Node.js中定時器的實作
上一篇部落格文章提到,在Node中timer並不是透過新開線程來實現的,而是直接在event loop中完成。下面透過幾個JavaScript的定時器範例以及Node相關源碼來分析在Node中,timer功能到底是怎麼實現的。
JavaScript中定時器功能的特點
無論是Node或瀏覽器中,都有setTimeout和setInterval這兩個定時器函數,且其工作特性基本上相同,因此以下僅以Node為例進行分析。
我們知道,JavaScript中的定時器並不同於電腦底層的定時中斷。中斷到來時,目前執行程式碼會被打斷,轉去執行定時中斷處理函數。而JavaScript的定時器到時,如果目前執行緒沒有正在執行的程式碼,則執行對應的回呼函數;如果目前有程式碼在執行中,JavaScript引擎既不會中斷目前程式碼轉去執行回調,也不會開新的執行緒執行回調,而是當前程式碼執行完畢之後才去處理。
console.time('A')
setTimeout(function () {
console.timeEnd('A');
}, 100);
var i = 0;
for (; i < 100000; i++) { }
執行上面的程式碼,可以看到最終輸出的時間並不是100ms左右,而是數秒。這說明在循環完成之前,定時回呼函數確實沒有被執行,而是推遲到了循環結束。其實在JavaScript程式碼執行中,所有的事件都無法處理,必須等到目前程式碼全部完成,才能去處理新的事件。這就是為什麼在瀏覽器中執行耗時JavaScript程式碼時,瀏覽器會失去回應。為了因應這種情況,我們可以採取Yielding Processes的技巧,將耗時的程式碼分成小塊(chunks),每處理完一塊就執行一次setTimeout,約定在一小段時間後才處理下一塊,而在這段在空閒時間裡,瀏覽器/Node可以去處理排隊中的事件。
補充資料
在JavaScript 高階程式設計 第三版第22章進階技巧中對高階計時器以及Yielding Processes有較詳細的討論。
Node中的timer實作
libuv對uv_loop_t類型的初始化
上一篇部落格文章提到Node會呼叫libuv的uv_run函式啟動default_loop_ptr進行事件調度,default_loop_ptr指向一個uv_loop_t類型的變數default_loop_struct。 Node啟動時會呼叫uv_loop_init(&default_loop_struct)對其進行初始化,uv_loop_init函數節選如下:
int uv_loop_init(uv_loop_t* loop) {
...
loop->time = 0;
uv_update_time(loop);
...
}
可以看到loop的time欄位先被賦值為0,之後呼叫uv_update_time函數,這會將最新的計數時間賦給loop.time。
初始化完成之後,default_loop_struct.time就有了一個初始值,與時間有關的操作都會與此值進行比較從而確定是否呼叫對應回調函數。
libuv的事件調度核心
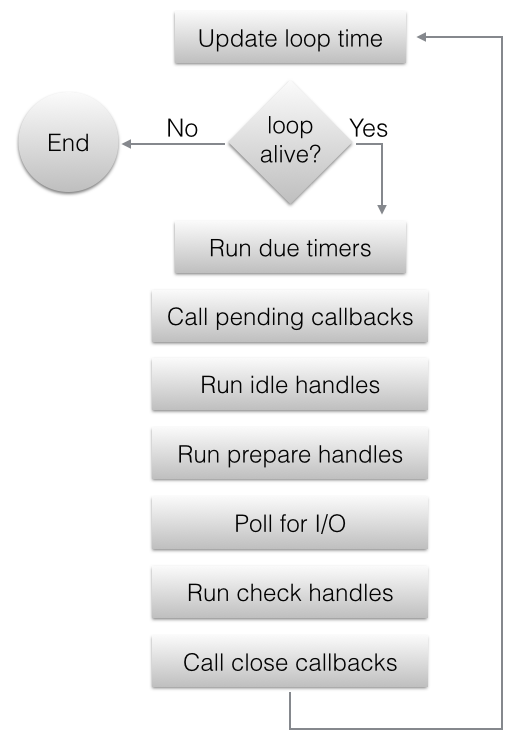
前面提到uv_run函數就是libuv函式庫實作event loop的核心部分,以下是其流程圖:

這裡簡述一下上面與定時器相關的邏輯:
更新目前loop的time字段,這個字段標誌著當前loop概念下的「現在」;
檢查loop是否alive,也就是說檢查loop中是否還有需要處理的任務(handlers/requests),如果沒有就不必循環了;
檢查註冊過的timer,如果某一個timer中指定的時間落後於當前時間了,表示該timer已到時,於是執行其對應的回調函數;
執行一次I/O polling(即阻塞住線程,等待I/O事件發生),如果在下一個timer到期時還沒有任何I/O完成,則停止等待,執行下一個timer的回調。
如果發生了I/O事件,則執行對應的回呼;由於執行回呼的時間裡可能又有timer到期了,這裡要再次檢查timer並執行回調。
(實際上(4.)這裡比較複雜,不只是一步操作,這樣描述僅是為了不涉及其他細節,而專注於timer的實現。)
Node會一直呼叫uv_run直到loop不再alive。
Node中的timer_wrap與timers
Node中有一個TimerWrap類,被註冊為Node內部的timer_wrap模組。
NODE_MODULE_CONTEXT_AWARE_BUILTIN(timer_wrap, node::TimerWrap::Initialize)
其中TimerWrap類別基本上就是對uv_timer_t的一個直接封裝,NODE_MODULE_CONTEXT_AWARE_BUILTIN是Node用來註冊built-in模組的巨集。
經過這一步驟操作,JavaScript就可以拿到這個模組來操作了。 src/lib/timers.js檔案使用JavaScript的形式把timer_wrap的函數封裝起來,並導出了exports.setTimeout, exports.setInterval, exports.setImmediate等函數。
Node啟動與global初始化
上一篇提到Node啟動時會載入執行環境LoadEnvironment(env),這個函式中非常重要的步驟就是載入src/node.js並執行,src/node.js會載入指定的模組並初始化global和process。當然,setTimeout等函數也會被src/node.js綁定到global物件上。
以上所述就是本文的全部內容了,希望大家能夠喜歡。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





