
在Golang專案中選擇適合的前端框架一直是開發者關注的話題。隨著前端技術的不斷發展,前端框架也層出不窮,如何根據專案需求來選擇適合的前端框架是至關重要的。本文將介紹在Golang專案中選擇前端框架的一些常見考慮因素,並提供具體的程式碼範例來幫助讀者更好地理解。
首先,選擇前端框架應該根據專案需求來決定。不同的前端框架有著各自的特點和適用場景,例如React適合建立大型單頁應用,Vue適合快速開發中小型項目,Angular適合建立企業級應用程式等。在選擇前端框架之前,我們需要先明確專案需求和規模,以便選擇適合的前端框架。
其次,考慮團隊成員的技術堆疊和熟練程度。團隊成員對於某個前端框架是否熟悉,是否能夠快速上手開發也是選擇前端框架的重要考量。如果團隊成員已經熟悉某個前端框架,那麼在專案中選擇這個框架將能提高開發效率,並減少學習成本。如果團隊成員對某個前端架構並不熟悉,那麼可以考慮選擇更容易學習的架構或提供訓練來快速提升團隊技能。
第三,考慮前後端分離。在Golang專案中,通常會採用前後端分離的架構,前端負責展示介面,後端提供資料介面。因此,在選擇前端框架時,請考慮框架是否支援RESTful API調用,是否易於與後端框架進行整合。常見的前後端分離框架有React Golang、Vue Golang等組合,它們能夠很好地配合工作,實現前後端的完美分離。
接下來,我們將以一個簡單的範例專案為例,示範如何在Golang專案中選擇適合的前端框架。本範例將使用React作為前端框架,搭配Golang作為後端框架,實現一個簡單的待辦事項管理應用程式。
首先,我們需要建立一個Golang項目,並在專案目錄下建立一個名為main.go的文件,用於編寫後端程式碼。在main.go檔案中編寫以下程式碼:
package main
import (
"fmt"
"net/http"
)
func main() {
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hello, Golang!")
})
http.ListenAndServe(":8080", nil)
}然後,我們需要建立一個React專案作為前端部分,可以使用create-react-app來初始化一個React專案。在React專案中建立一個簡單的待辦事項清單元件,程式碼如下:
import React from 'react';
function TodoList() {
const todos = ['Learn Golang', 'Build a React app', 'Enjoy coding'];
return (
<div>
<h1 id="Todo-List">Todo List</h1>
<ul>
{todos.map((todo, index) => (
<li key={index}>{todo}</li>
))}
</ul>
</div>
);
}
export default TodoList;最後,我們需要將React專案打包產生靜態文件,並將這些靜態文件整合到Golang專案中。可以使用npm run build指令來打包React項目,並將產生的build資料夾中的靜態檔案複製到Golang項目的對應目錄下。
以上就是一個簡單的範例項目,示範了在Golang專案中選擇前端框架的過程。透過選擇適合的前端框架,並結合Golang作為後端框架,可以更好地實現專案需求,提高開發效率。
總之,在選擇前端框架時需要考慮專案需求、團隊技術堆疊、前後端分離等因素,透過實際的範例專案演示,希望讀者能夠更好地理解如何在Golang專案中選擇適合的前端框架。
以上是如何在Golang專案中選擇適合的前端框架?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
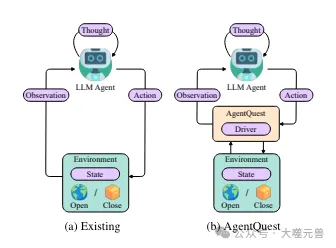
 探索智能体的边界:AgentQuest,一个全面衡量和提升大型语言模型智能体性能的模块化基准框架Apr 11, 2024 pm 08:52 PM
探索智能体的边界:AgentQuest,一个全面衡量和提升大型语言模型智能体性能的模块化基准框架Apr 11, 2024 pm 08:52 PM基于大模型的持续优化,LLM智能体——这些强大的算法实体已经展现出解决复杂多步骤推理任务的潜力。从自然语言处理到深度学习,LLM智能体正逐渐成为研究和工业界的焦点,它们不仅能理解和生成人类语言,还能在多样的环境中制定策略、执行任务,甚至使用API调用和编码来构建解决方案。在这种背景下,AgentQuest框架的提出具有里程碑意义,它不仅仅是一个LLM智能体的评估和进步提供了一个模块化的基准测试平台,而且通过其易于扩展的API,为研究人员提供了一个强大的工具,以更细粒度地跟踪和改进这些智能体的性能
 如何利用PHP调用Web服务和API?Jun 30, 2023 pm 03:03 PM
