一、理解顏色
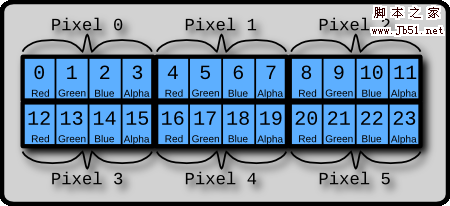
我們在電腦螢幕上可以看到色彩斑斕的影像,其實這些影像都是由一個個像素點組成的。那麼像素是什麼?顏色又是什麼呢? (如果您提出這兩個問題,您一定是個熱愛思考的人)一個像素其實對應著內存中的一組連續的二進制位,由於是二進制位,每個位上的取值當然只能是0 或者1 了!這樣,這組連續的二進位就可以由 0 ,1 排列組合出很多種情況,而每一種排列組合就決定了這個像素的一種顏色。先看看下面這張圖
聲明:為本文為原創文章,作者保留所有權利!歡迎轉載,轉載請註明作者左洸和出處博客園

我們可以看到這張圖描述了六個像素點,總共由24個小方框組成。
注意:圖中的一個小方框代表一個位元組,即8個二進位位元。
因此,每個像素點由四個位元組組成。圖中也分別標示了這四個位元組所代表的含義:
第一個位元組決定像素的紅色值
第二個位元組決定像素的綠色值
第三個位元組決定像素的藍色值
第四個位元組決定像素的透明度值
每一種分顏色值的大小是從 0 到 255(提問:為什麼只能到255?) ,透明度的取值:0 代表完全透明,255代表完全不透明
這樣,我們就可以用(255,0,0,255)來表示一個純紅色像素
在記憶體中,他是這樣的一個32位元的字串: 11111111 00000000 00000000 11111111
二、操作像素
了解了顏色和像素的實質,我們就可以對圖形進行更複雜的處理。
可是,HTML5 目前還沒有提供類似 setPixel 或 getPixel 這樣直接操作像素點的方法, 但是我們也有辦法
就是使用 ImageData 物件:
ImageData物件用來保存圖像像素值,它有 width、height和 data 三個屬性,其中 data 屬性就是一個連續數組,圖像的所有像素值其實是保存在 data 裡面的。
data 屬性保存像素值的方法和我們在前面圖片中看到的一模一樣:
imageData.data[index*4 0]
imageData.data[index*4 1]
imageData.data[index*4 2]
imageData.data[index*4 3]
上面取出了data 數組中連續相鄰的四個值,這四個值分別代表了圖像中第index 1 個像素的紅色、綠色、藍色和透明度值的大小。
注意:index 從0 開始,影像中總共有width * height 個像素,陣列中總共保存了width * height * 4 個數值
上下文對象 Context 有三個方法可以建立、讀取和設定 ImageData 對象,他們分別是
createImageData(width, height):在記憶體中建立指定大小的ImageData 物件(即像素陣列),物件中的像素點都是黑色透明的,即rgba(0,0, 0,0)
getImageData(x, y, width, height):傳回一個 ImageData 對象,這個 IamgeData 物件中包含了指定區域的像素陣列
putImageData(data, x, y):將 ImageData 物件繪製到螢幕的指定區域上
三、一個簡單的影像處理範例
上面說了這麼多,我們用了解的知識來玩玩圖像編程,或許有一天我們就要在 Chrome 中玩 PhotoShop 了。
程式大概是這個樣子的:
1、將一幅圖片繪製到一個 canvas 元素上,為了不引發安全錯誤(Security_ERR:DOM EXCEPTION 18),我用的是我博客頂部的橫幅背景圖片。你要執行這個例子,可能需要改成自己的圖片
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





