
Vue的Router是用來實現頁面跳轉和路由管理的外掛程式。它可以幫助我們根據不同的URL請求載入不同的元件,以及實作前端路由功能。使用Vue的Router時,需要對它進行基本配置。以下將詳細介紹Vue的Router基本設定指令,並附上具體的程式碼範例。
-
安裝Vue Router
使用npm安裝Vue Router,開啟終端機並在專案目錄下執行下列指令:npm install vue-router
- ##匯入Vue Router
在main.js檔案中匯入Vue Router,並使用Vue.use方法將其註冊為Vue的插件:
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
- 建立路由實例
在main. js檔案中建立一個路由實例,並且設定路由規則:
import Vue from 'vue' import VueRouter from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue' Vue.use(VueRouter) const routes = [ { path: '/', component: Home }, { path: '/about', component: About } ] const router = new VueRouter({ mode: 'history', // 使用HTML5的history模式,去除URL中的"#" routes }) - 掛載路由實例
在main.js檔案中將路由實例掛載到Vue實例上:
new Vue({ router, render: h => h(App) }).$mount('#app') - 設定路由出口
在Vue的根元件中,透過
標籤來顯示路由對應的元件: <template> <div> <router-view></router-view> </div> </template>
<template>
<div>
<h2 id="Welcome-to-Home-Page">Welcome to Home Page</h2>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>About.vue內容如下:<template>
<div>
<h2 id="Welcome-to-About-Page">Welcome to About Page</h2>
</div>
</template>
<script>
export default {
name: 'About'
}
</script>然後,在src/router目錄下建立index.js文件,內容如下:import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '@/components/Home.vue'
import About from '@/components/About.vue'
Vue.use(VueRouter)
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
const router = new VueRouter({
mode: 'history',
routes
})
export default router最後,在src/main.js檔案中進行如下設定:import Vue from 'vue'
import App from './App.vue'
import router from './router/index'
new Vue({
router,
render: h => h(App)
}).$mount('#app')以上就是Vue Router的基本設定指令以及程式碼範例。透過這些配置,我們可以實現頁面之間的跳轉和前端路由功能。希望本文能對你理解和使用Vue Router有所幫助。 以上是Vue的Router基本設定指令有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python竟然还可以计算农历!Apr 30, 2023 am 09:43 AM
Python竟然还可以计算农历!Apr 30, 2023 am 09:43 AM最近处理工作任务的时候遇到了转换农历的问题。农历,是我国现行的传统历法。它是根据月相的变化周期,每一次月相朔望变化为一个月,参考太阳回归年为一年的长度,并加入二十四节气与设置闰月以使平均历年与回归年相适应[1]。对于我们处理数据来说,并不需要去详细研究农历与公历之间的转换关系。在Python中,ZhDate库支持农历-公历互相转换、日期加减以及全中文日期生成,内置了1900-2100年的农历数据,仅依赖Python内置模块。github.com/CutePandaSh/zhdate由于ZhDat
 cmdtelnet命令不被识别为内部或外部命令Jan 03, 2024 am 08:05 AM
cmdtelnet命令不被识别为内部或外部命令Jan 03, 2024 am 08:05 AMcmd窗口中提示telnet不是内部或外部命令这个问题想必曾经也深深的困扰着你吧,这个问题的出现并不是因为用户们的操作哪里有什么不对用户们也不用太担心只需要一些小小的操作设置就可以让cmd窗口提示telnet不是内部或外部命令这个问题迎刃而解,一起来看看小编今天为大家带来的cmd窗口提示telnet不是内部或外部命令解决办法吧。cmd窗口提示telnet不是内部或外部命令解决办法:1、打开电脑的控制面板。2、找到程序和功能。3、找到左侧的启动或关闭Windows功能。4、找到“telnet客户端
