Github Issues 的評論外掛 Gitment

#最近發現了一個有趣的評論外掛 Gitment[1],從實作和效果都不錯,跟大家介紹一下[2]。如果你有個人博客,可以考慮使用;如果你沒有個人博客,也可以了解下實現的思路,開開腦洞。
之前普遍使用的多說評論關閉了,相信很多人的部落格都受到了影響。我個人的部落格評論也因此換過 Discuz、網易評論外掛、暢言評論插件,都不太理想。這次看到 Gitment 還是有些驚喜。
實現的最終效果如圖:

#基本原理是利用 GitHub 專案上的 Issues 功能來實現內容的存儲,使用 GitHub 的帳號登入體系。和自己的部落格整合起來也比較簡單,一個 css 文件,一個 js 文件,一段初始化程式碼就可以了。
1、首先 Github 上,註冊 OAuth Application可以透過這個位址[3]來註冊一個應用,按提示填寫即可。

#成功之後會得到一個 client ID 和一個 client secret,在後面的初始化插件時會用到。

載入對應的 css 檔案、js 檔案、初始化程式碼到要顯示的頁面:
<div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '页面 ID', // 可选。这个选项不写(不是留空),默认为 location.href
owner: '你的 GitHub ID',
repo: '存储评论的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
});
gitment.render('container'); //container为你要显示评论的id
</script>
關於初始化部分的參數更多說明,可參考
https://github.com/imsun/gitment#options
可能遇到的問題一
##如果你遇到這樣的報錯,表示你的 gitment.render('container'); 裡的 container 在頁面上沒有對應上,請仔細檢查。
可能遇到的問題二
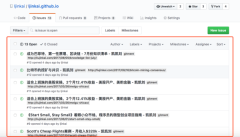
##如果遇到這樣的問題,很可能是你初始化的repo 位址沒有寫對,repo 一定要寫成對應的id,而不是http 的位址,圖中的id 是我自己GitHub 上的一個項目,也就是要儲存評論內容的項目,如圖:

整合成功後你就可以看見顯示的評論外掛內容了。這時候還需要一步就是登陸自己的 GitHub 帳號,點選圖中的 「Initilize Comments 」。

#注意:每一篇文章都需要初始化
#最後你可以在 Issues 部分看到的評論儲存為:

你也可以自訂樣式和佈局,更多說明請參考:https://github.com/imsun/gitment#customize
最後總結一下,這款Gitment 的優點是集成簡單,自訂比較方便,自帶GitHub 帳號登錄;缺點就是只支援GitHub 帳號登錄,每次發佈的新文章要點選按鈕來初始化,略麻煩;目前手機端適配還不理想。如果你對評論外掛的要求不是那麼嚴格,可以考慮使用這款外掛。
GitHub 專案原始碼:https://github.com/imsun/gitment
#以上是Github Issues 的評論外掛 Gitment的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 比較和對比Linux和Windows的安全模型。Apr 24, 2025 am 12:03 AM
比較和對比Linux和Windows的安全模型。Apr 24, 2025 am 12:03 AMLinux和Windows的安全模型各有優勢。 Linux提供靈活性和可定制性,通過用戶權限、文件系統權限和SELinux/AppArmor實現安全。 Windows則注重用戶友好性,依賴WindowsDefender、UAC、防火牆和BitLocker保障安全。
 Linux和Windows之間的硬件兼容性有何不同?Apr 23, 2025 am 12:15 AM
Linux和Windows之間的硬件兼容性有何不同?Apr 23, 2025 am 12:15 AMLinux和Windows在硬件兼容性上不同:Windows有廣泛的驅動程序支持,Linux依賴社區和廠商。解決Linux兼容性問題可通過手動編譯驅動,如克隆RTL8188EU驅動倉庫、編譯和安裝;Windows用戶需管理驅動程序以優化性能。
 Linux和Windows之間虛擬化支持有哪些差異?Apr 22, 2025 pm 06:09 PM
Linux和Windows之間虛擬化支持有哪些差異?Apr 22, 2025 pm 06:09 PMLinux和Windows在虛擬化支持上的主要區別在於:1)Linux提供KVM和Xen,性能和靈活性突出,適合高定制環境;2)Windows通過Hyper-V支持虛擬化,界面友好,與Microsoft生態系統緊密集成,適合依賴Microsoft軟件的企業。
 Linux系統管理員的主要任務是什麼?Apr 19, 2025 am 12:23 AM
Linux系統管理員的主要任務是什麼?Apr 19, 2025 am 12:23 AMLinux系統管理員的主要任務包括系統監控與性能調優、用戶管理、軟件包管理、安全管理與備份、故障排查與解決、性能優化與最佳實踐。 1.使用top、htop等工具監控系統性能,並進行調優。 2.通過useradd等命令管理用戶賬戶和權限。 3.利用apt、yum管理軟件包,確保系統更新和安全。 4.配置防火牆、監控日誌、進行數據備份以確保系統安全。 5.通過日誌分析和工具使用進行故障排查和解決。 6.優化內核參數和應用配置,遵循最佳實踐提升系統性能和穩定性。
 很難學習Linux嗎?Apr 18, 2025 am 12:23 AM
很難學習Linux嗎?Apr 18, 2025 am 12:23 AM學習Linux並不難。 1.Linux是一個開源操作系統,基於Unix,廣泛應用於服務器、嵌入式系統和個人電腦。 2.理解文件系統和權限管理是關鍵,文件系統是層次化的,權限包括讀、寫和執行。 3.包管理系統如apt和dnf使得軟件管理方便。 4.進程管理通過ps和top命令實現。 5.從基本命令如mkdir、cd、touch和nano開始學習,再嘗試高級用法如shell腳本和文本處理。 6.常見錯誤如權限問題可以通過sudo和chmod解決。 7.性能優化建議包括使用htop監控資源、清理不必要文件和使用sy
 Linux管理員的薪水是多少?Apr 17, 2025 am 12:24 AM
Linux管理員的薪水是多少?Apr 17, 2025 am 12:24 AMLinux管理員的平均年薪在美國為75,000至95,000美元,歐洲為40,000至60,000歐元。提升薪資可以通過:1.持續學習新技術,如雲計算和容器技術;2.積累項目經驗並建立Portfolio;3.建立職業網絡,拓展人脈。
 Linux的主要目的是什麼?Apr 16, 2025 am 12:19 AM
Linux的主要目的是什麼?Apr 16, 2025 am 12:19 AMLinux的主要用途包括:1.服務器操作系統,2.嵌入式系統,3.桌面操作系統,4.開發和測試環境。 Linux在這些領域表現出色,提供了穩定性、安全性和高效的開發工具。
 互聯網在Linux上運行嗎?Apr 14, 2025 am 12:03 AM
互聯網在Linux上運行嗎?Apr 14, 2025 am 12:03 AM互聯網運行不依賴單一操作系統,但Linux在其中扮演重要角色。 Linux廣泛應用於服務器和網絡設備,因其穩定性、安全性和可擴展性受歡迎。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





