前面的文章我已經講了3種在canvas中畫曲線的方法:arc,arcTo以及quadraticCurveTo.他們都有一個共同點,就是他們畫的曲線都只能偏向一邊,今天講的bezierCurveTo與他們最大的不同點就是有兩個控制點,即可以畫出S形的曲線了。
bezierCurveTo,也就是所謂的貝賽爾曲線了,如果你學過某些畫圖工具,就能馬上理解。
bezierCurveTo的語法如下:
ctx.bezierCurveTo(x1,y1,x2,y2,x,y);他的參數我照例解釋一下,其中的(x1,y1)即控制點1的座標,(x2,y2)是控制點2的座標,(x,y)是他的終點座標。和quadraticCurveTo一樣,他的起點座標也是由moveTo預先設定好的。
所以,bezierCurveTo畫出一條曲線需要4個點:起點,終點,控制點1,控制點2.為了後續講解,這裡我假定控制點1對應起點,控制點2對應終點
這裡又要提到canvas畫圖的老問題了,就是程式碼畫圖全部靠猜,畫到哪裡你要刷新下才能明了。
我還是延續前面的優良傳統,畫一些輔助線來幫助大家理解:
var x1=450, //控制點1的x座標
y1 = 300, //控制點1的y
x2 = 450, //控制點2的x
y2 = 500,//控制點2的y
x = 300, //終點x
y = 500;//終點y
ctx.moveTo(300,300) ;//起點
ctx.beginPath();
ctx.lineWidth = 5;
ctx.strokeStyle = "rgba(0,0,0,1)"
ctx.moveTo(300,300) ;
ctx.bezierCurveTo(x1,y1,x2,y2,x,y);
ctx.stroke();
//開始畫輔助線
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.lineWidth = 1;
// 連接起點與控制點1
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
// 連接終點與控制點2
ctx.moveTo(x2,y2);
ctx.lineTo(x,y);
//連接起點與終點(基線)
ctx.moveTo(300,300);
ctx.lineTo(x,y);
ctx.stroke();

這裡先畫了一個類似quadraticCurveTo的曲線,只偏向一邊。這條線顯得比較“圓潤”,是因為控制點1與2的x座標是相同的。
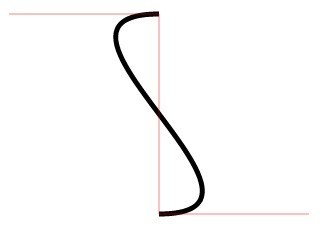
現在再畫一個S形的曲線,證明bezierCurveTo是與眾不同的:
var x1 = 150;
...

其實只要把控制點1的座標變一下就行了。如果控制點1與控制點2的座標分別處在基線的兩邊,則是畫出S形的曲線;如果都在基線的某一邊,則是類似quadraticCurveTo的效果。
這個例子的情形比較簡單,基底線條(起點至終點)是垂直的,但實際應用中大部分時候我們的基線都是斜著的,那情況就複雜多了。不過大家自己試試看
每個畫圖的方法看起來功能都比較單一,但是,強大的方法是各個單一的方法組合出來的。後續的文章我試著解釋一些常規圖形的畫法,如圓角矩形,橢圓,他們就需要以前這些單一的方法結合起來。
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