 如何在 Rocky Linux 9 / AlmaLinux 9 上安装 KVMJun 09, 2023 pm 10:07 PM
如何在 Rocky Linux 9 / AlmaLinux 9 上安装 KVMJun 09, 2023 pm 10:07 PMKVM是内核虚拟机KernelVirtualizationMachine与大多数虚拟化平台一样,它将硬件资源(如CPU、内存、存储、网络、图形等)抽象化,并将它们分配给独立于宿主机运行的客户机。先决条件预装RockyLinux9/AlmaLinux9具有管理员权限的sudo用户互联网连接1、验证是否启用了硬件虚拟化首先,你需要验证你的系统是否启用了虚拟化功能。在大多数现代系统上,此功能已在BIOS中启用。但可以肯定的是,你可以验证是否如图所示启用了虚拟化。该命令探测是否存在VMX(虚拟机扩展Vi
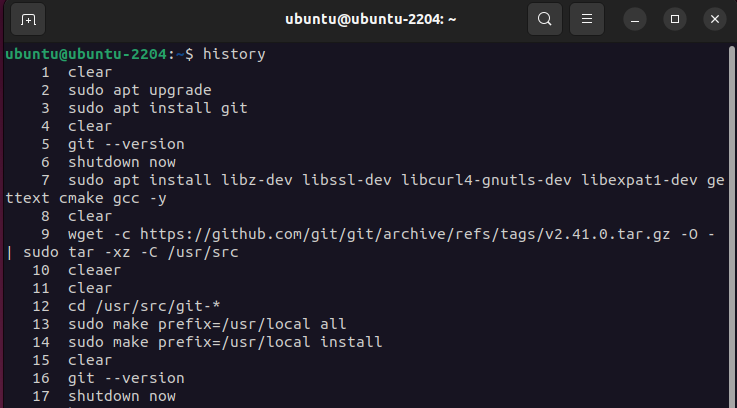
 如何查看和管理 Linux 命令历史记录Aug 01, 2023 pm 09:17 PM
如何查看和管理 Linux 命令历史记录Aug 01, 2023 pm 09:17 PM如何在Linux中查看命令历史记录在Linux中,我们使用history命令来查看所有以前执行的命令的列表。它有一个非常简单的语法:history与历史记录命令配对的一些选项包括:选项描述-c清除当前会话的命令历史记录-w将命令历史记录写入文件-r从历史记录文件重新加载命令历史记录-n限制最近命令的输出数量只需运行history命令即可在Linux终端中查看所有以前执行的命令的列表:除了查看命令历史记录之外,您还可以管理命令历史记录并执行修改先前执行的命令、反向搜索命令历史记录甚至完全删除历史记
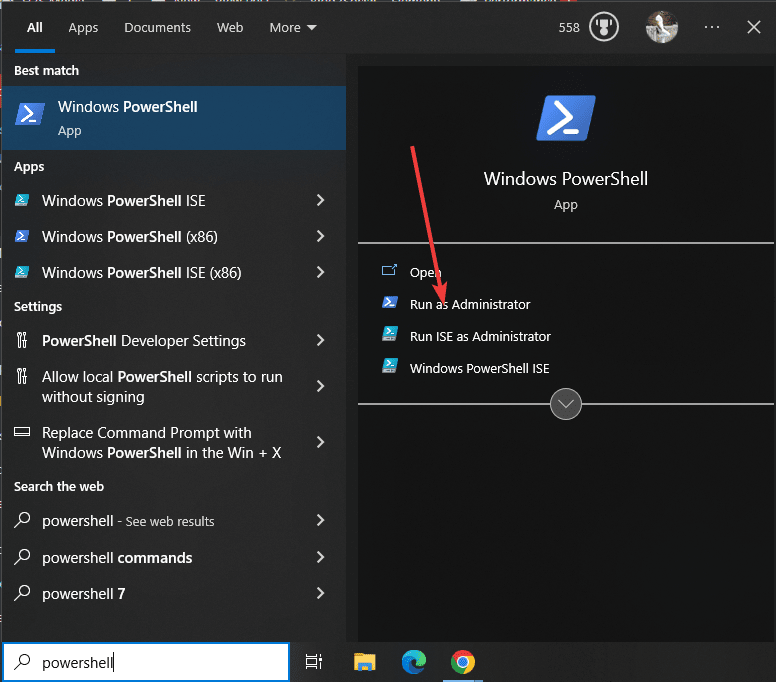
 在 Windows 11 上安装 VMware Workstation 只需一个简单的命令Sep 12, 2023 pm 08:33 PM
在 Windows 11 上安装 VMware Workstation 只需一个简单的命令Sep 12, 2023 pm 08:33 PM步骤1:打开PowerShell或命令提示符在您的Windows11或10系统上,转到搜索框并根据您的选择键入CMD或Powershell。这里我们使用PowerShell。当它出现在结果中时,选择“以管理员身份运行”。这是因为我们需要管理员用户访问权限才能运行命令以在Windows上安装任何软件。第2步:检查Winget可用性好吧,尽管所有最新版本的Windows10和11默认情况下都带有Winget工具。但是,让我们首先检查它是否可以使用。类型:winget作为回报,您将看到可与命令一起使用
 超全!Python获取某一日期是“星期几”的六种方法!Apr 19, 2023 am 09:28 AM
超全!Python获取某一日期是“星期几”的六种方法!Apr 19, 2023 am 09:28 AM在Python进行数据分析时,按照日期进行分组汇总也是被需要的,比如会找到销量的周期性规律。那么在用Python进行数据统计之前,就需要额外增加一步:从指定的日期当中获取星期几。比如2022年2月22日,还正好是正月廿二星期二,于是乎这一天登记结婚的人特别多。本文就以2022-02-22为例,演示Python获取指定日期是“星期几”的6种方法!weekday()datetime模块是一个Python内置库,无需再进行pip安装,它除了可以显示日期和时间之外,还可以进行日期和时间的运算以及格式化。
 如何在 Ubuntu 22.04 / 20.04 上配置 FreeIPA 客户端Jun 09, 2023 pm 02:18 PM
如何在 Ubuntu 22.04 / 20.04 上配置 FreeIPA 客户端Jun 09, 2023 pm 02:18 PMFreeIPA是一个强大的开源身份管理系统,提供集中的身份验证、授权和计费服务。在我们之前的帖子中,我们已经讨论了FreeIPA服务器在RHEL8/RokcyLinux8/AlmaLinux8上的安装步骤。在FreeIPA服务器上创建用户进行集中认证登录到你的FreeIPA服务器并创建一个名为sysadm的用户,运行以下命令:$sudokinitadminPasswordforadmin@LINUXTECHI.LAN:$$sudoipaconfig-mod--defaultshell=/bin/
 用Python自动生成数据日报!May 25, 2023 pm 05:01 PM
用Python自动生成数据日报!May 25, 2023 pm 05:01 PM其实我觉得蛮简单,核心就是你组装好日报的内容模板,然后将变化的量交给python去填充,需要用到的基本就是python处理excel、word和ppt等相关的库。熟练的使用它们,你就可以自动化一条龙了。日报,是大部分打工人绕不过的难题。对于管理者来说,日报是事前管理的最好抓手,可以了解团队的氛围和状态。可对于员工来说,那就有的聊了。对于重复性的工作,我非常推荐大家使用Python将其变成模块化、自动化,帮助我们实现高效办公。下面我们通过一个补写销售日报的案例,展示一下Python自动化办公的优势


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。






