
在 Golang 中使用 Gorilla Mux 提供 JavaScript 和資產檔案時遇到問題,這是許多開發人員在使用該程式庫時可能經常遇到的情況。 Gorilla Mux 是一個受歡迎的路由庫,但在處理靜態資源時可能會遇到一些困難。 php小編小新將在本文中為您介紹一些常見的問題以及解決方案,以幫助您更好地使用 Gorilla Mux 在 Golang 專案中提供 JavaScript 和資產檔案。
問題內容
我有這樣的檔案系統:
-- api
-> api.go
-- styles
-> style1.css
-> style2.css
-> ...
-- scripts
-> script1.js
-> script2.js
-> ...
-- static
-> page1.html
-> page2.html
-> ...
-- assets
-> image1.png
-> image2.png
-> ...
-- main.go
在 api.go 檔案中,我像這樣設定我的 Gorilla mux 伺服器,(從這個 Golang Gorilla mux 取得程式碼,http.FileServer 回傳 404):
func (api *APIServer) Run() {
router := mux.NewRouter()
router.PathPrefix("/styles/").Handler(http.StripPrefix("/styles/",
http.FileServer(http.Dir("styles"))))
router.PathPrefix("/").Handler(http.StripPrefix("/",
http.FileServer(http.Dir("static"))))
router.PathPrefix("/scripts/").Handler(http.StripPrefix("/scripts/",
http.FileServer(http.Dir("scripts"))))
router.PathPrefix("/assets/").Handler(http.StripPrefix("/assets/",
http.FileServer(http.Dir("assets"))))
if err := http.ListenAndServe(api.listenAddr, router); err != nil {
log.Printf("error starting server %s", err.Error())
}
fmt.Println("server start running")
}
html 檔案:
<link rel="stylesheet" type="text/css" href="styles\login.css" />
<script src="scripts\login.js"></script>
<img src="/static/imghwm/default1.png" data-src="assets\bin.png" class="lazy"
id="img-show"
alt=""
style="max-width:90%"
/>
瀏覽器只能看到 html(靜態)和 css(樣式),但看不到腳本和資源,儘管事實上一切都與前兩者相同。錯誤:
(Golang Gorilla mux 與 http.FileServer 傳回 404)這兩個選項僅對 html 和 css 檔案有幫助,更改路徑也沒有給出任何結果。
解決方法
您的問題是由“/”處理程序引起的,它匹配“/assets”和“/scripts”,並在這些路由之前聲明。請參閱此處 gorilla/mux 如何匹配路由
如果重新排列路線順序,這個問題就會消失:
router.PathPrefix("/styles/").Handler(http.StripPrefix("/styles/",