如何利用PHP调用Web服务和API?Jun 30, 2023 pm 03:03 PM如何使用PHP的Web服务和API调用随着互联网技术的不断发展,Web服务和API调用已经成为了开发人员不可或缺的一部分。通过使用Web服务和API调用,我们可以轻松地与其他的应用程序进行交互,获取数据或者实现特定的功能。而PHP作为一种流行的服务器端脚本语言,也提供了丰富的函数和工具来支持Web服务和API调用的开发。在本文中,我将简要介绍如何使用PHP来
 DeepSeek使用常见问题汇总Feb 19, 2025 pm 03:45 PM
DeepSeek使用常见问题汇总Feb 19, 2025 pm 03:45 PMDeepSeekAI工具使用指南及常见问题解答DeepSeek是一款功能强大的AI智能工具,本文将解答一些常见的使用问题,助您快速上手。常见问题解答:不同访问方式的区别:网页版、App版和API调用在功能上没有区别,App只是网页版的封装。本地部署使用的是蒸馏模型,能力略逊于完整版DeepSeek-R1,但32位模型理论上拥有90%的完整版能力。酒馆(SillyTavern)是什么?SillyTavern是一个前端界面,需要通过API或Ollama调用AI模型。破限是什么
 Mingw编译的软件是否能够在Linux环境中使用?Mar 20, 2024 pm 05:06 PM
Mingw编译的软件是否能够在Linux环境中使用?Mar 20, 2024 pm 05:06 PMMingw编译的软件是否能够在Linux环境中使用?Mingw是一个在Windows平台上用来编译生成可以在Windows上运行的程序的工具链。那么,Mingw编译的软件是否能够在Linux环境中使用呢?答案是可以的,不过需要一些额外的工作和步骤。在Linux上运行Windows上编译的程序,最常用的方法是使用Wine。Wine是一个在Linux和其他类Un
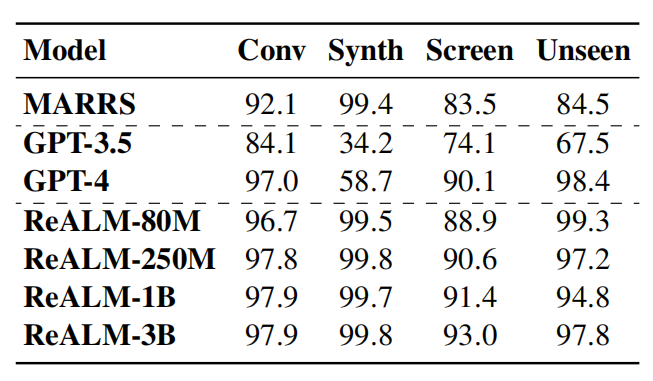
 让Siri不再智障!苹果定义新的端侧模型,“大大优于GPT-4,摆脱文本,可视化模拟屏幕信息,最小参数模型相较基线系统仍提升5%Apr 02, 2024 pm 09:20 PM
让Siri不再智障!苹果定义新的端侧模型,“大大优于GPT-4,摆脱文本,可视化模拟屏幕信息,最小参数模型相较基线系统仍提升5%Apr 02, 2024 pm 09:20 PM撰稿丨诺亚出品|51CTO技术栈(微信号:blog51cto)总被用户吐槽“有点智障”的Siri有救了!Siri自诞生以来就是智能语音助手领域的代表之一,但很长一段时间里,其表现并不尽人意。然而,苹果的人工智能团队最新发布的研究成果有望极大地改变现状。这些成果令人兴奋,同时也引发了对该领域未来的极大期待。在相关的研究论文中,苹果的AI专家们描述了一个系统,其中Siri不仅可以识别图像中的内容,还能做更多的事情,变得更加智能、更实用。这个功能模型被称为ReALM,它是基于GPT4.0的标准,具有比
 Golang 使用多部分将大文件上传到外部 API。如何避免`io.Copy(io.Writer, io.Reader)`问题Feb 06, 2024 am 09:45 AM
Golang 使用多部分将大文件上传到外部 API。如何避免`io.Copy(io.Writer, io.Reader)`问题Feb 06, 2024 am 09:45 AM我的目标是使用golang的内置net/http包将一个大文件上传到POSThttps://somehost/media。Api调用的HTTP格式POST/mediaHTTP/1.1Host:somehostContent-Length:434Content-Type:multipart/form-data;boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW------WebKitFormBoundary7MA4YWxkTr
 Metis:我们开启的 ReGenesis 计划,是一场区块链生态的重生Mar 04, 2025 pm 10:06 PM
Metis:我们开启的 ReGenesis 计划,是一场区块链生态的重生Mar 04, 2025 pm 10:06 PM作者:NataliaAmeline,Metis基金会编译:ChainCatcher致Metis社区成员:Web3正处于关键转折点。过往成就无法保证未来成功。以太坊的低迷表现、Web3社会实验的告终以及用户行为的转变,都警示我们:不思进取,必将被时代淘汰。但Metis从未止步。我们始终是变革的推动者,致力于拯救以太坊生态,乃至整个Web3,甚至人类的AI时代未来。我们启动的ReGenesis计划,并非简单的升级,而是区块链生态的全新进化。第一部分:ReGenesis计划缘起1


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver Mac版
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

禪工作室 13.0.1
強大的PHP整合開發環境







