上一篇文章講了canvas的arc方法,這篇講和他有關的arcTo方法。
arc與arcTo,從名字都看得出來相似。 arcTo也是畫曲線的方法,而且他畫出的曲線也是正圓的一段弧線。但他的參數和arc簡直是不共戴天~
ctx.arcTo(x1,y1,x2,y2,radius);arcTo的參數中包括兩個點,而且這兩個點中並沒有表示圓心的點,僅僅最後的參數是圓的半徑,表示arcTo和圓有那麼點關係。
網路上關於arcTo的文章很少,好不容易找到一篇還是外國的;而且canvas畫圖木有直覺工具,只能靠猜,arcTo害我猜了半天。 。
為了直觀的描述,我採取了一種輔助辦法:arcTo畫到哪裡,我就用lineTo也畫到相應的點,以查看他們的關係。就是畫輔助線。
var x0=1000 =400,
x1 = 500,
y1 = 400,
x2 = 450,
y2 = 450;
ctx.beginPath();
ctx.move(x00, );
ctx.strokeStyle = "#f00";
ctx.lineWidth = 2;
ctx.arcTo(x1,y1,x2,y2,20);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "rgba(0,0,0,0.5)";
ctx.lineWidth = 1;
ctx.moveTo(x0,y0);
ctx.lineTo(x1,y1);
ctx.fillText('x1,y1',x1 10,y1 10)
ctx.lineTo(x2,y2);
ctx.fillText( 'x2,y2',x2 10,y2)
ctx.stroke();
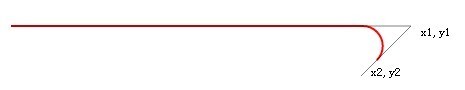
變數說明:x0,y0是起點座標,x1,y1是第一個點座標,x2,y2就是第二個點座標。其中lineTo畫的直線是半透明的1px黑線,arcTo畫的線條是2px的紅線。
刷新頁面,即可看到下圖。

於是arcTo的規律就找到了,他其實是透過起點,第1點,第2點的兩條直線,組成了一個夾角,而這兩條線,也是參數圓的切線。
其中圓的半徑決定了圓會在什麼位置與線條發生切邊。就像一個球往一個死角裡面滾,球越小就滾得越進去,越靠近死角;球大則反之。
這是一個很嚴肅的學術問題,大家可不要YY。
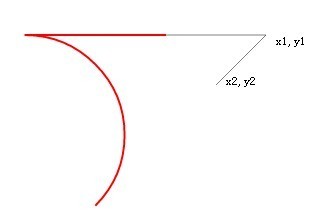
讓我們把球球變大吧!

當然,其實他們還是相切的,因為切線是無限延長的。
我們繼續探索,把圓繼續變大,把起點與第1點的距離縮短。
...
ctx.arcTo(x1,y1,x2,y2,100); //圓的半徑變大到100然後你就會看到這麼奇特的圖形。
 本來是個鉤子,現在被硬生生的掰彎了,還掰到反方向了!有點像酒瓶架了。
本來是個鉤子,現在被硬生生的掰彎了,還掰到反方向了!有點像酒瓶架了。
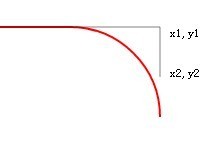
這個鉤子柄什麼時候會反轉呢?如果你幾何學的好,你可以試著理解點與圓的切線方程式。
arcTo方法中有個很重要的點,這個重要的點就是程式碼中的(x1,y1),只要他到圓的切點的距離,超過了他到起點(x0,y0)的距離,就會發生反轉。
從圖中我們可以看到,(x2,y2)這個點的座標可以無限變化,只要他總是切線上的一個點,那麼在圓的半徑不變的情況下,arcTo畫出的圖形不會有任何變化。這點需要特別注意。
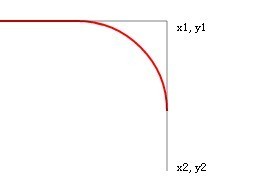
讓我用我拿不上舞台的幾何知識來驗證下這個命題吧。為了方便計算,我先把兩條線的夾角改成90度。
var x0=100,
y0=400,
x1 = 500,
y1 = 400,
x2 = 500,
y2 = 450
x2 = 500,
; 🎜>
更改後就是90度張開了喲!我們保持球的半徑不變。刷新後:


 理解H5:含義和意義May 11, 2025 am 12:19 AM
理解H5:含義和意義May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五個版本。 HTML5提升了網頁的表現力和交互性,引入了語義化標籤、多媒體支持、離線存儲和Canvas繪圖等新特性,推動了Web技術的發展。
 H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM
H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM無障礙訪問和網絡標準遵循對網站至關重要。 1)無障礙訪問確保所有用戶都能平等訪問網站,2)網絡標準遵循提高網站的可訪問性和一致性,3)實現無障礙訪問需使用語義化HTML、鍵盤導航、顏色對比度和替代文本,4)遵循這些原則不僅是道德和法律要求,還能擴大用戶群體。
 HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AM
HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AMHTML中的H5標籤是第五級標題,用於標記較小的標題或子標題。 1)H5標籤幫助細化內容層次,提升可讀性和SEO。 2)結合CSS可定製樣式,增強視覺效果。 3)合理使用H5標籤,避免濫用,確保內容結構邏輯性。
 H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AM
H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AMHTML5構建網站的方法包括:1.使用語義化標籤定義網頁結構,如、、等;2.嵌入多媒體內容,使用和標籤;3.應用表單驗證和本地存儲等高級功能。通過這些步驟,你可以創建一個結構清晰、功能豐富的現代網頁。
 H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM
H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM通過合理的H5代碼結構可以讓頁面在眾多內容中脫穎而出。 1)使用語義化標籤如、、等組織內容,使結構清晰。 2)通過CSS佈局如Flexbox或Grid控制頁面在不同設備上的呈現效果。 3)實現響應式設計,確保頁面在不同屏幕尺寸上自適應。
 H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AM
H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AMHTML5(H5)與舊版本HTML的主要區別包括:1)H5引入了語義化標籤,2)支持多媒體內容,3)提供離線存儲功能。 H5通過新標籤和API增強了網頁的功能和表現力,如和標籤,提高了用戶體驗和SEO效果,但需注意兼容性問題。
 H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AM
H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AMH5和HTML5的區別在於:1)HTML5是網頁標準,定義結構和內容;2)H5是基於HTML5的移動網頁應用,適用於快速開發和營銷。
 HTML5特徵:H5的核心May 04, 2025 am 12:05 AM
HTML5特徵:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括語義化標籤、多媒體支持、表單增強和離線存儲與本地存儲。 1.語義化標籤如、等提高了代碼可讀性和SEO效果。 2.多媒體支持通過和標籤簡化了嵌入媒體內容的過程。 3.表單增強引入了新的輸入類型和驗證屬性,簡化了表單開發。 4.離線存儲和本地存儲通過ApplicationCache和localStorage等提高了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

WebStorm Mac版
好用的JavaScript開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





