本文的內容是關於在html5中如何實作html元素拖曳功能。在html5之前要實現拖曳,需要藉助js,現在html5內部就支援了拖曳的功能,但是要實現稍微複雜的功能還是少不了js的幫忙。下面我們來看幾個例子。
1.建立拖曳物件
我們可以透過draggable屬性告訴瀏覽器,哪些元素需要實現拖曳功能。 draggable有三個值:true:元素可以拖曳;false:元素不能被拖曳;auto:瀏覽器自己判斷元素是否能被拖曳。
系統預設值是auto,但auto情況下瀏覽器對不同元素拖曳功能的支援是不一樣,如:支援img對象,不支援div對象。所以,如果需要拖曳一個元素,最好還是把draggale設定為true。下面我們看一個例子:



drop here
<script> <br />var src = document.getElementById("src"); <br />var target = document.getElementById("target"); <br /> </script>
運作效果:
2.處理拖曳事件
複製代碼


drop here
<script> <br />var src = document.getElementById ("src"); <br />var target = document.getElementById("target"); <br />var msg = document.getElementById("msg"); <br />src.ondragstart = function (e) { <br />e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e) { <br />e.target.classList.remove("dragged"); <br />msg .innerHTML = "drop here"; <br />} <br />src.ondrag = function (e) { <br />msg.innerHTML = e.target.id; <br />} <br /></script>
運作效果:

3.建立投放區
我們來看投放區相關的事件:dragenter:當拖曳物件進入投放區時觸發;dragover:拖曳物件在投放區內移動時觸發;dragleave:拖曳物件沒有投放到投放區,離開投放區的時候觸發;drop:拖曳物件投放在投放區時觸發。
我們來看一個例子:
程式碼如下:
程式碼如下:



drop here
<script> <br />var src = document .getElementById("src"); <br />var target = document.getElementById("target"); <br />var msg = document.getElementById("msg"); <br />var draggedID <; = handleDrag; <br />target.ondragover = handleDrag; <br />function handleDrag(e) { <br />e.preventDefault(); <br />} <br />target.ondrop = fefault(); <br />} <br />target.ondrop = function (e)var> newElem = document.getElementById(draggedID).cloneNode(false); <br />target.innerHTML = ""; <br />target.appendChild(newElem); <br />e.preventDefault(); src.ondragstart = function (e) { <br />draggedID = e.target.id; <br />e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e ) { <br />var elems = document.querySelectorAll(".dragged"); <br />for (var i = 0; i < elems.length; i ) { <br />elems[i].classList.remove(" dragged"); </script>
}

 運行結果:
運行結果:
;
範例標題>
#src> *
{
浮動:左;
}
#src > img
{
邊框:細實心黑色;
內邊距:2px;
邊距:4px;
}
#target
{
邊框:細實心黑色;
邊距:4px;
}
#target
{
高度:123px;
寬度:220px;
文字對齊:居中;
顯示:表格;
}
#target > p
{
顯示:表格單元格;
垂直對齊:中;
}
img.dragged
{
背景顏色:橘色;
}
樣式>
頭>



放在這裡
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handleDD;; ondragover = handleDrag;
函數handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var DropID = e.dataTransfer.getData( ” );
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("拖曳");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i elems[i].classList.remove("dragged");
}
}
腳本>
身體>
html>
5.拖曳檔案
html5支援file api,可以讓我們操作本地檔案。一般我們不會直接使用file api,我們可以結合其他特性一起使用,例如結合拖曳效果,如下例:
複製程式碼
身體> *
{
浮動:左;
}
#target
{
邊框:中雙黑;
邊距:4px;
邊框:中雙黑;
邊距:4px; >高度:75px;
寬度:200px;
文字對齊:居中;
顯示:表格;
}
#target > p
{
顯示:表格單元格格;
垂直對齊:中;
}
表格
{
邊距:4px;
邊框崩潰:崩潰;
}
th,td
{
內邊距:4px;
}
風格>
頭>
將檔案拖曳到此處
表>
var target = document.getElementById("target");
target.ondragenter = handleDrag> target.ondragover = handleDrag;
函數;
target.ondragover = handleDrag;
handhandleDrag> >e.preventDefault();
}
target.ondrop = function (e) {
var files = e.dataTransfer.files;
var tableElem = document.getElementById("data");
tableElem.innerHTML = "
for (var i = 0 ; i var row = "
tableElem.innerHTML = row;
}
e.preventDefault();
}
腳本>
身體>
DataTransfer傳回FileList對象,我們可以把他當作file陣列對象,file包含下面屬性:name:檔案名稱;type:檔案類型(MIME類型);size:檔案大小。
運作效果:



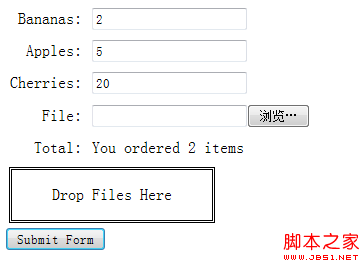
6.上傳檔案
下面介紹一個透過拖曳ajax上傳檔案的實例。
程式碼如下:
> HTML>>>
效果:

demo下載位址:Html5Guide.draggable.rar
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5的功能是什麼?Apr 07, 2025 am 12:10 AM
H5的功能是什麼?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。
 h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM
h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM如何創建 H5 鏈接?確定鏈接目標:獲取 H5 頁面或應用程序的 URL。創建 HTML 錨點:使用 <a> 標記創建錨點並指定鏈接目標URL。設置鏈接屬性(可選):根據需要設置 target、title 和 onclick 屬性。添加到網頁:將 HTML 錨點代碼添加到希望鏈接出現的網頁中。
 h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM
h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM解決 H5 兼容問題的方法包括:使用響應式設計,允許網頁根據屏幕尺寸調整佈局。採用跨瀏覽器測試工具,在發布前測試兼容性。使用 Polyfill,為舊瀏覽器提供對新 API 的支持。遵循 Web 標準,使用有效的代碼和最佳實踐。使用 CSS 預處理器,簡化 CSS 代碼並提高可讀性。優化圖像,減小網頁大小並加快加載速度。啟用 HTTPS,確保網站的安全性。
 h5怎么生成鏈接Apr 06, 2025 pm 12:33 PM
h5怎么生成鏈接Apr 06, 2025 pm 12:33 PMh5頁面可以通過兩種方法生成鏈接:手動創建鏈接或使用短鏈接服務。通過手動創建,只需複制h5頁面的URL即可;通過短鏈接服務,需將URL粘貼到服務中,然後獲取縮短的URL。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用





