本文將示範如何合併與壓縮一個基於RequireJS的專案。本文中將用到苦幹個工具,其中就包括Node.js。 因此,如果你手邊還沒有Node.js可以點擊此處下載一個。
動機
關於RequireJS已經有很多文章介紹過了。這個工具可以將你的JavaScript程式碼輕易的分割成苦幹個模組(module)並且保持你的程式碼模組化與易維護性。這樣,你將會獲得一些具有互相依賴關係的JavaScript檔案。只需要在你的HTML文件中引用一個基於RequireJS的腳本文件,所有必須的文件都會被自動引用到這個頁面上.
但是,在生產環境中將所有的JavaScript檔案分離,這是一個不好的做法。這會導致很多次請求(requests),即使這個些文件都很小,也會浪費很多時間。 可以透過合併這些腳本文件,以減少請求的次數達到節省載入時間的目的。
另一個節省載入時間的技巧是縮小這些被載入檔案的大小,相對小一些的檔案會傳輸的更快一些。這個過程叫做最小化 (minification) ,它是透過小心的改變腳本檔案的程式碼結構並且不改變程式碼的形為(behavior)和功能(functionality)來實現的。例如這些:去除不必要的空格,縮短(mangling,或都壓縮)變數(variables)名與函數(methods,或叫方法)名,等等。這種合併並壓縮檔案的過程叫做程式碼優化( optimization)。這種方法除了用來優化(optimization)JavaScript文件,同樣適用於CSS文件的最佳化。
RequireJS有兩個主要方法(method): define()和require()。這兩個方法基本上擁有相同的定義(declaration) 並且它們都知道如何載入的依賴關係,然後執行一個回呼函數(callback function)。與require()不同的是, define()用來儲存程式碼作為一個已命名的模組。 因此define()的回呼函數需要有一個回傳值作為這個模組定義。這些類似被定義的模組叫做AMD (Asynchronous Module Definition,非同步模組定義)。
如果你不大熟悉RequireJS或不太明白我寫的東西 - 不要擔心。下面有一個關於這些的例子。
JavaScript應用程式的最佳化
在本小節我將向大家展示如何最佳化Addy Osmani的TodoMVC Backbone.js RequireJS 專案。 由於TodoMVC專案在不同的框架下包含許多TodoMVC實現,我下載了1.1.0版並提取Backbone.js RequireJS應用程式。 點這裡下載應用程式並解壓縮下載到的zip檔。 todo-mvc的解壓縮目錄將會是我們這個例子的根目錄(root path),從現在起我將把這個目錄引用為
查看
index.html引用腳本檔案的程式碼
<script data-main="js/main" src="js/lib/require/require.js"></script> <!--[if IE]> <script src="js/lib/ie.js"></script> <![endif]-->
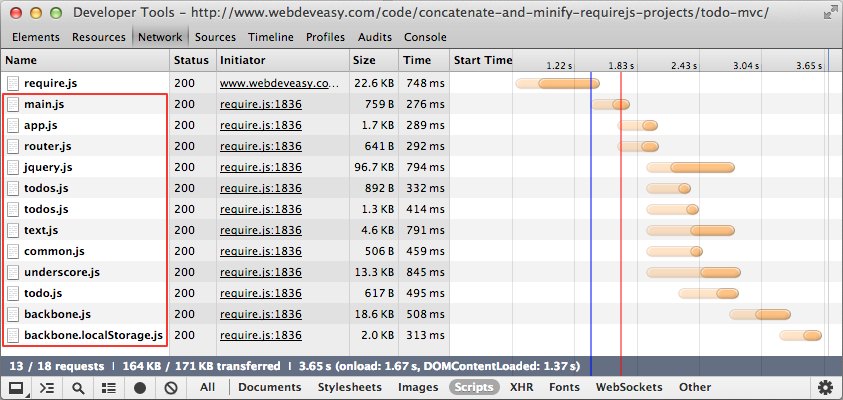
其实,整个项目只需要引用require.js这个脚本文件。如果你在浏览器中运行这个项目,并且在你喜欢的(擅长的)调试工具的network标签中, 你就会发现浏览器同时也加载了其它的JavaScript文件:

