接上一篇canvas畫線條教學
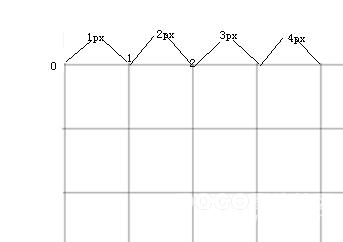
上次我們講到,canvas有時候會出現1像素的線條模糊不清且好像更寬的情況,如下圖: 
這樣的線條顯然不是我們想要的。
這篇文章的目的就是要弄清楚裡面的原理,以及解決它。
大家都知道螢幕上最小的顯示尺寸就是1像素,雖然小於1像素的東西可能顯示不出來,但計算機可不管,他會試著畫一下。
其實像素終究來說也是一個單位,假如我們把畫布放大到夠大,足以看清楚每個像素,會是什麼情況呢?大概是這個樣子:

每個像素都有起止範圍,如圖所示,他們的範圍從左起,跨過1像素,到右止。
如果我們畫1像素線條的時候,遵循像素的起止範圍,那麼我們一定能得到一個很標準的細線。如下:

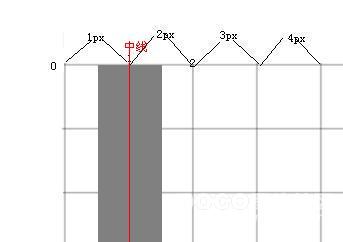
但遺憾的是canvas的線條畫法不一樣,上一篇文章我們已經說了,canvas的每條線都有一條無限細的“中線”,線條的寬度是從中線向兩側延伸的。如果我們還是從第2個像素點畫一條線,那麼線條的中線就會靠齊到第2個像素的起點,然後我們開始畫了,問題也就來了:Canvas 的線條以中線向兩側延伸,而不是向某一邊延伸(比如這裡,如果只是往右側延伸,那麼我們的問題就不再是問題了),延伸過後我們的線條實際上是這樣的:

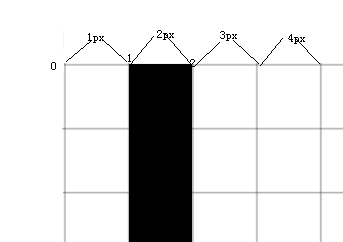
此時又有個問題:計算機不允許出現小於1px的圖形,所以他做了一個折中的事:把這兩個像素都繪製了。
所以,如此一來,本來1px的線條,就成了看起來2px寬的線條。
失敗的原因找到了:Canvas中的line把中線與像素的起點對齊了,而不是像素的中間點。
那我們要怎麼解決這個蛋痛的問題呢?也許有人已經想到了:既然是因為兩個的起點不一樣,那我們就把他們的起點變成一樣吧!
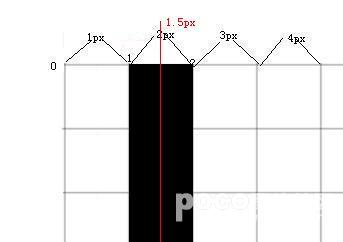
我們讓線條的中線和像素的中間點對齊就行了!
像素的中間點很好找,例如第2像素的中間點,依據圖上的解釋就是1.5像素的位置,那麼x像素的中間點就是(x-0.5)px。

當然,在不太嚴謹的場合,你使用x 0.5也是可以的。
現在我們在canvas上試試我們的研究結果。
ctx.move1(100.5100.
ctx.lineTo(200.5,100.5);
ctx.lineTo(200.5,200.5);
ctx.lineTo(100.5,200.5);
ctx.lineTo(100.5,200.5);
ctx.lineTo(100.5); >ctx.closePath();
ctx.lineWidth = 1;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
ctx.stroke();

看起來對了吧?
不過貌似這樣一來我們畫線的時候就非常糾結,難道每次都去加這個讓人鬱悶的0.5?當然不是,因為我們大部分時間都是用變數保存值的,就不用給每個值加0.5 了
而且,對於lineWidth>1 的線,我們也不用管它:因為只有線條寬1px的時候,這個問題才最明顯。
 H5代碼:Web開發人員的最佳實踐Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐Apr 16, 2025 am 12:14 AMH5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速記嗎?探索細節Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節Apr 14, 2025 am 12:05 AMH5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AMH5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3漢化版
中文版,非常好用

Atom編輯器mac版下載
最受歡迎的的開源編輯器