http.FileServer(http.Dir("styles"))))
router.PathPrefix("/scripts/").Handler(http.StripPrefix("/scripts/",
http.FileServer(http.Dir("scripts"))))
router.PathPrefix("/assets/").Handler(http.StripPrefix("/assets/",
http.FileServer(http.Dir("assets"))))
router.PathPrefix("/").Handler(http.StripPrefix("/",
http.FileServer(http.Dir("static"))))以上是在 Golang 中使用 Gorilla Mux 提供 JavaScript 和資產檔案時遇到問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
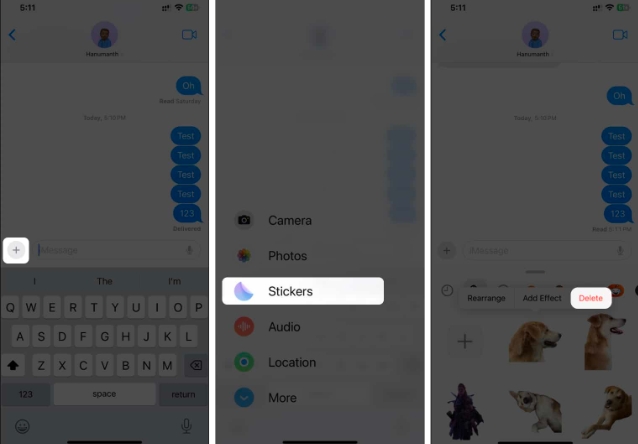
 如何在iOS17或iPadOS17中删除贴纸Feb 05, 2024 pm 01:27 PM
如何在iOS17或iPadOS17中删除贴纸Feb 05, 2024 pm 01:27 PM苹果在iOS17中新增了实时贴纸功能,可以让用户在图像中触摸并按住任何物体、人或宠物,然后将其转换为贴纸,以便在“消息”或其他支持的应用程序中使用。然而,如果您不喜欢这些贴纸,最好将其删除,以避免占用存储空间。如果您不知道如何删除,请不要担心,我将向您展示在iOS17中删除贴纸的步骤。注意:如果您从iPhone中删除贴纸,它们也会从其他同步的Apple设备中删除。如何从iPhone上的“消息”应用程序中删除贴纸打开iPhone上的消息应用。点击加号(+)按钮→选择贴纸从选项中选择。您保存的贴纸将
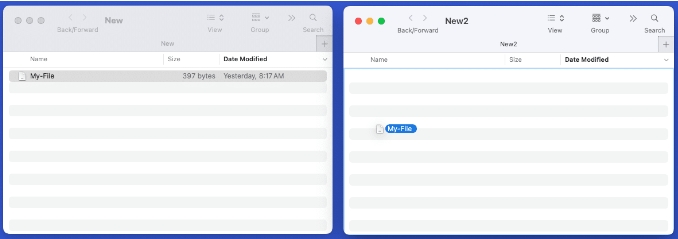
 如何在Mac电脑上移动文件和文件夹?4种方法解释!Feb 05, 2024 pm 06:48 PM
如何在Mac电脑上移动文件和文件夹?4种方法解释!Feb 05, 2024 pm 06:48 PM若您希望整理苹果Mac电脑上的文件和文件夹,您可以考虑移动一些内容。通过移动项目,您可以创建一个更有序的文件结构,以提高工作效率或更快地找到所需的内容。我们将向您展示在macOS上如何使用拖放、快捷方式或右键菜单、终端等来移动文件和文件夹,以便您可以使用更有意义或您最习惯使用的方法。方法1:在Mac上使用拖放在苹果Mac电脑上,最简单的移动文件和文件夹的方法是通过拖放操作。无论是重新排列桌面上的图标、小部件和快捷方式,还是将项目移动到macOS上的其他位置,这种方法都非常方便易用。1.在两个打开
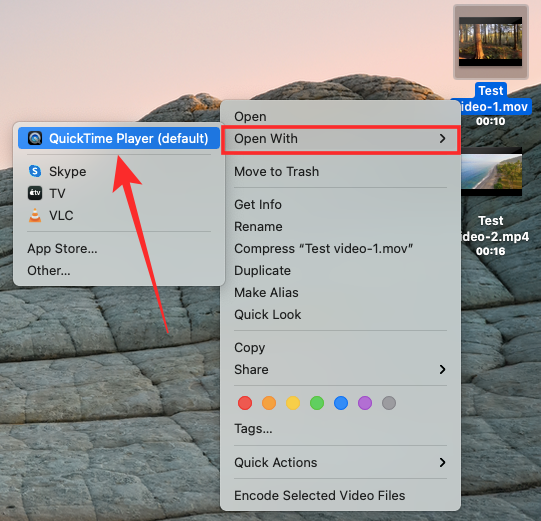
 在 Mac 上合并视频的 2 种方法Feb 05, 2024 pm 04:20 PM
在 Mac 上合并视频的 2 种方法Feb 05, 2024 pm 04:20 PM如果您刚刚开始在Mac上进行视频编辑,那么您可能正在处理许多视频剪辑,以便将它们添加、组合和重新排列成一个视频。为了方便管理这么多文件,您需要使用视频编辑器将这些剪辑拼接成一个视频文件。在这篇文章中,我们将帮助您了解如何在Mac上将视频合并为一个文件。如何在Mac上合并视频[2种方法]这里有两种简单的方法可以在Mac上合并两个或多个视频剪辑。方法1:使用QuickTimePlayer应用程序Mac上预装的QuickTimePlayerApp具有基本和轻量级编辑所需的所有功能。虽然它没有像iMov
 MT管理器怎么去广告Feb 05, 2024 pm 07:27 PM
