1,起因
最近在工作中要實現自訂式的radio樣式,而我們通常使用的時預設的樣式,因為自己實在想不到解決的方法,於是開始搜索,最終看到了不錯的解決辦法,可以完美解決我們遇到的問題。
2,原理
大家都知道在寫結構的時候,radio或checkbox都會跟隨label一起使用,label的for屬性值和input的id值相同的情況下,點擊label就可以選中input,這裡正是利用label 來覆蓋我們的input預設樣式,透過為label添加背景圖片(美化的checkbox或radio),也就是在點擊的過程中,我們是看不到預設的input的(給input設定z-index:-1),而點擊的是label,透過不同的事件,載入不同的背景圖片(這裡是改變背景圖片的位置)
3,設定美化checkbox或radio的預設樣式
(1)頁面結構
<form class="form" method="post">
<fieldset>
<legend>Which genres do you like?</legend>
<input type="checkbox" value="action" id="check-1" name="genre"><label for="check-1" class="">Action / Adventure</label>
<input type="checkbox" value="comedy" id="check-2" name="genre"><label for="check-2" class="">Comedy</label>
<input type="checkbox" value="epic" id="check-3" name="genre"><label for="check-3" class="">Epic / Historical</label>
<input type="checkbox" value="science" id="check-4" name="genre"><label for="check-4" class="">Science Fiction</label>
<input type="checkbox" value="romance" id="check-5" name="genre"><label for="check-5" class="">Romance</label>
<input type="checkbox" value="western" id="check-6" name="genre"><label for="check-6" class="">Western</label>
</fieldset>
<fieldset>
<legend>Caddyshack is the greatest movie of all time, right?</legend>
<input type="radio" value="1" id="radio-1" name="opinions"><label for="radio-1" class="">Totally</label>
<input type="radio" value="1" id="radio-2" name="opinions"><label for="radio-2" class="">You must be kidding</label>
<input type="radio" value="1" id="radio-3" name="opinions"><label for="radio-3" class="">What's Caddyshack?</label>
</fieldset>
</form>
(2)jquery code(前提必須引入jquery庫)
jQuery.fn.customInput = function(){
$(this).each(function(i){
if($(this).is('[type=checkbox],[type=radio]')){
var input = $(this);
//get the associated label using the input's id
var label = $('label[for='+input.attr('id')+']');
//get type,for classname suffix
var inputType = (input.is('[type=checkbox]')) ? 'checkbox' : 'radio';
//wrap the input + label in a div
$('<div class="custom-'+ inputType +'"></div>').insertBefore(input).append(input,label);
//find all inputs in this set using the shared name attribute
var allInputs = $('input[name='+input.attr('name')+']');
//necessary for browsers that don't support the :hover pseudo class on labels
label.hover(function(){
$(this).addClass('hover');
if(inputType == 'checkbox' && input.is(':checked')) {
$(this).addClass('checkedHover');
}
},function(){
$(this).removeClass('hover checkedHover');
});
//bind custom event, trigger it, bind click,focus,blur events
input.bind('updateState',function(){
if(input.is(':checked')){
if(input.is(':radio')){
allInputs.each(function(){
$('label[for='+$(this).attr('id')+']').removeClass('checked');
});
};
label.addClass('checked');
} else {
label.removeClass('checked checkedHover checkedFocus');
}
})
.trigger('updateState')
.click(function(){
$(this).trigger('updateState');
})
.focus(function(){
label.addClass('focus');
if(inputType == 'checkbox' && input.is(':checked')) {
$(this).addClass('checkedFocus');
}
})
.blur(function(){
label.removeClass('focus checkedFocus');
});
}
});
}
引入jquery函式庫,再引入上面的程式碼後,就可以執行下面的程式碼
$('input').customInput();
(3)產生的外層div
如果你的程式碼結構是label和input成對寫的話,那麼在它們的外層就會產生一個div,如圖

(4)設定自訂預設樣式
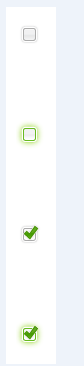
準備一張圖,如下:

你可能會問,為什麼上面沒有在頂端,而是有一定的距離,因為我們的input選項多是居中的,而我們是使用label的背景圖片來模擬的,所以我們是為了讓input選項居中顯示。總之:ico小圖示一定要垂直排列,一定要留有一定的距離來達到居中顯示。
/* wrapper divs */
.custom-checkbox,
.custom-radio {
position: relative;
display: inline-block;
}
/* input, label positioning */
.custom-checkbox input,
.custom-radio input {
position: absolute;
left: 2px;
top: 3px;
margin: 0;
z-index: -1;
}
.custom-checkbox label,
.custom-radio label {
display: block;
position: relative;
z-index: 1;
font-size: 1.3em;
padding-right: 1em;
line-height: 1;
padding: .5em 0 .5em 30px;
margin: 0 0 .3em;
cursor: pointer;
}
這是最外層的一些設置,當然你可以自己修改
/* ==默认状态效果== */
.custom-checkbox label {
background: url(images/checkbox.gif) no-repeat;
}
.custom-radio label {
background: url(images/button-radio.png) no-repeat;
}
.custom-checkbox label,
.custom-radio label {
background-position: 0px 0px;
}
/*==鼠标悬停和得到焦点状态==*/
.custom-checkbox label.hover,
.custom-checkbox label.focus,
.custom-radio label.hover,
.custom-radio label.focus {
/*background-position: -10px -114px;*/
}
/*==选中状态==*/
.custom-checkbox label.checked,
.custom-radio label.checked {
background-position: 0px -47px;
}
.custom-checkbox label.checkedHover,
.custom-checkbox label.checkedFocus {
/*background-position: -10px -314px;*/
}
.custom-checkbox label.focus,
.custom-radio label.focus {
outline: 1px dotted #ccc;
}
結尾:總之,我是完美的解決了我的問題,順便截圖發一個看看

以上所述就是本文的全部內容了,希望大家能夠喜歡。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

WebStorm Mac版
好用的JavaScript開發工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





