本文實例講述了js實現仿阿里巴巴城市選擇框效果。分享給大家供大家參考。具體分析如下:
這並不是一個城市選擇插件,在這裡介紹只是為了mark一下二級連動的方法,此效果適用於有二級子選單的效果,如導覽列、城市選擇、類別選擇等等。
樣式效果是基於阿里的樣式,懶得做其他調整,在area.css中僅僅是為了修改瀏覽器相容性略做了一點調整。
城市數據是透過js構造,當然也可以透過後端取得數據,不過感覺沒必要。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.1.js"></script>
<script type="text/javascript" src="area.js"></script>
<link rel="stylesheet" href="area.css" type="text/css" />
<style type="text/css">
/*reset css*/
*{margin:0;padding:0;}
a{text-decoration: none;}
/*appearence css*/
.area{height: 32px;line-height: 32px;font-size: 12px;background-color: #f8f8f8;border: 1px solid #ccc;border-top: 2px solid #ff8033;}
.area b{color: #333;margin: 0 13px 0 10px;float: left;}
.def_box{display: block;float: left;background-color: #fff;padding: 0 18px 0 10px;border: 1px solid #ccc;height: 20px;margin-top: 5px;line-height: 20px;cursor: pointer;position: relative;z-index: 300;}
</style>
</head>
<body>
<div class="area">
<b>地区:</b>
<span class="def_box">选择地区</span>
</div>
</body>
</html>
area.css代碼如下:
.sw-ui-area-box{position:absolute;left:0px;top:20px;width:446px;padding:3px;padding-top:2px;line-height:22px;z-index:88;background:#fff;border:1px solid #b2b2b2;box-shadow:0 0 3px #a8a8a8;}
.sw-ui-area-bg{position:absolute;left:0;top:0;width:100%;_padding:3px;height:100%;*height:265px;}
.sw-ui-area-body{background:#fff;position:relative;z-index:2;*zoom:1;padding:0 4px;}
.sw-ui-area-box-link,
.sw-ui-area-box-link:link,.sw-ui-area-box-link:visited{display:block;min-width:54px;padding-left:8px;color:#333;}
.sw-ui-area-box-focus,
.sw-ui-area-box-link:hover{background-color:#f5f5f5;color:#333;}
.sw-ui-area-box-focus{background-color:#e6e6e6!important;}
.sw-ui-area-box-nfocus{color:#f77400!important;background-color:#ffebd8!important;}
.sw-ui-area-box-item{float:left;list-style-type: none;margin-bottom: 4px;display: inline-block;height:22px;line-height:22px!important;}
.sw-ui-area-ab-all,
.sw-ui-area-abArea,
.sw-ui-area-ab-prov{padding:6px 0 6px 2px;}
.sw-ui-area-ab-all{position:relative;*zoom:1;z-index:20;}
.sw-area-abAll-link{padding-left:8px;}
