
如何不用外掛程式在WordPress上建立一個相簿
通常,人們會使用像NextGen Gallery這樣的外掛來實現這種效果。除了使用第三方外掛外,還可以利用WordPress自帶的功能來達到相同的效果。但在此之前,我們需要對WordPress和HTML/CSS有一定的了解。
相簿最終效果
在開始之前,讓我們先確定一下最終的效果:
使用者點擊相簿頁面時,頁面以網格狀展示不同的封面以表示不同月份的相簿。我們每個月會創建一個相冊,當月所有照片都會包含在其中。
如果使用者點擊相簿封面,就會看到一個相簿的專屬頁面,在那裡你可以寫一點背景信息,同時把這個相簿裡的所有照片都列出來。
如果使用者點擊單張照片,就可以去到每張照片各自的頁面,在那裡他們可以看到每張照片的標題,拍攝者的信息和相關連結。
如果整個網站就是用來展示相冊,那麼大家可以使用預設格式的post。但要是你還有個博客,那麼這時就需要用自訂的post類型了。
讓我們來創建一個相簿吧
首先你要建立一個網站專屬外掛(甚至是專案專屬外掛程式)。
如果你要用自訂的post,那你應該產生一個程式碼,再把它貼到網站專門的插件中去。
為了製造網格效果,接下來你需要在WordPress中設定一下附加圖像的尺寸。
例如:設完圖像尺寸之後,我們也要為媒體上傳目錄新增欄位。這樣你就可以在上傳每個影像的時候加上攝影者的名字和他們的URL了。
一旦做完這一步,我們就可以繼續加入相簿了。把所有你想要加到相簿裡的圖上傳上去。然後再附上一張不同的照片封面,把它設為主圖。大家可以在post的內容欄裡寫上背景資訊。
既然大家已經在後台加好了幾個相冊,我們就可以加上程式碼讓它運作了。假設你的自訂post類型叫做albums,那麼你就會新建一個叫做archive-albums.php.的範本資料夾。貼上你想要的程式頭和尾,側邊欄和其他設計元素,然後新建一個post loop。
在那個PL中,我們將會列出同個post中的所有附件,但不包含超連結到單一頁面的縮圖。
我們也會分別加上主post縮圖(即相簿封面),再把它超連結到單一的post頁面上去(即相簿頁面)。
我們打算用清單的方法來製作網格圖像。這段程序是這樣的:
對於主要的CSS風格,大家真正要考慮的問題是相簿網格分類這樣我們就可以把每張圖片都放在網格中合適的位置,以達到我們想要的風格了。
接下來大家需要新建一個單一附件的範本。這將會是今後用戶看到的頁面,以便他們可以看到每一個圖像。用戶會在這裡看到圖像的標題,攝影者的名字和他們的連結。大家可以隨意調整自己喜歡的單一模板。
現在還有最後一件事要做,還是假設你的自訂post類型叫做album,你需要新建一個single-albums.php文件,把所有程式頭、尾,工具列或其他你想要的設計元素都複製一下。
在loop元素裡做一些和存檔相簿模板裡基本上同樣的處理。不過在加入主圖像和附件之前,你還需要加上相簿標題和描述。這一步透過加入程式碼就可以完成了,像這樣:
好了!大功告成!
