一、顯示訊息的指令
console.log(); //控制台輸入 網頁中不會輸出
console.info(); //一般資訊
console.debug(); //除錯訊息
console.warn(); //警告提示
console.error(); //錯誤提示
「console.log();」 可以用來取代「alert();」 或「document.write();」 例如,在網頁中寫入「console.log("Hello World");」 然後會在控制台輸入,但是網頁中並不會輸入。


我們在程式碼中插入以下程式碼:
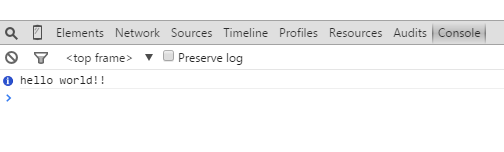
console.info( "這是info" );
console.debug( "這是debug" );
console.warn( "這是warn" );
console.error( "這是error" );
載入後開啟控制台會看到像下面這樣:

二、佔位符
console物件的上面5種方法,都可以使用printf風格的佔位符。不過,佔位符的種類比較少,只支援字元(%s)、整數(%d或%i)、浮點數(%f)和物件(%o)四種。如:
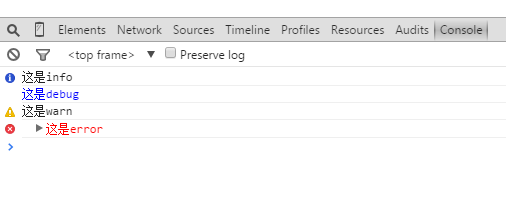
console.log( "%d年%d月%d日" , 2011,3,26 );
console.log( "圓周率是%f" , 3.1415926 );

%o佔位符,可以用來查看一個物件內部狀況。例如,有這樣一個物件:
var dog = {} ;
dog.name = "大毛";
dog.color = "黃色";
然後,對它使用o%佔位符:
console.log( "%o" , dog );

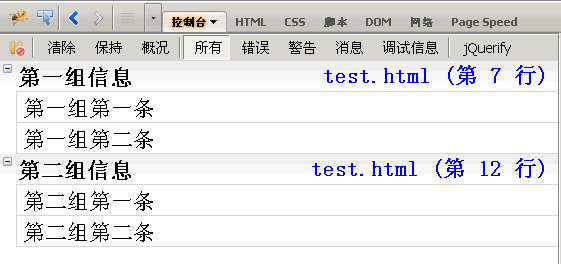
三、分組顯示
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

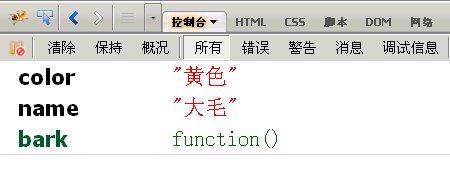
四、console.dir();(顯示某一個物件的所有屬性和方法)
例如,現在為第二節的dog對象,加入一個bark()方法,然後用 “dir();” 顯示出來:
dog.bark = function(){ alert( "汪汪汪" ); };
console.dir( dog );

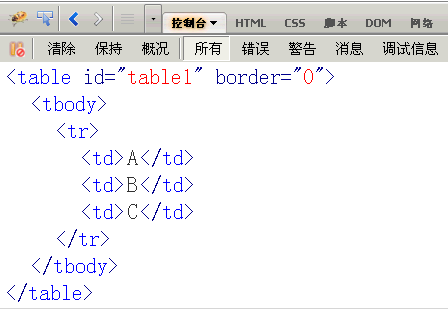
五、console.dirxml();(取得某個節點所包含的所有html/xml程式碼)
var table = document.getElementById("table1"); //取得節點
console.dirxml( table ); //顯示節點的所有程式碼

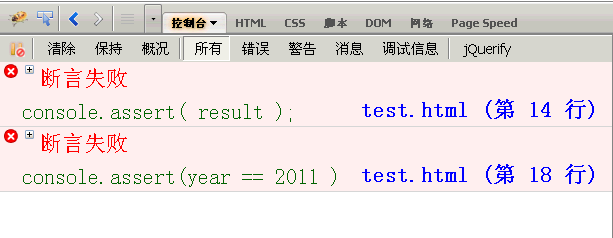
六、console.assert();(用來判斷一個表達式或變數是否為真。如果結果為否,則在控制台輸出一條對應訊息,並且拋出一個異常)
var result = 0;
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

