簡介
如今最常用的JavaScript庫之一是RequireJS。最近我參與的每個項目,都用到了RequireJS,或者是我向它們推薦了增加RequireJS。在這篇文章中,我將描述RequireJS是什麼,以及它的一些基礎場景。
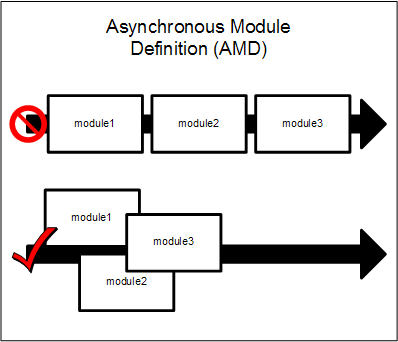
非同步模組定義(AMD)
談起RequireJS,你無法繞過提及JavaScript模組是什麼,以及AMD是什麼。
JavaScript模組只是遵循SRP(Single Responsibility Principle單一職責原則)的程式碼段,它揭露了一個公開的API。在現今JavaScript開發中,你可以在模組中封裝許多功能,而且在大多數專案中,每個模組都有自己的檔案。這使得JavaScript開發者日子有點難過,因為它們需要持續不斷的關注模組之間的依賴性,按照一個特定的順序加載這些模組,否則運行時將會放生錯誤。
當你要載入JavaScript模組時,就會使用script標籤。為了載入依賴的模組,你就要先載入被依賴的,之後再載入依賴的。使用script標籤時,你需要按照此特定順序安排它們的加載,而且腳本的加載是同步的。可以使用async和defer關鍵字使得載入非同步,但可能因此在載入過程中遺失載入的順序。另一個選擇是將所有的腳本捆綁打包在一起,但在捆綁的時候你仍然需要把它們按照正確的順序排序。
AMD就是這樣一種對模組的定義,使模組和它的依賴可以被非同步的加載,但又按照正確的順序。

CommonJS, 是對通用的JavaScript模式的標準化嘗試,它包含有 AMD 定義 ,我建議你在繼續本文之前先讀一下。在ECMAScript 6這個下一版JavaScript 規格中,有關於輸出,輸入以及模組的規格定義,這些將成為JavaScript語言的一部分,而且不會太久。這也是關於RequireJS我們想說的話。
RequireJS?
RequireJS是一個Javascript 檔案和模組框架,可以從 http://requirejs.org/下載,如果你使用Visual Studio也可以透過Nuget取得。它支援瀏覽器和像node.js之類的伺服器環境。使用RequireJS,你可以順序讀取只需要相關依賴模組。
RequireJS所做的是,當你使用script標籤載入你所定義的依賴時,將這些依賴透過head.appendChild()函數來載入他們。當依賴載入以後,RequireJS計算出模組定義的順序,並以正確的順序進行呼叫。這意味著你需要做的只是使用一個「根」來讀取你需要的所有功能,然後剩下的事情只需要交給RequireJS就行了。為了正確的使用這些功能,你定義的所有模組都需要使用RequireJS的API,否者它不會像期望的那樣運作。
RequireJS API 存在於RequireJS載入時所建立的命名空間requirejs下。其主要API主要是以下三個函數:
- define– 此函數使用者建立模組。每個模組擁有一個唯一的模組ID,它被用於RequireJS的運行時函數,define函數是一個全域函數,不需要使用requirejs命名空間.
- require– 此函數用於讀取相依性。同樣它是一個全域函數,不需要使用requirejs命名空間.
- config– 此函數用於設定RequireJS.
在後面,我們將教你如果使用這些函數,但首先讓我們先了解下RequireJS的載入流程。
data-main屬性
當你下載RequireJS之後,你要做的第一件事情就是理解RequireJS是怎麼開始工作的。當RequireJS被載入的時候,它會使用data-main屬性去搜尋一個腳本檔案(它應該是與使用src載入RequireJS是相同的腳本)。 data-main需要為所有的腳本檔案設定一個根路徑。根據這個根路徑,RequireJS將會去載入所有相關的模組。下面的腳本是一個使用data-main範例:
另外一種方式定義根路勁是使用配置函數,後面我們將會看到。 requireJs假設所有的依賴都是腳本,那麼當你宣告一個腳本依賴的時候你不需要使用.js後綴。
設定函數
如果你想改變RequireJS的預設配置來使用自己的配置,你可以使用require.configh函數。 config函數需要傳入一個可選參數對象,而這個可選參數對象包含了許多的組態參數選項。以下是一些你可以使用的設定:
- baseUrl-用於載入模組的根路徑。
- paths-用來對應不存在根路徑下面的模組路徑。
- shims-配置在腳本/模組外面並沒有使用RequireJS的函數依賴並且初始化函數。假設underscore並沒有使用 RequireJS定義,但是你還是想透過RequireJS來使用它,那麼你就需要在設定中把它定義為一個shim。
- deps-載入相依性陣列
以下是使用配置的一個例子:
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
在這個例子中把根路徑設定為了scripts/app,由lib開始的每個模組都被配置在scripts/lib資料夾下面,backbone 載入的是一個shim依賴。
用RequireJS定義模組
模組是進行了內部實現封裝、暴露介面和合理限制範圍的物件。 ReuqireJS提供了define函數用於定義模組。按章慣例每個Javascript檔案只應該定義一個模組。 define函數接受一個依賴陣列和一個包含模組定義的函數。通常模組定義函數會把前面的陣列中的依賴模組依序做成參數接收。例如,下面是一個簡單的模組定義:
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
我們看,一個包含了logger的模組依賴數組被傳給了define函數,該模組後面會被呼叫。同樣我們看所定義的模組中有一個名為logger的參數,它會被設定為logger模組。每一個模組都應該回傳它的API.這個範例中我們有兩個屬性(firstName和lastName)和一個函式(sayHello)。然後,只要你後面定義的模組透過ID來引用這個模組,你就可以使用其暴露的API。
使用require函數
在RequireJS中另外一個非常有用的函數是require函數。 require函數用於載入模組依賴但不會建立一個模組。例如:下面就是使用require定義了能夠使用jQuery的一個函數。
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
小結
在這篇文章中我介紹了RequireJS函式庫,它是我創建每個Javascript專案都會用到的函式庫函數之一。它不僅用於載入模組依賴和相關的命令,RequireJS幫助我們寫出模組化的JavaScript程式碼,這非常有利於程式碼的可擴展性和重用性。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver Mac版
視覺化網頁開發工具

禪工作室 13.0.1
強大的PHP整合開發環境





