運用Kotlin開發Android應用程式的一些技巧
- 王林轉載
- 2024-01-11 21:36:051328瀏覽
| 導讀 | 我們知道Kotlin這門新語言的優勢,也接觸了一些常見的語法及其簡單的使用,相信你會對它有濃厚的興趣,暫且理解為對它感興趣吧。那麼,我們該如何在Android中應用這門新的語言呢? |
今天的這篇文章帶你學習使用Kotlin開發Android應用,並對比我們傳統語言Java,讓你真真切切的感受到他的美和優雅。
配置專案gradle檔案
apply plugin: 'com.android.application'
apply plugin:'kotlin-android'
apply plugin:'kotlin-android-extensions'
dependencies {
classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.1.1'
}
app Gradle檔:
compile 'org.jetbrains.kotlin:kotlin-stdlib:1.1.1' compile 'org.jetbrains.anko:anko-sdk25:0.10.0-beta-1'// sdk15, sdk19, sdk21, sdk23 are also available compile 'org.jetbrains.anko:anko-appcompat-v7:0.10.0-beta-1'Anko
透過上面的配置,你會發現引入的有anko的依賴。 Anko是JetBrains開發的一個強大的庫,說起JetBrains ,那就牛逼了,Kotlin語言是他們開發的,最流行的的開發工具intellij idea都是他們開發的,AS也是基於IDEA的。好了,言歸正傳,Anko是Kotlin官方開發的一個讓開發Android應用更快速更簡單的Kotlin庫,並且能讓我們書寫的程式碼更簡單清楚更容易閱讀。它包括多個部分,如下
Anko Commons: a lightweight library full of helpers for intents, dialogs, logging and so on; Anko Layouts: a fast and type-safe way to write dynamic Android layouts; Anko SQLite: a query DSL and parser collection for Android SQLite; Anko Coroutines: utilities based on the kotlinx.coroutines library
那麼接下來,我們就透過程式碼來理解Kotlin語言開發Android的優勢所在。
再也不用findViewById#做過Android開發的人都知道,佈局文件寫的多了,findViewById也是一個很大的工作量,而且還要先聲明變量,在findViewById然後再強轉成我們的控件,使用方式一般如下
TextView username;
username=(TextView)findViewById(R.id.user);
username.setText("我是一个TextView");
有時候寫的是不是想吐,可能有些人說現在不是有一些註解的庫,如butterknife,當我們使用註解時可以不用findViewById了,使用方式如下
@BindView(R.id.user)
TextView username;
username.setText("我是一个TextView");
確實是這樣,使用註解後確實給我們少了一些工作量,不過這依然沒有最簡單化,最簡單的就是我們可以直接給id為user的控件直接賦值,或許你會感覺這有點不可思議。不過Kotlin確實做到了。我們可以直接這樣寫
user.text="我是一个TextView"
看到這你是不是有一種相見恨晚的感覺,太Tama的簡潔了。 user就是我們佈局文件宣告的id,.text就想當與setText()給,在Kotlin語言中,我們看不到了像Java中的set/get方法了。要注意的是,當我們想這樣使用的時候(不用findViewById,直接使用xml控件我們需要在gradle加入apply plugin: ‘kotlin-android-extensions’),需要加入下面一句程式碼
//activity_login就是我们的布局 import kotlinx.android.synthetic.main.activity_login.*Anko Layout
通常我們使用xml檔案寫我們的佈局,但是他有一些缺點如不是類型安全,不是空安全,解析xml檔案消耗更多的CPU和電量等等。而Anko Layout可以使用DSL動態創建我們的UI,而且它比我們使用Java動態創建佈局方便很多主要是更簡潔,它和擁有xml創建佈局的層級關係,能讓我們更容易閱讀。
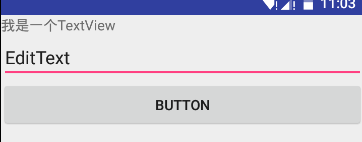
verticalLayout {
val textView=textView("我是一个TextView")
val name = editText("EditText")
button("Button") {
onClick { toast("${name.text}!") }
}
}
我們在OnCreate方法中可以去掉setContentView,然後加入上面程式碼就可以顯示如下圖的效果,也就是一個垂直的線性佈局中,放了一個TextView,一個EditText,和一個Button。並且Button中有一個點擊事件,當點擊時將EditText的內容
以toast顯示。