wordpress怎麼做頁面偽靜態
WordPress會自動產生真實存在的靜態頁面設定方法:
方法很簡單只需要下載安裝一個名為cos-html-cache的wordpress外掛。
COS-HTML-Cache是一個非常有效的WordPress頁面快取插件,使WordPress網站回應速度更快。基於URL重寫,該外掛程式將自動產生真正的HTML文件,當有使用者或搜尋引擎蜘蛛來存取你的偽靜態頁面時,該外掛程式會自動更新HTML文件及其相關的文章修改。
可以在wordpress後台選擇插件>安裝插件,輸入cos-html-cache然後搜尋安裝,最後在啟用即可。或到wordpress網站下載cos-html-cache壓縮包,解壓縮後用FTP上傳到/wp-content/plugins/目錄下面,然後在背景啟用。
外掛程式安裝成功生效以後,並不會馬上產生html靜態文件,當下次使用者進入或有蜘蛛造訪的情況下,它才會自動產生或更新html文件。如果想快速產生html檔案看下效果,可以使用站長工具裡面的死連結偵測,並模仿蜘蛛來存取自己的網站即可。
以上是WordPress上如何建立一個相冊,無需使用插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 用公式或樞軸表計算Excel中的獨特和獨特的值Apr 23, 2025 am 11:21 AM
用公式或樞軸表計算Excel中的獨特和獨特的值Apr 23, 2025 am 11:21 AM本教程向您展示瞭如何使用公式和透視物在Excel中計算獨特和不同的值。 我們將介紹計算唯一名稱,文本,數字和對案例敏感的值,以及處理空白單元格。 “ u
 計數和計數功能在Excel中計算細胞Apr 23, 2025 am 10:46 AM
計數和計數功能在Excel中計算細胞Apr 23, 2025 am 10:46 AM本教程提供了對Excel的計數和Counta功能的簡潔概述,說明了它們在實際示例中的使用。 您還將學習如何根據特定標準來利用計數細胞的尺寸。 Excel在NU上表現出色
 樞紐函數與樞紐:您應該在Excel中使用哪個?Apr 23, 2025 am 01:07 AM
樞紐函數與樞紐:您應該在Excel中使用哪個?Apr 23, 2025 am 01:07 AMExcel的樞紐函數與樞紐:詳細比較 Excel提供了兩個強大的工具,用於數據摘要和重組:樞紐函數和樞紐。 小組和匯總數據以進行詳細分析,但它們的用法dif
 如何在Excel中製作直方圖Apr 22, 2025 am 10:33 AM
如何在Excel中製作直方圖Apr 22, 2025 am 10:33 AM本教程探討了在Excel中創建直方圖的三種不同方法:利用分析工具的直方圖工具,採用頻率或計功能以及使用PivoTcharts。 在Excel中創建基本圖表的同時是Strai
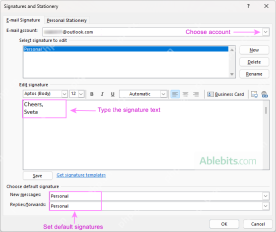
 Outlook簽名:如何製作,添加和更改Apr 22, 2025 am 09:54 AM
Outlook簽名:如何製作,添加和更改Apr 22, 2025 am 09:54 AM該綜合指南提供了分步說明,用於在Microsoft Outlook中創建和管理專業電子郵件簽名。 了解如何在所有Outlook版本中使用圖像,可點擊鏈接等製作引人入勝的簽名(I
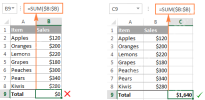
 excel sum公式到總計列,行或僅可見單元格Apr 22, 2025 am 09:17 AM
excel sum公式到總計列,行或僅可見單元格Apr 22, 2025 am 09:17 AM本教程演示瞭如何使用Autosum功能和列,行和選定範圍的自定義總和公式計算Excel中的總和。 它還涵蓋僅求和可見的單元格,計算跑步總計,跨多個紙總結
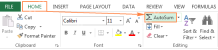
 如何在Excel中自動Apr 22, 2025 am 09:05 AM
如何在Excel中自動Apr 22, 2025 am 09:05 AM該簡潔的指南解釋了Excel的Autosum功能及其有效用途。學會快速匯總列,行或可見單元格,並對常見的自動庫問題進行故障排除。 Excel的總和功能非常受歡迎,促使Microsoft包括DED
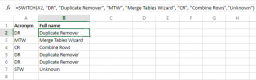
 Excel Switch功能 - 嵌套if語句的緊湊形式Apr 22, 2025 am 09:04 AM
Excel Switch功能 - 嵌套if語句的緊湊形式Apr 22, 2025 am 09:04 AM本文介紹了Excel Switch函數,解釋其語法並演示其在簡化嵌套IF語句中的複合物中的用途。 如果您在公式中掙扎著冗長的嵌套,則開關功能提供了重要的時間


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3漢化版
中文版,非常好用





