Jsonp post 跨領域方案_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:51:251119瀏覽
近期在專案中遇到這樣一問題,關於jsonp跨域問題,get傳值是可以的,但post傳值死活不行啊,於是網路上看了一大堆關於這方面的資料,最終問題得以解決,今天抽空與大家分享下。
說明:
http://www.t1.com/index.php 服務端URL
當然這是我本地配置的,需要改為自己對應的位址。
客戶端程式碼:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>
服務端程式碼:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
瀏覽器運作如下圖:

看下運行結果,即使設定傳送方式為 post,Jquery也會自動轉為 get,難道Jsonp真的不支援 post 方式提交嗎,繼續折騰...
折騰到現在最後在 stackoverflow 裡找到一些關於這方面的資料,看來老外也遇到這樣問題呀,地址貼給大家
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specifies-contenttype-with-jquery
關鍵點如下圖:

看上圖我們發現,箭頭標記處有變化,先不管這麼多了,折騰這麼久了,先對應放到程式裡再說嘛,萬一可以呢
客戶端更改:
新增:crossDomain: true
修改:dataType: "json"
服務端新增:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Max-Age: 1000');
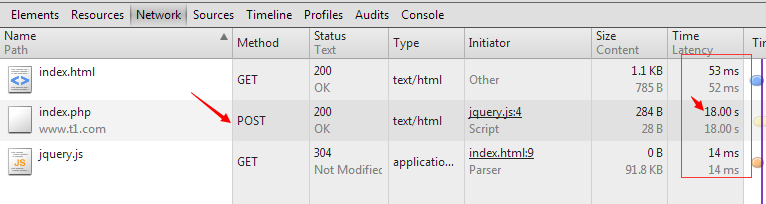
運行結果如下圖:


到這裡我們發現問題終於解決了,但我們詳細觀察發現,請求時間那是個漫長啊,,,看來老外也沒個效率高的解決方案,
最後,我想說的是,要想完美支持POST方式的JSONP真心不好辦啊,咱就到這吧,折騰不少時間了。
以上內容可能會關聯到其它技術點,有興趣自己可去研究哈,這裡主要解決 Jsonp ,寫的不好,大家請勿吐槽,謝謝!
以上所述就是本文的全部內容了,希望大家能夠喜歡。