所有在红线边框里面的脚本文件都是由RequireJS自动加载的。
我们将用RequireJS Optimizer(RequireJS优化器)来优化这个项目。根据已下载的说明文件,找到r.js并将其复制到
RequireJS Optimizer有很多用处。它不仅能够优化单个JavaScript或单个CSS文件,它还可以优化整个项目或只是其中的一部分,甚至多页应用程序(multi-page application)。它还可以使用不同的缩小引擎(minification engines)或者干脆什么都不用(no minification at all),等等。本文无意于涵盖RequireJS Optimizer的所有可能性,在此仅演示它的一种用法。
正如我之前所提到的,我们将用到Node.js来运行优化器(optimizer)。用如下的命令运行它(optimizer):
运行RequireJS Optimizer
$ node r.js -o <arguments>
有两种方式可以将参数传递给optimizer。一种是在命令行上指定参数:
在命令行上指定参数
$ node r.js -o baseUrl=. name=main out=main-built.js
另一种方式是构建一个配置文件(相对于执行文件夹)并包含指定的参数 :
$ node r.js -o build.js
build.js的内容:配置文件中的参数
({
baseUrl: ".",
name: "main",
out: "main-built.js"
})
我认为构建一个配置文件比在命令行中使用参数的可读性更高,因此我将采用这种方式。接下来我们就为项目创建一个
({
appDir: './',
baseUrl: './js',
dir: './dist',
modules: [
{
name: 'main'
}
],
fileExclusionRegExp: /^(r|build)\.js$/,
optimizeCss: 'standard',
removeCombined: true,
paths: {
jquery: 'lib/jquery',
underscore: 'lib/underscore',
backbone: 'lib/backbone/backbone',
backboneLocalstorage: 'lib/backbone/backbone.localStorage',
text: 'lib/require/text'
},
shim: {
underscore: {
exports: '_'
},
backbone: {
deps: [
'underscore',
'jquery'
],
exports: 'Backbone'
},
backboneLocalstorage: {
deps: ['backbone'],
exports: 'Store'
}
}
})
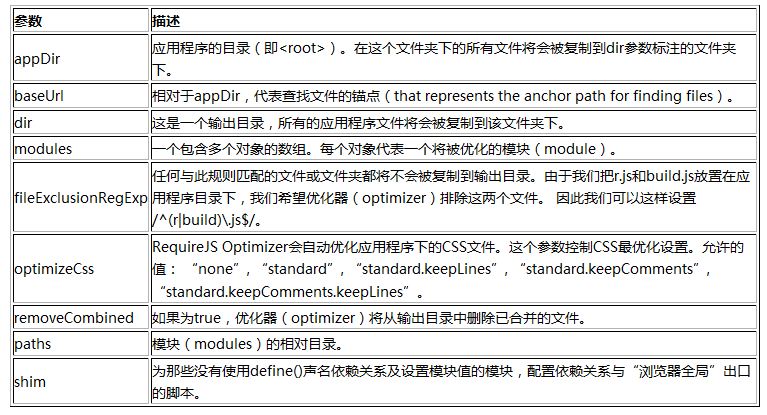
弄清楚RequireJS Optimizer的所有配置項並不是本文的目的所在,但我想解釋(描述)一下本文中我所採用的參數:

了解RequireJS Optimizer的更多介紹以及更多高級應用,除了其網頁早先提供的資料,你可以點擊此處查閱所有可用配置選項的詳細的信息。
既然現在已經有了建置檔(build file),那就可以執行優化器(optimizer)了。進入
運行優化器(optimizer)
$ node r.js -o build.js
一個新的資料夾會被產生:
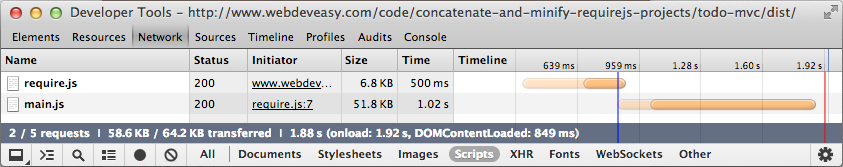
運行最佳化後的項目,它看起來與未最佳化之前的項目完全一樣。再檢查一下該頁面的網路傳輸(network traffic)訊息,會發現只有兩個JavaScript檔案被載入。

RequireJs Optimizer將伺服器上的腳本檔案從13個減少到2個並且將檔案的總大小從164KB減少到58.6KB(require.js與main.js)。
開銷
顯然,在最佳化之後,我們再也沒有必要引用require.js檔了。因為已經沒有被分離的腳本檔案了並且所有具有依賴關係的檔案也已載入。
儘管如此,最佳化過程將我們所有的腳本合併產生了一個最佳化後的腳本文件,其中包含了許多次define() 和require()呼叫。 因此,為了確保應用程式能夠正常運行,define()和require()必須指定並實施到應用程式的某處(即包含這些檔案)。
這會導致一個眾所周知的開銷:我們總是會有一些程式碼實作define()和require()。這些程式碼並不是應用程式的一部分,它們的存在只是為我們的基礎建設考慮(infrastructure considerations)。 當我們開發一個JavaScript函式庫(JavaScript library)時,這個問題變得特別巨大。相較於RequireJS,這些函式庫通常都很小,因此在函式庫中包含它會造成一筆巨大的開銷。
在我寫這篇文章的時候,對於這方面的開銷還沒有一個完整的解決方案,但是我們可以使用almond來緩解這個問題。 Almond是一個極簡單的AMD載入器,它實作了RequireJS介面(API)。因此,可以用來在已最佳化的程式碼中取代RequireJS實現,我們可以在專案中包含almond。
如令,我正致力於開發一個優化器(optimizer),它將能夠優化RequireJS應用程序,而無需開銷,但它仍然是一個新的項目(處於開發的初期階段)因此這裡沒有任何關於它的展示。
下載與總結
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 jQuery矩陣效果Mar 10, 2025 am 12:52 AM
jQuery矩陣效果Mar 10, 2025 am 12:52 AM將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM
用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM核心要点 利用 JavaScript 增强结构化标记可以显著提升网页内容的可访问性和可维护性,同时减小文件大小。 JavaScript 可有效地用于为 HTML 元素动态添加功能,例如使用 cite 属性自动在块引用中插入引用链接。 将 JavaScript 与结构化标记集成,可以创建动态用户界面,例如无需页面刷新的选项卡面板。 确保 JavaScript 增强功能不会妨碍网页的基本功能至关重要;即使禁用 JavaScript,页面也应保持功能正常。 可以使用高级 JavaScript 技术(
 如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






