javascript連續賦值問題_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:50:501274瀏覽
前幾天在搜尋面試題時發現了這麼一段程式碼,執行完後感覺完全不與所想的一樣
var a = {
n : 1
};
var b = a;
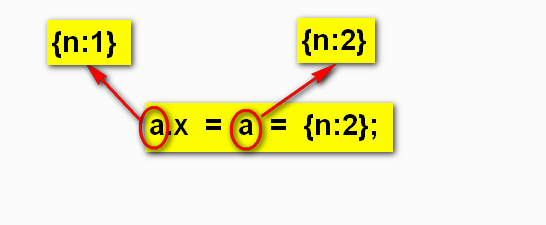
a.x = a = {n : 2};
console.log(a.x);
console.log(b.x);
輸出結果為:
undefined
[object Object]
一開始以為語句應該是先給 a 賦值 {n : 2} , 然後再將 a.x 賦值 {n : 2} ;
但事實卻不是那樣,於是改動了一下程式碼,加入幾條log
var test;
var a = {
get test () {
console.log("call a get");
return test;
},
set test (value) {
console.log("call a set");
test = value;
}
}
var test2;
var b = {
get test2 () {
console.log("call b get");
return test2;
},
set test2 (value) {
console.log("call b set");
test2 = value;
}
}
a.test = {
n : 1
};
b.test2 = a.test;
console.log("begin");
a.test.x = a.test = {n : 2};
這樣,在begin後邊,這條賦值到底執行了什麼就一目了然了.

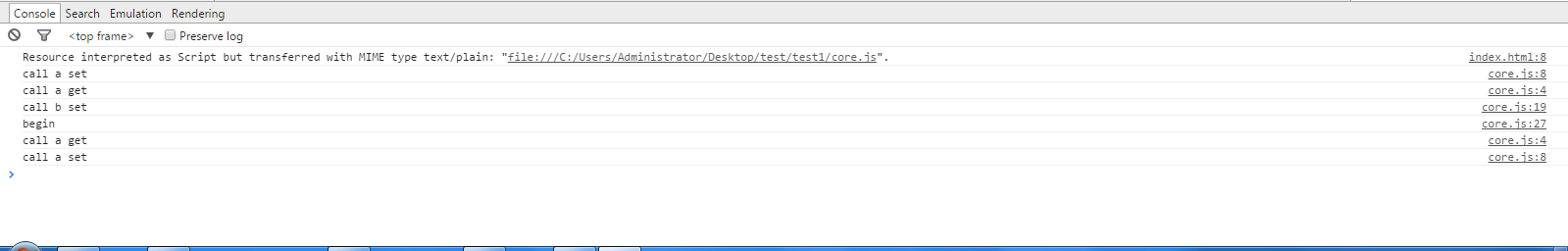
這是語句執行時印出的log
先觸發了一次get,然後觸發了一次set.
本人猜想,該條語句執行的順序為,先將左邊變數取出,然後執行賦值.(在執行該條語句前,先將物件引用取出,然後從右到左執行賦值)

以上所述就是本文的全部內容了,希望大家能夠喜歡
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

