HTML5在頁面結構,多媒體處理等多面向都與以往的HTML有很大的不同。在本教程中,將帶領大家使用HTML5,CSS3及PHP實際設計一個符合HTML5標準的簡單的表單提交網頁,讀者可以從中學習到HTML5 新的表單頁面的基本元素。本文的讀者為有一定HTML,CSS及PHP的讀者學習
表單的設計草圖
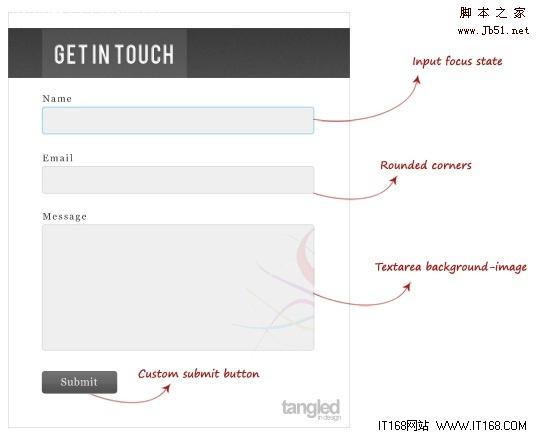
由於本文不是教photoshop製作的文章,因此只是把設計的表單的草圖設計出來,然後去使用HTML5,CSS3和PHP去實現,我們要設計的表單草圖如下圖所示:

▲
可以看到,在這個設計草圖中,我們期望實現的效果是:當用戶輸入姓名時,NAME字段的文本框會以焦點的形式顯示出來,而email的輸入框仔細看,是一個圓角落邊框的輸入框,而message的文字區域輸入框中,可以看到有背景底圖。而提交按鈕則是自訂的按鈕。
開始動手設計
接下來我們開始進行表單的設計。本文要使用的是php,因此可以用任何的PHP程式工具先建立一個index.php文件,然後開始寫符合HTML5標準的表單。
1)關於DOCTYPE
在HTML5中,關於DOCTYPE的聲明將變得十分簡單,代碼如下:
看到了麼?在HTML5中,對頁面首部的類型聲明,現在只需要一句:
就可以了,而對比下以前的HTML4,需要比較麻煩地去聲明,如下:
br />
UBL "-// DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">.

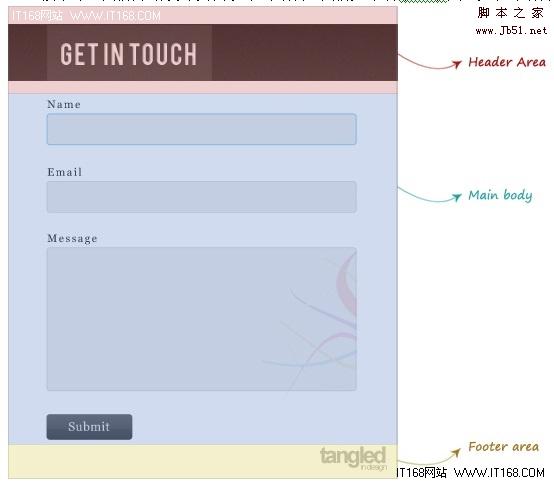
接下來,我們開始設計頁面表單的結構,我們先來看下如下圖,表單的結構:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
下面介紹在HTML5中, input標籤跟HTML4中的不同。在HTML5中,input標籤同樣有name和id等屬性。而最大的不同,是HTML5中的type屬性中,新增了很多類型,以適應用戶的需求,但很遺憾的是,目前不是所有瀏覽器都支援這些新增的type屬性,因此本文只講解其中一些大部分瀏覽器都支援的新增type屬性,例如其中上面範例中談到的type=email,則是一個只允許使用者輸入email的文字方塊。即使有部分瀏覽器不支援email文字框的話也無所謂,因為會將其識別為一個傳統的type=text的文字框,而在iOS系統上,當遇到type=email屬性時,將會開啟方便輸入email的鍵盤佈局,如下圖:

▲
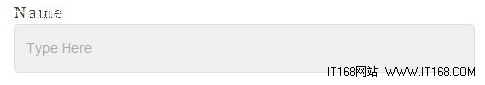
而在type=email標籤中,請留意其中的placeholder屬性,這裡設定為」type here」,意思是當使用者沒有在這個email框輸入內容時,自動會出現提示使用者輸入的文字,這裡很好地起到提醒的作用,比用一大堆javascript寫的效果要好,如下圖:

 理解H5:含義和意義May 11, 2025 am 12:19 AM
理解H5:含義和意義May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五個版本。 HTML5提升了網頁的表現力和交互性,引入了語義化標籤、多媒體支持、離線存儲和Canvas繪圖等新特性,推動了Web技術的發展。
 H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM
H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM無障礙訪問和網絡標準遵循對網站至關重要。 1)無障礙訪問確保所有用戶都能平等訪問網站,2)網絡標準遵循提高網站的可訪問性和一致性,3)實現無障礙訪問需使用語義化HTML、鍵盤導航、顏色對比度和替代文本,4)遵循這些原則不僅是道德和法律要求,還能擴大用戶群體。
 HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AM
HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AMHTML中的H5標籤是第五級標題,用於標記較小的標題或子標題。 1)H5標籤幫助細化內容層次,提升可讀性和SEO。 2)結合CSS可定製樣式,增強視覺效果。 3)合理使用H5標籤,避免濫用,確保內容結構邏輯性。
 H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AM
H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AMHTML5構建網站的方法包括:1.使用語義化標籤定義網頁結構,如、、等;2.嵌入多媒體內容,使用和標籤;3.應用表單驗證和本地存儲等高級功能。通過這些步驟,你可以創建一個結構清晰、功能豐富的現代網頁。
 H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM
H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM通過合理的H5代碼結構可以讓頁面在眾多內容中脫穎而出。 1)使用語義化標籤如、、等組織內容,使結構清晰。 2)通過CSS佈局如Flexbox或Grid控制頁面在不同設備上的呈現效果。 3)實現響應式設計,確保頁面在不同屏幕尺寸上自適應。
 H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AM
H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AMHTML5(H5)與舊版本HTML的主要區別包括:1)H5引入了語義化標籤,2)支持多媒體內容,3)提供離線存儲功能。 H5通過新標籤和API增強了網頁的功能和表現力,如和標籤,提高了用戶體驗和SEO效果,但需注意兼容性問題。
 H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AM
H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AMH5和HTML5的區別在於:1)HTML5是網頁標準,定義結構和內容;2)H5是基於HTML5的移動網頁應用,適用於快速開發和營銷。
 HTML5特徵:H5的核心May 04, 2025 am 12:05 AM
HTML5特徵:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括語義化標籤、多媒體支持、表單增強和離線存儲與本地存儲。 1.語義化標籤如、等提高了代碼可讀性和SEO效果。 2.多媒體支持通過和標籤簡化了嵌入媒體內容的過程。 3.表單增強引入了新的輸入類型和驗證屬性,簡化了表單開發。 4.離線存儲和本地存儲通過ApplicationCache和localStorage等提高了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