#上面的程式碼是不是很簡單易懂,當然,預設的控制並不能滿足我們的需求,例如我們會更改字體的顏色及大小,會設定寬度和高度,會設定margin,padding值,那麼該如何實行呢,當然也很簡單,因為它的邏輯和xml書寫佈局是一個套路。例如以下實作
val textView=textView("我是一个TextView"){
textSize = sp(17).toFloat()
textColor=context.resources.getColor(R.color.red)
}.lparams{
margin=dip(10)
height= dip(40)
width= matchParent
}
我想我不需要說明上面的程式碼,你就應該看得出控制項實行的效果。因為它的屬性和我們在xml上設定屬性的名字對應的。
在上面創建UI過程中,我們直接把創建UI的程式碼寫在onCreate方法中了,當然,還有一種寫法。我們建立一個內部類別實施AnkoComponent介面,並重寫createView方法,該方法傳回一個View,也就是我們建立的佈局。修改如下
inner class UI : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>): View {
return with(ui){
verticalLayout {
val textView=textView("我是一个TextView"){
textSize = sp(17).toFloat()
textColor=context.resources.getColor(R.color.red)
}.lparams{
margin=dip(10)
height= dip(40)
width= matchParent
}
val name = editText("EditText")
button("Button") {
onClick { view ->
toast("Hello, ${name.text}!")
}
}
}
}
}
}</loginactivity></loginactivity>
然後在onCreate方法中加一句程式碼,即可建立我們的佈局頁面了。如下
UI().setContentView(this@LoginActivity)
現在我們編譯運行,發現效果和佈局檔案寫的介面是一樣的。但是它的性能是有優勢的,其實吧並沒有發覺性能優勢。不管怎樣,這種DSL確實便於閱讀,也很容易上手,在上面的程式碼中,你可能注意到了dip(10),它表示將10dp轉換為像素的意思,是Anko的擴充函數,說的擴充函數,如果閱讀過Anko的原始碼我們發現裡面大量的使用擴充函數,這也是Kotlin語言的優點之一。確實很強大,例如dip擴充(摘取View擴充)
inline fun View.dip(value: Int): Int = context.dip(value) fun Context.dip(value: Int): Int = (value * resources.displayMetrics.density).toInt()
在上面resources.displayMetrics.density和我們Java getResources().getDisplayMetrics().density是一個效果,不過看著你會不會感覺比Java書寫舒服多了,反正我是這麼感覺的。
在上面的我們為Button加了一個點擊事件,我們發現它支援lambda表達式。我們想顯示一個Toast,只需要toast(“內容”)就可以了,是不是又很簡潔。其實它也是擴充函數,實作
inline fun AnkoContext.toast(message: CharSequence) = ctx.toast(message) fun Context.toast(message: CharSequence) = Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
當然創建dialog依然也很簡單,如下
alert ("我是Dialog"){
yesButton { toast("yes")}
noButton { toast("no")}
}.show()
真是越看越舒心,哈哈。再來一個強大又很簡單很簡單很簡潔的一段程式碼實作。
doAsync {
//后台执行代码
uiThread {
//UI线程
toast("线程${Thread.currentThread().name}") }
}
该段代码实现的就是AsyncTask 的效果,但是你应该发现它比Java的实现简洁多了,当然除非是色盲,要不然你会看出简洁的。
如果你使用Kotlin开发Android一段时间后,会发现它给我们减少了很多的代码量,当然更多的优势及用法需要我们自己去探索。相信经过探索后它会让你大吃一惊。
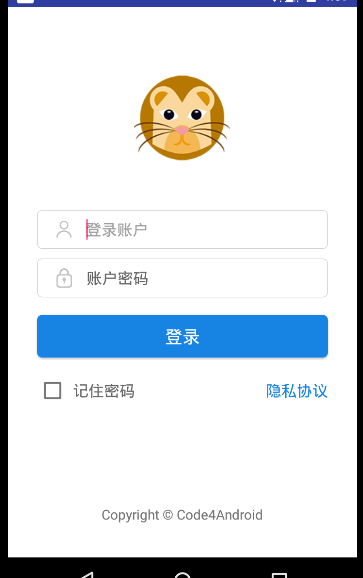
实现一个简单的登录界面
界面很简单,伪代码
<linearlayout> <imageview></imageview> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <button></button> <linearlayout> <checkbox></checkbox><textview></textview><linearlayout> <textview></textview> </linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout>
看着并不复杂的,那么xml实现的代码就不在这贴出了,如果你想看xml实现可看,那么接下来来只看Anko在Kotlin代码中实现这个布局。
