AngularJS的自訂指令,就是你自己的指令,加上編譯器編譯DOM時執行的原生核心函式。這可能很難理解。現在,假設我們想要在應用程式中不同頁面重複使用一些特定的程式碼,而又不複製程式碼。那麼,我們就可以簡單地把這段程式碼放到單獨的文件,並呼叫使用自訂指令的程式碼,而不是一遍又一遍地敲下來。這樣的程式碼比較容易理解。 AngularJS中有四種類型的自訂指令:
- 元素指令
- 屬性指令
- CSS class 指令
- 註解指示
在我們現有的app中實作他們之前,我們來看看自訂指令是什麼樣子:
元素指令
在html中寫下如下的標籤,它用來放置程式碼片段。當我們想要使用特定的程式碼,我們就用上述標籤來包含該程式碼。
<guitar-reviews> ... </guitar-reviews>
在JS檔案中,用以下幾行程式碼來使上述angularJS自訂指令生效。
app.directive('guitarReviews', function() {
return {
restrict : 'E', // used E because of element
templateUrl : 'custom-directives/reviews.html'
};
});
代碼解釋:
如同app.controller,我們先定義app.directive,然後定義guitarReview,後者是html中用到的元素標籤名稱。但你注意到沒有,guitar-review 和guitarReviews是不同的?這是因為 guitar-reviews的連字號轉換到駝峰式大小寫,因而在JS檔中就變成了guitarReviews。下一步是正在傳回參數的匿名函數。 restrict: ‘E' 是指我們在定義一個自訂元素指令,而 templateUrl則指向要包含的程式碼片段檔。
屬性指令
在html檔案的html標籤中敲入以下屬性,這個標籤用來盛裝程式碼片段。當我們想要使用特定程式碼片段,我們只要敲下這樣的標籤來包含該程式碼。
<div guitar-reviews> ... </div>
在JS檔案中,用以下程式碼來使上述angularJS自訂指令生效。
app.directive('guitarReviews', function() {
return {
restrict : 'A', // used A because of attribute
templateUrl : 'custom-directives/reviews.html'
};
});
注意: AngularJS 推薦你用簡單的 css 和普通的註釋代替自訂指令中的CSS和註釋.
現在讓我們在app中實作自訂指令吧。你可以在這裡下載專案檔。我把reviews部分的程式碼放到單獨的文件,再把該程式碼片段賦給一個元素,最後在details.html頁面使用.
第一步
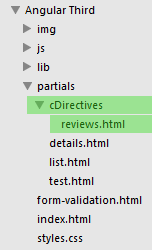
在指定的資料夾下方新建一個資料夾命名為cDirectives,用來存放自訂的指令。然後,在該資料夾下建立一個reviews.html文件,用於持有使用者的reviews。此時,你的資料夾層次結構如下:

第二步
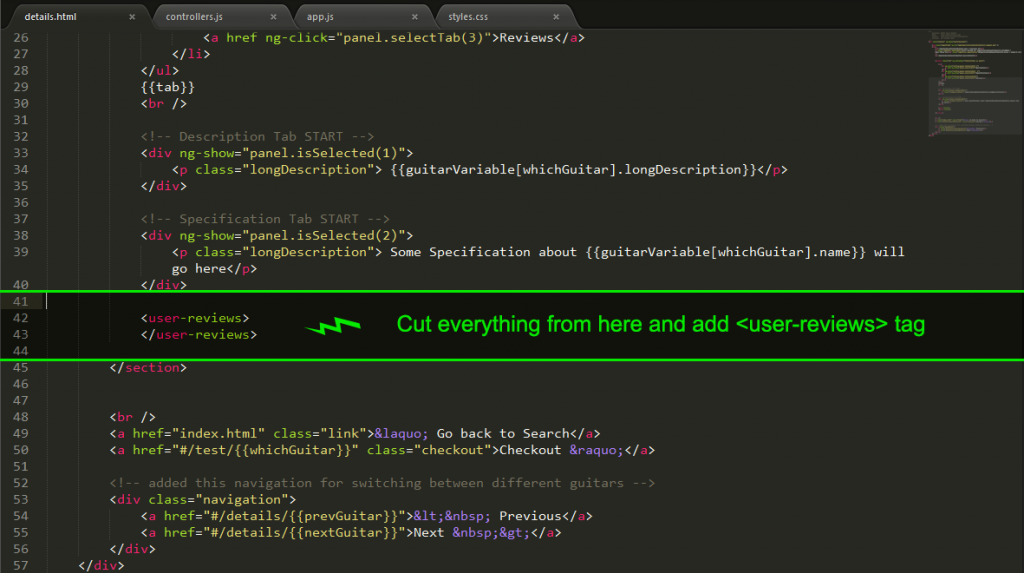
在details.html中剪下review部分,並加入

第三步
將你在details.html頁面中剪下的程式碼拷貝至reviews.html如下圖:
<!-- Review Tab START, it has a new controller -->
<div ng-show="panel.isSelected(3)" class="reviewContainer" ng-controller="ReviewController as reviewCtrl" >
<!-- User Reviews on each guitar from data.json - simple iterating through guitars list -->
<div class="longDescription uReview" ng-repeat="review in guitarVariable[whichGuitar].reviews">
<h3 id="Review-Points-review-star">Review Points: {{review.star}} </h3>
<p> {{review.body}} ~{{review.name}} on <date>{{review.createdOn | date:'MM/yy'}} </p>
</div><!-- End User Reviews -->
<!-- This is showing new review preview-->
<div ng-show="add === 1" class="longDescription uReview" >
<h3 id="Review-Points-reviewCtrl-review-star-span-ng-click-add-X-span">Review Points: {{reviewCtrl.review.star}} <span ng-click="add=0">X</span></h3>
<p> {{reviewCtrl.review.body}} ~ {{reviewCtrl.review.name}} </p>
</div>
<!-- Add new Review to specific guitar - click this link to show review adding pannel -->
<a href ng-click="add=1" class="addReviewLink">Add review</a>
<!-- form validates here using form name and .$valid and on submission we are going to addReview function with guitarID -->
<form class="reviewForm" name="reviewForm" ng-submit="reviewForm.$valid && reviewCtrl.addReview(guitarVariable.indexOf(guitarVariable[whichGuitar]))" novalidate ng-show="add===1" >
<div>
Review Points:
<!-- ng-option here is setting options, cool? -->
<select ng-model="reviewCtrl.review.star" ng-options="point for point in [5,4,3,2,1]" required >
</select>
Email:
<input type="email" ng-model="reviewCtrl.review.name" required>
<button type="submit">Submit</button>
</div>
<textarea placeholder="Enter your experience with this guitar..." ng-model="reviewCtrl.review.body"></textarea>
</form><!-- END add new review -->
</div><br /><!-- END Review Tab -->
第四步
現在可以在user-reviews標籤中加入行為了。讓我們打開controller.js,加入以下程式碼:
GuitarControllers.directive('userReviews', function() {
return {
restrict : 'E', // used E because of element
templateUrl : 'partials/cDirectives/reviews.html'
};
});
代碼解釋:
我們的
我們剛剛自訂了一個指令。儘管看起來我們的應用程式中沒有變化,但是現在我們的程式碼較之前已經進行了很好的規劃。你能為描述和規格自訂指令嗎?自己嘗試一下吧。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。