MT管理器怎么去广告Feb 05, 2024 pm 07:27 PMMT管理器怎么去广告?MT管理器是一款非常好用的手机应用管理软件,还为用户们提供了一些应用程序管理服务。在MT管理器的帮助下,用户们可以自由修改应用中的布局,让它的广告被自动清除掉,获得无广告的使用体验。各位如果对此感兴趣的话,就随小编一起来看看MT管理器去广告教程吧。MT管理器怎么去广告1、打开一款软件观察一下软件中广告的位置在哪,这边看到广告在最底部2、打开开发助手,点开首页的第二排第一个的布局查看3、返回某圈兔首页查看布局排列,分为多个层面,需要自己点击,框出存在广告的窗口,抓取底部的广告
 如何在 iPhone 上将 Google Drive、OneDrive、DropBox 添加到文件应用程序Feb 02, 2024 pm 04:48 PM
如何在 iPhone 上将 Google Drive、OneDrive、DropBox 添加到文件应用程序Feb 02, 2024 pm 04:48 PM在iOS上的"文件"应用默认显示两个存储位置:iCloud云盘和"我的iPhone上"。此外,当您使用第三方存储应用如Google云端硬盘时,您还可以通过"文件"应用直接浏览这些存储服务中的文件。无论是存储在iCloud还是第三方应用中,"文件"应用提供了便捷的方式来管理和访问您的文件。这为用户带来了更大的灵活性和便利性,使他们能够轻松地浏览和组织他们的文件。无论您选择使用哪个存储服务,"文件"应用都为您提供了一个集中管理文件的地方,使您能够更高效地进行文件管理。本文将介绍如何在iPhone上将
 火狐浏览器如何添加书签工具栏Feb 01, 2024 pm 02:18 PM
火狐浏览器如何添加书签工具栏Feb 01, 2024 pm 02:18 PM火狐浏览器如何添加书签工具栏?我们想要在火狐浏览器中添加书签工具栏要如何操作,下面介绍下!我们平时使用火狐浏览器上网的时候会收藏一些需要的书签,这样我们就可以随时使用,比较方便快捷。有些用户想要在火狐浏览器中添加书签工具栏应该如何添加,小编下面整理了火狐浏览器添加书签工具栏具体步骤,不会的话,跟着我一起往下看吧!火狐浏览器添加书签工具栏具体步骤1、首先点击火狐浏览器主界面右上角的按钮2、在下拉菜单栏中,点击更多工具。3、点击定制工具栏3、在定制工具栏中,选择要添加的工具图标然后拖动到右上角排列处
 别嫌手机屏幕大了!3寸真小屏手机来了 我怕你把持不住Feb 05, 2024 am 09:10 AM
别嫌手机屏幕大了!3寸真小屏手机来了 我怕你把持不住Feb 05, 2024 am 09:10 AM现在聊起“小屏手机”,你会想到些什么?是苹果在前两年发布的iPhone12/13mini?被称为小屏旗舰的小米13/14?还是三星谷歌的S系列以及Pixel系列的中杯?在我看来,当下这些被大伙儿冠以小屏之名的手机,在体积上其实并没有很小。比如把iPhone13mini和早期的iPhone3G摆在一起,谁是“大屏手机”,一目了然。要知道iPhone3G推出的时候,大家都是在夸它的“3.5英寸大屏”,丝毫不会觉得它是一台“小屏
 mac黑苹果不能全屏了?Feb 02, 2024 pm 03:42 PM
mac黑苹果不能全屏了?Feb 02, 2024 pm 03:42 PM本文将介绍mac黑苹果无法全屏的问题,并提供解决方案。希望对大家有所帮助,请继续阅读。黑苹果分辨率显示不正确可以进行文本编辑。在Finder中找到mac,然后找到其中的extra文件夹。选择以文本编辑方式打开,即可查看其中的内容。对相关数值进行微调即可完成修改。显示器故障是导致黑苹果分辨率识别错误的常见原因之一。分辨率,也称为解析度或解像度,包括显示分辨率、图像分辨率、打印分辨率和扫描分辨率等不同类型。当显示器出现故障时,黑苹果可能无法正确识别分辨率,导致显示效果不佳。因此,确保显示器正常运行对


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