.sw-ui-area-abArea{overflow:hidden;border-bottom:1px dashed #ddd;*zoom:1;}
.sw-ui-area-industryDistrict-area{overflow:hidden;border-bottom:1px dashed #ddd;padding-bottom:6px;padding-top:6px;*zoom:1;}
.sw-ui-area-industryDistrict{color:#CB7575;font-weight:bold;padding-top:12px;padding-left:8px;padding-bottom:0;}
.sw-ui-area-abArea-item{float:left;width:60px;line-height:20px;margin-right:24px;padding:1px 0;_display:inline;}
.sw-ui-area-ab-prov,
.sw-ui-area-ab-prov-items{*zoom:1;}
.sw-ui-area-ab-prov:after,
.sw-ui-area-ab-prov-items:after{content:".";display:block;height:0;clear:both;visibility: hidden;}
.sw-ui-area-abProv-im{position:relative;float:left;margin-right:24px;width:60px;padding:2px 0;_display:inline;}
.sw-ui-area-abAll-nearArea{position:absolute;top:6px;left:255px;}
.sw-ui-area-abAll-abpd{padding:0px;position:absolute;top:6px;left:320px;}
.sw-ui-area-abAll-abpd-item{padding:0px;}
.sw-ui-area-abAll-abpd-city{font-weight:700;}
.sw-ui-area-ab-prov-itemLink{color:#333 !important;background:url(/static/img/filter.png) no-repeat 36px -72px;}
.sw-ui-area-ab-prov-itemLink:hover{background-color:#f5f5f5;}
.sw-ui-area-ab-prov-show{z-index:99;}
.sw-ui-area-ab-prov-show .sw-ui-area-ab-prov-items{display:block !important;}
.sw-ui-area-ab-prov-items{display:none;width:188px;position:absolute;left:0px;top:24px;background:#f8f8f8;border:1px solid #a4a4a4;padding:6px;z-index:110;}
.sm-mod-currentType .sw-ui-area-ab-prov-items{left:6px;}
.sw-ui-area-ab-prov-item{float:left;width:64px;overflow:hidden;padding:2px 0;}
.sw-ui-area-abProv-itemsubLink{color:#333 !important;overflow:hidden;height:22px;}
.sw-ui-area-abProv-itemsubLink:hover{background:#f5f5f5;color:#333 !important;}
area.js程式碼如下:
var cityInit = ['请选择省份'];
var cityArr = new Array();
//cityArr[0] = new Array("北京","东城|西城|崇文|宣武|朝阳|丰台|石景山|海淀|门头沟|房山|通州|顺义|昌平|大兴|平谷|怀柔|密云|延庆");
//cityArr[1] = new Array("上海","黄浦|卢湾|徐汇|长宁|静安|普陀|闸北|虹口|杨浦|闵行|宝山|嘉定|浦东|金山|松江|青浦|南汇|奉贤|崇明");
//cityArr[2] = new Array("天津","和平|东丽|河东|西青|河西|津南|南开|北辰|河北|武清|红挢|塘沽|汉沽|大港|宁河|静海|宝坻|蓟县");