七、console.trace();(用來追蹤函數的呼叫軌跡)
/*一個加法函數*/
function add( a,b ){
return a b;
}
我想知道這個函數是如何被呼叫的,在其中加入console.trace()方法就可以了:
function add( a,b ){
console.trace();
return a b;
}
假定這個函數的呼叫程式碼如下:
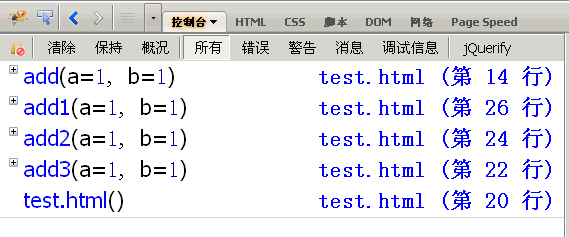
var x = add3( 1,1 );
function add3( a,b ){ return add2(a,b); }
function add2( a,b ){ return add1( a,b ); }
function add1( a,b ){ return add( a,b ); }
運行後,會顯示add()的呼叫軌跡,從上到下依序為add()、add1()、add2()、add3()

八、console.time();和console.timeEnd();(用來顯示程式碼的運行時間)
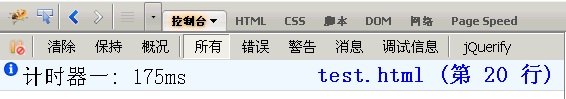
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );

九、性能分析
效能分析(Profiler)就是分析程式各部分的運行時間,找出瓶頸所在,使用的方法是console.profile();
假設有一個函數Foo(),裡面呼叫了另外兩個函數funcA()和funcB(),其中funcA()呼叫10次,funcB()呼叫1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然後分析 “Foo();” 的運作效能:
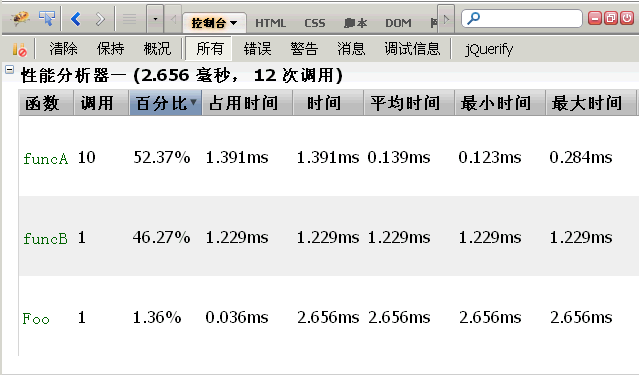
console.profile('性能分析器一');
Foo();
console.profileEnd();

標題列提示,總共運行了12個函數,共耗時2.656毫秒。其中funcA()運轉10次,耗時1.391毫秒,最短運轉時間0.123毫秒,最長0.284毫秒,平均0.139毫秒;funcB()運轉1次,耗時1.229ms毫秒。
除了使用 “console.profile();”方法,firebug還提供了一個"概況"(Profiler)按鈕。第一次點擊該按鈕,"效能分析"開始,你可以對網頁進行某種操作(例如ajax操作),然後第二次點擊該按鈕,"效能分析"結束,該操作引發的所有運算就會進行性能分析。

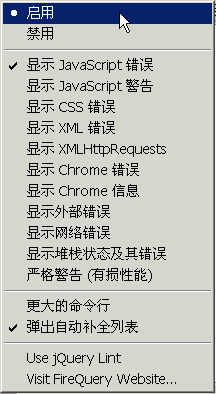
十、屬性選單
控制檯面板的名稱後面,有一個倒三角,點擊後會顯示屬性選單。

預設情況下,控制台只顯示Javascript錯誤。如果勾選Javascript警告、CSS錯誤、XML錯誤都送上,則相關的提示訊息都會顯示。
這裡比較有用的是顯示"XMLHttpRequests" 也就是顯示ajax請求。選取以後,網頁的所有ajax請求,都會在控制檯面板顯示出來。
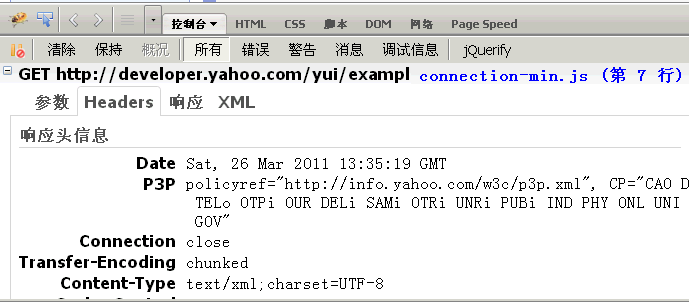
例如,點擊一個YUI範例,控制台就會告訴我們,它用ajax方式發出了一個GET請求,http請求和回應的頭資訊和內容主體,也都可以看到。

以上所述就是本文的全部內容了,希望大家能夠喜歡。
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 jQuery矩陣效果Mar 10, 2025 am 12:52 AM
jQuery矩陣效果Mar 10, 2025 am 12:52 AM將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

禪工作室 13.0.1
強大的PHP整合開發環境






