前面我們重點都在總結各類形狀,文字和圖片,接下來,我們還是和討論canvas一樣,總結一下顏色處理,也就是填充和邊框效果;你會發現這裡的內容與canvas基本上是一致的。這些屬性既可以以屬性的形式寫在元素中,也可以以CSS的形式保存(這是與canvas不一樣的地方)。
填充色 - fill屬性
這個屬性使用設定的顏色填滿圖形內部,使用很簡單,直接把顏色值賦給這個屬性就可以了。看範例:
上面範例中畫了一個紅色藍邊的長方形。注意幾點:
1. 如果不提供fill屬性,則預設會使用黑色填充,如果要取消填充,需要設定成none。
2. 可以設定填滿的透明度,就是fill-opacity,數值的範圍是0到1。
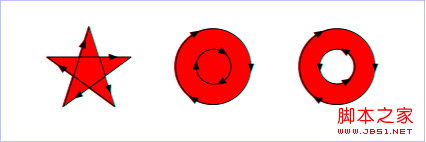
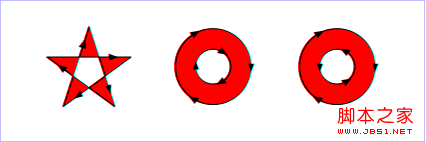
3. 稍微複雜一點的是fill-rule屬性。這個屬性定義了判斷點是不是屬於填滿範圍的演算法;除了inherit這個值外,還有兩個取值: nonzero:這個值採用的演算法是:從需要判定的點向任意方向發射線,然後計算圖形與線段交點的處的走向;計算結果從0開始,每有一個交點處的線段是從左到右的,就加1;每有一個交點處的線段是從右到左的,就減1;這樣計算完所有交點後,如果這個計算的結果不等於0,則該點在圖形內,需要填充;如果該值等於0,則在圖形外,不需要填充。看下面的範例:


邊框色- stroke屬性
上面的例子中已經用到了stroke屬性,這個屬性使用設定的值畫圖形的邊框,使用起來也很直接,把顏色值賦給它就可以了。注意:
1. 如果不提供stroke屬性,則預設不繪製圖形邊框。
2. 可以設定邊的透明度,就是stroke-opacity,數值的範圍是0到1。
實際上,邊的情況比圖形內部稍微複雜一點,因為邊除了顏色,還有"形狀"需要定義。
線的端點- stroke-linecap屬性
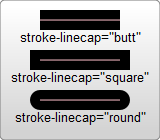
這個屬性定義了線段端點的風格,這個屬性可以使用butt,square,round 三個值。看範例:

這段程式碼繪製了3條使用不同風格線端點的線,
從左面的圖中我們可以很容易看出3中風格的不同。
線的連接- stroke-linejoin屬性
這個屬性定義了線段連接處的風格,這個屬性可以使用miter,round,bevel三個值。看範例:

從左面的圖中我們很容易看到3中風格的不同。
線的虛實 - stroke-dasharray屬性
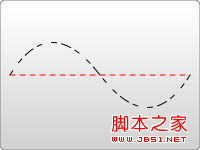
這個屬性可以設定線段採用何種虛實線。看範例:

這個屬性是設定一些列數字,不過這些數字必須是逗號隔開的。
屬性中當然可以包含空格,但是空格不當作分隔符號。每個數字
定義了實線段的長度,分別是依照繪製、不繪製這個順序循環下去。
所以左面的例子中繪製的線是畫5單位的實線,留5單位的空格,
再畫5單位的實線...這樣一直下去。
除了這些常用的屬性,還有下列屬性可以設定:
stroke-miterlimit:這個和canvas中的一樣,它處理什麼時候畫和不畫線連接處的miter效果。
stroke-dashoffset:這個屬性設定開始畫虛線的位置。
使用CSS展示資料
HTML5強化了DIV CSS的思想,所以展示資料的部分還可以交給CSS處理。與普通HTML元素相比,只不過是 background-color和border換成了fill和stroke。其他的大多都差不多。簡單看個例子:
fill: blue;
}
實用參考:腳本索引:
http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx 開發中心:
https://developer.mozilla.org/en/SVG熱門參考:
http://www.chinasvg.com/官方文件:
http://www.w3.org/TR/SVG11/
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。
 H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM
H5代碼:編寫清潔有效的HTML5Apr 20, 2025 am 12:06 AM如何寫出乾淨高效的HTML5代碼?答案是通過語義化標籤、結構化代碼、性能優化和避免常見錯誤。 1.使用語義化標籤如、等,提升代碼可讀性和SEO效果。 2.保持代碼結構化和可讀性,使用適當縮進和註釋。 3.優化性能,通過減少不必要的標籤、使用CDN和壓縮代碼。 4.避免常見錯誤,如標籤未閉合,確保代碼有效性。
 H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗Apr 19, 2025 am 12:08 AMH5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性Apr 18, 2025 am 12:06 AMHTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