lateinit var et_account: EditText
lateinit var et_password: EditText
inner class LoginUi : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>) = with(ui) {
verticalLayout {
backgroundColor = context.resources.getColor(android.R.color.white)
gravity = Gravity.CENTER_HORIZONTAL
imageView(R.mipmap.ic_launcher).lparams {
width = dip(100)
height = dip(100)
topMargin = dip(64)
}
linearLayout {
gravity = Gravity.CENTER_VERTICAL
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
imageView {
image = resources.getDrawable(R.mipmap.ic_username)
}.lparams(width = wrapContent, height = wrapContent) {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_account = editText {
hint = "登录账户"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams(width = dip(300), height = dip(40)) {
topMargin = dip(45)
}
linearLayout {
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
gravity = Gravity.CENTER_VERTICAL
imageView {
image = resources.getDrawable(R.mipmap.ic_password)
}.lparams {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_password = editText {
hint = "登录密码"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams {
width = dip(300)
height = dip(40)
topMargin = dip(10)
}
button("登录") {
gravity = Gravity.CENTER
background = resources.getDrawable(R.drawable.bg_login_btn)
textColor = Color.parseColor("#ffffff")
onClick {
if (et_account.text.toString().isNotEmpty() && et_password.text.toString().isNotEmpty())
startActivity<mainactivity>() else toast("请输入账户或者密码")
}
}.lparams(width = dip(300), height = dip(44)) {
topMargin = dip(18)
}
linearLayout {
orientation = HORIZONTAL
gravity = Gravity.CENTER_VERTICAL
checkBox("记住密码") {
textColor = Color.parseColor("#666666")
textSize = 16f
leftPadding = dip(5)
}
textView("隐私协议") {
textColor = Color.parseColor("#1783e3")
gravity = Gravity.RIGHT
textSize = 16f
}.lparams(width = matchParent)
}.lparams(width = dip(300)) {
topMargin = dip(18)
}
textView("Copyright © Code4Android") {
textSize = 14f
gravity = Gravity.CENTER or Gravity.BOTTOM
}.lparams {
bottomMargin = dip(35)
weight = 1f
}
}
}
}</mainactivity></loginactivity></loginactivity>
看到上面的代码怎么样,看起来还不错吧,即使现在你不会写,但是你也能读懂它。在上面我们给登录按钮设置一个打开MainActivity的事件。startActivity的中写的是我们要跳转的Activity,如果给打开的界面传递参数,直接写在()中。例如我们将输入的账号和密码传到跳转的界面,则实现为
startActivity<mainactivity>("account" to et_account.text.toString(),"password" to et_password.text.toString())</mainactivity>以上是運用Kotlin開發Android應用程式的一些技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

