本課的內容是介紹web storage,使用它在瀏覽器裡存儲鍵值對的數據,功能上像以前的cookie一樣,不過他更好,存儲的數據可以更大。有兩種類型的web storage:local storage和session storage,他們使用相同的實作機制,只是可見性和生命週期不同。 There are items row = ' 有項目
1.使用local storage
我們使用localStorage對象來存取local storage,他返回Storage對象,Storage用來儲存鍵值對的數據,他有下面一些屬性和方法:
clear():清楚儲存的鍵值對資料;
getItem(
key(
length :傳回鍵值對的個數;
removeItem(
setItem(
[
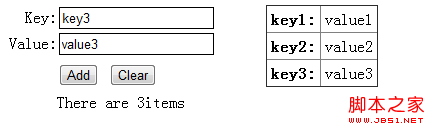
Storage物件允許我們儲存key和value都是字串形式的鍵值對數據,key是唯一的,意味著當我們使用setItem方法添加鍵值對時,如果key值已經存在的話,將實現更新的操作。我們來看下面的例子:
Item Count: -
<script> <br />displayData(); <br />var buttons = document.getElementsByTagName('button'); <br />for (var i = 0; i < buttons.length; i ) { <br />buttons[i].onclick = handleButtonPress; <br />} <br />function handleButtonPress(e) { <br />switch (e.target.id) { <br /> 'case ' >var key = document.getElementById('key').value; <br />var value = document.getElementById('value').value; <br />localStorage.setItem(key, value); <br />break; <>break; 🎜>case 'clear': <br />localStorage.clear(); <br />break; <br />} <br />displayData(); <br />} <br />function displayData() { <br />var tableElement = document.getElementById('data'); <br />tableElement.innerHTML = ''; <br />var itemCount = localStorage.length; <br />document.getElementById('count').innerHTML = itemCountfor; var i = 0; i < itemCount; i ) { <br />var key = localStorage.key(i); <br />var val = localStorage.getItem(key); <br />tableElement.innerHTML = '<tr>< th>' key ':<td>' val ''; <br />} <br />} <br /></script>
我們來看運行結果:

瀏覽器不能刪除我們透過localStorage建立的數據,除非使用者刪除它。
2.監聽Storage事件
透過local storage儲存的資料對同源的文件具有可見性,例如你開啟兩個chrome瀏覽器存取同一個url位址,在任何一個頁面上建立的local storage對另外一個頁面也是可見的。但如果用別的瀏覽器(如firefox)開啟相同url位址,local storage是看不見的,因為他們不同來源了。 Storage事件就是用來監聽storage的內容改變的,下面我們看他包含哪些屬性:
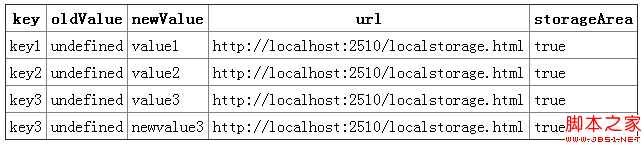
key:返回發生改變的key值;
oldValue:回傳發生改變key值以前的value值;
newValue:回傳發生改變key值新的value值;
url:改變發生的url位址;
storageArea:傳回已改變的Storage物件(是local storage還是session storage)。
下面我們要看一個例子:
程式碼如下:
程式碼如下:
程式碼如下:
key oldValue newValue url storageArea
<script> <br />var tableElement = document.getElementById('data'); </script>
var row = ''; ';
row = '' e.key ' '; row = '' e.oleValue ' td>'; row = '
' e.newValue ' ';
row = '' e.url ' '; ' (e.storageArea == localStorage) '
 tableElement.innerHTML = row; }
tableElement.innerHTML = row; }
;
範例標題>
身體> *{float: left;}
table{border-collapse:collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
輸入{邊框:細實黑;填滿:2px;}
標籤{最小寬度:50px;顯示:內聯塊;文字對齊:右;}
#countmsg,#buttons{margin-左:50px;上邊距:5px;下邊距:5px;}
;
頭>
值:
新增按鈕>
清除按鈕>
第項計數:第>項- td>
表>
顯示資料();
var Buttons = document.getElementsByTagName("button");
for (var i = 0; i
}
function handleButtonPress(e) {
switch (e.target.id) {
case 'add':
var key = document.getElementById("key") .value;
var value = document.getElementById("value").value;
sessionStorage.setItem(key, value);
休息;
case 'clear':
sessionStorage. clear();
休息;
}
displayData();
}
function displayData() {
var tableElement = document.getElementById('data');
var tableElement = document.getElementById('data');
tableElement.innerHTML = '';
var itemCount = sessionStorage.length;
document.getElementById('count').innerHTML = itemCount;
for (var i = 0; i var key = sessionStorage.key(i);
var val = sessionStorage.getItem(key);
tableElement.innerHTML = "
"; " 鍵「:
” val "
}
}
腳本>
身體>
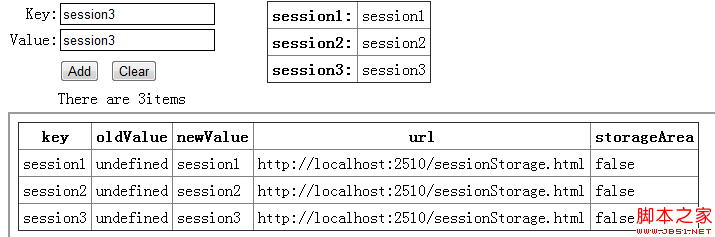
運行效果
: 
你在例3做任何修改,例2的頁面不會有任何改變。 總結
:
sessionStorage用於本地存儲一個會話(session)中的數據,這些數據只有在同一個會話中的頁面才能訪問,並且當會話結束後數據也強制採集。 sessionStorage 不是持久化的本機存儲,會話對應層級的儲存。
localStorage 用於持久化的存儲本地存儲,除非主動刪除數據,否則數據是永遠不會過渡的。
web storage和cookie的區別:Web Storage的概念和cookie類似,區別是它是為了更大容量儲存設計的。 Cookie的大小是成立的,而且每次你要求一個新頁面的時候Cookie都會被發送過去,這樣無形中浪費了頻寬,另外cookie還需要指定作用域,不可以跨域呼叫。除此之外,Web Storage擁有setItem,getItem,removeItem,clear等方法,而不是cookie需要前端開發者自行封裝setCookie,getCookie。還有,web storage每個域(包括子域)都有獨立的儲存空間,各個空間是完全獨立的
但是Cookie也不能或缺的:Cookie的作用是與伺服器進行交互,作為HTTP規範的一部分而存在,而Web Storage則是為了在本地「儲存」資料而生。 原始碼下載
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。
 H5代碼:Web開發人員的最佳實踐Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐Apr 16, 2025 am 12:14 AMH5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速記嗎?探索細節Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節Apr 14, 2025 am 12:05 AMH5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AMH5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