//cityArr[3] = new Array("重庆","万州|涪陵|渝中|大渡口|江北|沙坪坝|九龙坡|南岸|北碚|万盛|双挢|渝北|巴南|黔江|长寿|綦江|潼南|铜梁 |大足|荣昌|壁山|梁平|城口|丰都|垫江|武隆|忠县|开县|云阳|奉节|巫山|巫溪|石柱|秀山|酉阳|彭水|江津|合川|永川|南川");
cityArr[0] = new Array("北京","北京");
cityArr[1] = new Array("上海","上海");
cityArr[2] = new Array("天津","天津");
cityArr[3] = new Array("重庆","重庆");
cityArr[4] = new Array("河北","石家庄|邯郸|邢台|保定|张家口|承德|廊坊|唐山|秦皇岛|沧州|衡水");
cityArr[5] = new Array("山西","太原|大同|阳泉|长治|晋城|朔州|吕梁|忻州|晋中|临汾|运城");
cityArr[6] = new Array("陕西","西安|宝鸡|咸阳|铜川|渭南|延安|榆林|汉中|安康|商洛");
cityArr[7] = new Array("辽宁","沈阳|大连|鞍山|抚顺|本溪|丹东|锦州|营口|阜新|辽阳|盘锦|铁岭|朝阳|葫芦岛");
cityArr[8] = new Array("吉林","长春|吉林|四平|辽源|通化|白山|松原|白城|延边");
cityArr[9] = new Array("黑龙江","哈尔滨|齐齐哈尔|牡丹江|佳木斯|大庆|绥化|鹤岗|鸡西|黑河|双鸭山|伊春|七台河|大兴安岭");
cityArr[10] = new Array("江苏","南京|镇江|苏州|南通|扬州|盐城|徐州|连云港|常州|无锡|宿迁|泰州|淮安");
cityArr[11] = new Array("浙江","杭州|宁波|温州|嘉兴|湖州|绍兴|金华|衢州|舟山|台州|丽水");
cityArr[12] = new Array("安徽","合肥|芜湖|蚌埠|马鞍山|淮北|铜陵|安庆|黄山|滁州|宿州|池州|淮南|巢湖|阜阳|六安|宣城|亳州");
cityArr[13] = new Array("福建","福州|厦门|莆田|三明|泉州|漳州|南平|龙岩|宁德");
cityArr[14] = new Array("江西","南昌市|景德镇|九江|鹰潭|萍乡|新馀|赣州|吉安|宜春|抚州|上饶");
cityArr[15] = new Array("山东","济南|青岛|淄博|枣庄|东营|烟台|潍坊|济宁|泰安|威海|日照|莱芜|临沂|德州|聊城|滨州|菏泽");
cityArr[16] = new Array("河南","郑州|开封|洛阳|平顶山|安阳|鹤壁|新乡|焦作|濮阳|许昌|漯河|三门峡|南阳|商丘|信阳|周口|驻马店|济源");
cityArr[17] = new Array("湖北","武汉|宜昌|荆州|襄樊|黄石|荆门|黄冈|十堰|恩施|潜江|天门|仙桃|随州|咸宁|孝感|鄂州");
cityArr[18] = new Array("湖南","长沙|常德|株洲|湘潭|衡阳|岳阳|邵阳|益阳|娄底|怀化|郴州|永州|湘西|张家界");
cityArr[19] = new Array("广东","广州|深圳|珠海|汕头|东莞|中山|佛山|韶关|江门|湛江|茂名|肇庆|惠州|梅州|汕尾|河源|阳江|清远|潮州|揭阳|云浮");
cityArr[20] = new Array("广西","南宁|柳州|桂林|梧州|北海|防城港|钦州|贵港|玉林|南宁地区|柳州地区|贺州|百色|河池");
cityArr[21] = new Array("海南","海口|三亚");
cityArr[22] = new Array("四川","成都|绵阳|德阳|自贡|攀枝花|广元|内江|乐山|南充|宜宾|广安|达川|雅安|眉山|甘孜|凉山|泸州");
cityArr[23] = new Array("贵州","贵阳|六盘水|遵义|安顺|铜仁|黔西南|毕节|黔东南|黔南");
cityArr[24] = new Array("云南","昆明|大理|曲靖|玉溪|昭通|楚雄|红河|文山|思茅|西双版纳|保山|德宏|丽江|怒江|迪庆|临沧");
cityArr[25] = new Array("西藏","拉萨|日喀则|山南|林芝|昌都|阿里|那曲");
cityArr[26] = new Array("甘肃","兰州|嘉峪关|金昌|白银|天水|酒泉|张掖|武威|定西|陇南|平凉|庆阳|临夏|甘南");
cityArr[27] = new Array("宁夏","银川|石嘴山|吴忠|固原");
cityArr[28] = new Array("青海","西宁|海东|海南|海北|黄南|玉树|果洛|海西");
