今天我們要學習的是使用Geolocation來實現定位功能。我們可以透過navigator.geolocation取得Geolocation對象,他提供了下列方法:
getCurrentPosition(callback,errorCallback,options):取得目前位置;
watchPosition(callback,error,options):開始監控目前位置;
clearWatch(id):停止監控目前位置。
note:下面範例使用的瀏覽器是chrome,使用其他瀏覽器我不能保證執行結果和範例顯示的結果一致。
1.取得目前位置
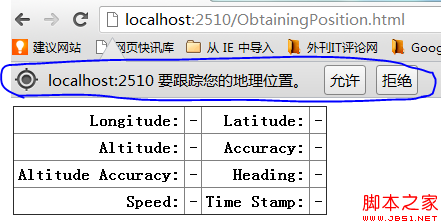
我們將使用getCurrentPosition方法取得目前位置,位置資訊不會以結果的形式直接傳回,我們需要使用callback函數進行處理。在取得座標的過程中會有些延遲,也會問你要存取權限。我們來看下面的例子:
| Longitude: | - | Latitude: | - |
|---|---|---|---|
| Altitude: | - td> |
Accuracy: | - |
| Altitude Accuracy: | - | Heading: | - |
| Speed: | - | Time Stamp: | - |
<script> <br />navigator.geolocation.getCurrentPosition(displayPosition ); <br />function displayPosition(pos) { <br />var properties = ['longitude', 'latitude', 'altitude', 'accuracy', 'altitudeAccuracy', 'heading', 'speed']; <br /> for (var i = 0, len = properties.length; i < len; i ) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById('timestamp').innerHTML = pos.timestamp; <br />} <br /></script>
傳回的position物件包含兩個屬性,coords:傳迴座標資訊;timestamp:取得座標資訊的時間。其中coords又包含下面屬性:latitude:緯度;longitude:經度;altitude:高度;accuracy:精確度(公尺);altitudeAccuracy:高度精確度(公尺);heading:行進方向;speed:行進速度(公尺/秒) 。
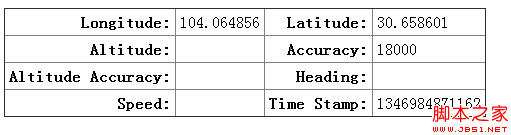
並不是所有的資訊都會返回,這取決於你承載瀏覽器的設備。像是有GPS、加速器、羅盤的行動裝置會回傳大部分訊息,家用電腦就不行了。家用電腦獲取的位置信息,取決於所處的網絡環境或者是wifi。下面我們來看上例的運行結果。

點選允許,取得座標資訊。

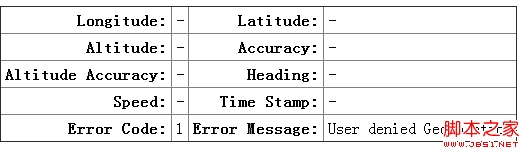
現在我們介紹getCurrentPosition的異常處理,他是透過使用errorCallback回呼函數來實現的。函數傳回的參數error包含兩個屬性,code:錯誤類型的代碼;message:錯誤訊息。 code包含三個值:1:使用者沒有授權使用geolocation;2:無法取得座標資訊;3:取得資訊逾時。
下面我們要看一個例子:
;
範例標題>
表格{邊框折疊:折疊;}
第,td{填充:4px;}
第{文字對齊:右;}
;
頭>
第:第>
緯度:
第:第>
第
錯誤訊息:第>
表格>
navigator.geolocation.getCurrentPosition(displayPosition,handleError);
function displayPosition(pos(pos)(pos)> properties = ["經度", "緯度", "高度", "精度", "高度精確度", "航向", "速度"];
for (var i = 0; i
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp") .innerHTML = pos.timestamp;
}
函數handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage"). innerHTML = err.message;
}
腳本>
身體>

;
範例標題>
表格{邊框折疊:折疊;}
第,td{填充:4px;}
第{文字對齊:右;}
;
頭>
第:第>
緯度:
第:第>
第
錯誤訊息:第>
表>
var options = {
enableHighAccuracy: false,
逾時: 2000,
maximumAge
};
navigator.geolocation.getCurrentPosition(displayPosition,handleError,options);
function displayPosition(pos) {
var properties = ["經度", "緯度", "高度", ","精準度", "高度精準度", "航向", "速度"];
for (var i = 0; i
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
}
}
函數函數(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
}
腳本>
身體>
4.監視位置變化
介紹我們使用watchPosition方法實現監視的位置變化,他的使用方法和getCurrentPosition一樣。我們看範例:
;
範例標題>
表格{邊框折疊:折疊;}
第,td{填充:4px;}
第{文字對齊:右;}
;
頭>
第:第>
緯度:
第:第>
第
錯誤訊息:第>
表>
var options = {
enableHighAccuracy: false,
逾時: 2000,
maximumAge: 30000
};
var watchID = navigator.geolocation.watchPosition(displayPosget, optionler. ").onclick = function (e) {
navigator.geolocation.clearWatch(watchID);
};
function displayPosition(pos) {
var properties = ["經度", "緯度Position(pos) {
var properties = ["經度", "緯度" , "高度", "精度", "高度精確度", "航向", "速度"];
for (var i = 0; i
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp
函數handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
腳本>
身體>
點擊取消觀看按鈕時,停止監視。
Html5Guide.Geolocation.zip
 H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速記嗎?探索細節Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節Apr 14, 2025 am 12:05 AMH5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AMH5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





