存按钮(向下的箭头图标),你将看到一个JavaScript提示框,它看起来像下面展示的图片这样:

你可以简单的输入标题(它将显示在下拉列表中)用来标识新的源,然后点击OK按钮.
只要你这么做了,这个项就会增加到下拉列表.这个过程通过增加这个项到allFeeds对象来实现,同时,这个项也将立即保存到localStorage之中.
这就是所有的内容.
希望你和我一样喜欢这个工具,它节省了很多时间.
发布提示
请注意许多外部库的链接是CDN的,除了下载的Bootstrap文件,其他下载的文件在一个3rdPartyLibs(第三方库)的目录里。你可以下载代码,解压和运行它们。
为本地存储准备Web服务器是必需的
你必须运行一个web服务器使它正常工作。注意,在下载的文件中已经包含一个精致小巧的web服务器(mongoose web server)和配置文件,因此,如果你希望使用它,你可以双击mongoose.exe,它就开始运行了,之后,你可以简单地加载: http://localhost:999/FreedReadR/ 它就从你的电脑上运行了。
最后一个要注意的是:那个【X】按钮是什么?
保存按钮后面的那个[X]按钮是什么?那个按钮允许你释放所有来自你的localStorage的反馈。如果你点击它,它们会被移除。被命名为反馈的localstorage条目就这样简单地被销毁了,所以要小心处理。如果你在添加任何反馈之前使用这个按钮,没有任何问题,否则你将会失去你已经添加的反馈。
我很懒,我使用它仅仅是为了我的测试,你还是应该把它去掉的。懒惰还真是一个伟大开发者的标志啊。
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。