cityArr[29] = new Array("内蒙古","呼和浩特|包头|乌海|赤峰|呼伦贝尔盟|阿拉善盟|哲里木盟|兴安盟|乌兰察布盟|锡林郭勒盟|巴彦淖尔盟|伊克昭盟");
cityArr[30] = new Array("新疆","乌鲁木齐|石河子|克拉玛依|伊犁|巴音郭勒|昌吉|克孜勒苏柯尔克孜|博尔塔拉|吐鲁番|哈密|喀什|和田|阿克苏");
cityArr[31] = new Array("香港","香港");
cityArr[32] = new Array("澳门","澳门");
cityArr[33] = new Array("台湾","台北|高雄|台中|台南|屏东|南投|云林|新竹|彰化|苗栗|嘉义|花莲|桃园|宜兰|基隆|台东|金门|马祖|澎湖");
var Search = function(){
return {
initArea : function(){
var provinceLen = cityArr.length;//共多少个省市自治区
var areaArr = [];
var provinceArr = [];
areaArr.push('<div class="sw-ui-area-box"><div class="sw-ui-area-bg"></div><div class="sw-ui-area-body"><div class="sw-ui-area-ab-all">');
areaArr.push('<ul class="sw-ui-area-ab-prov">');//构造省
for(var i = 0; i< provinceLen; i ++){
var p = cityArr[i][0];
var pArr = new Array();
var csArr = cityArr[i][1].split("|");
var csLen = csArr.length;
pArr.push('<li class="sw-ui-area-box-item sw-ui-area-abProv-im">');
pArr.push('<a class="sw-ui-area-box-link sw-ui-area-ab-prov-itemLink " href="#" p="'+p+'" c="" v="'+p+'">'+p+'</a>');
pArr.push('<ul class="sw-ui-area-ab-prov-items">');
for(var j = 0;j < csLen ;j++){//构造市
var c = csArr[j];
pArr.push('<li class="sw-ui-area-box-item">');
pArr.push('<a class="sw-ui-area-box-link sw-ui-area-abProv-itemsubLink " href="#" p="'+p+'" c="'+c+'" v="'+c+'">'+c+'</a>');
pArr.push('</li>');
}
pArr.push('</ul>');
var pStr = pArr.join("");
areaArr.push(pStr);
}//end for
areaArr.push('</ul>');//结束省
areaArr.push('</div></div></div>');
var areaStr = areaArr.join("");
$(".area .def_box").append(areaStr);
},
//选择地区
areaEffect : function(){
//显示全部区域及省份
$(".def_box").hover(function(){
$(this).find(".sw-ui-area-box").show();
},function(){
$(this).find(".sw-ui-area-box").hide();
});
//显示省级以下的市级城市
$(".sw-ui-area-box-item").hover(function(){
$(this).css("z-index","90").find(".sw-ui-area-ab-prov-items").show();
},function(){
$(this).css("z-index","0").find(".sw-ui-area-ab-prov-items").hide();
});
}
}
}();
$(function(){
Search.initArea();
Search.areaEffect();
})
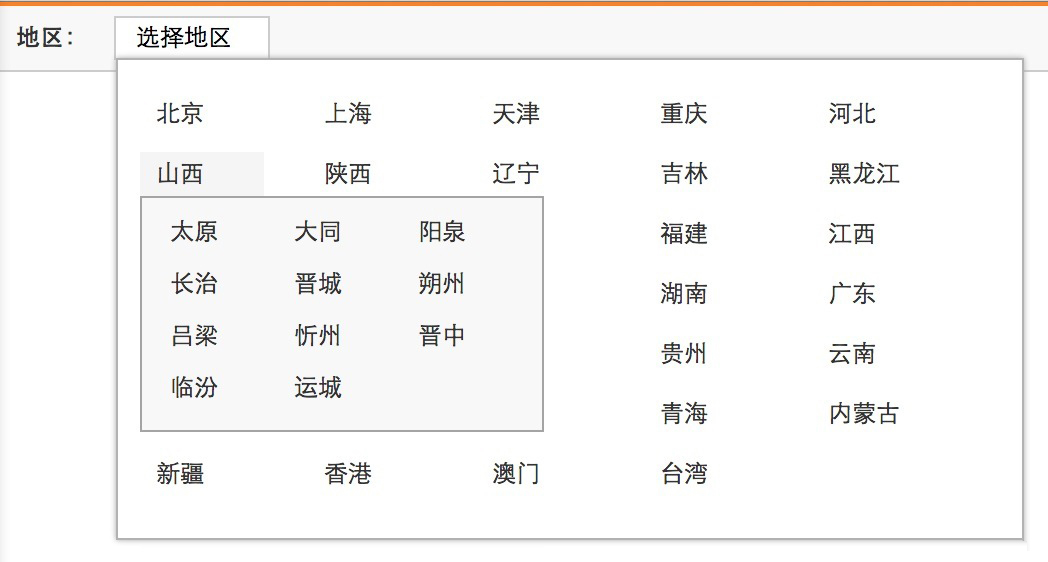
效果圖:

希望本文所述對大家的javascript程式設計有所幫助。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





