如何用jquery實作全選text裡的文字
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2024-01-08 09:25:52951瀏覽
如何用jquery實作全選text裡的文字
下面的 jQuery 程式碼可實現點擊文字方塊即全選其文字的效果: ```javascript $(document).ready(function(){ $('input[type="text"]').click(function(){ $(this).select(); }); }); ``` 這段程式碼會在文框被點擊時觸發,然後使用 `select()` 方法來選取文字方塊中的所有文字,從而實現全選的效果。
為了幫助還沒過關的玩家們,讓我們一起來了解一下具體的解謎方法吧。我們可以透過點擊文字輸入框來觸發特定的操作,具體的方法是使用以下程式碼:`$("input:text").click(function(){}`。這樣做可以幫助我們進一步探索和解開謎題。
$(this).select();
});範例程式碼如下
1. 建立Html元素
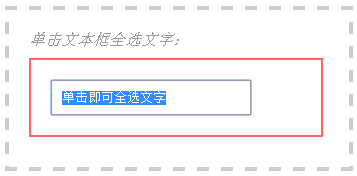
點選文字方塊全選文字:
#2. 簡單設一下置css樣式
div.box{width:300px;padding:20px;margin:20px;border:4px dashed #ccc;}
div.box span{color:#999;font-style:italic;}
div.content{width:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;}
input[type='text']{width:200px;height:35px;padding:5px 10px;border:1px solid #ff9966;}3. 寫jquery程式碼
$(function(){
$(":text").click(function() {
$(this).select();
})
})4. 觀察效果
5. 初始狀態

#6. 點選文字方塊之後

jquery怎麼實作全選複選框
$('#checkedAll').click(function(){
if(this.checked){/*對預設是否為選取進行判斷*/
// $('[name=checkboxt]:checkbox').attr('checked',true);/*checked為預設時為預設顯示的狀態,為true實作全選功能*/
// }else{
/ $('[name=checkboxt]:checkbox').attr('checked',false);/*false為反選即為全部選功能*/
// }
//實作全選全不選的另一種方法
$('[name=checkboxt]:checkbox').attr('checked',this.checked);/*checked為true時為預設顯示的狀態*/
});
//實作反選功能
$('#checkedRev').click(function(){
$('[name=checkboxt]:checkbox').each(function(){
#this.checked=!this.checked;
});
jquery選取文字方塊 jquery文字方塊樣式 jquery
首先需要取得到文字方塊元素,然後透過Jquerycss操作方法修改樣式。
Jquery可以依照標籤名稱、id、類別等很多方式選取元素。
ID選擇器
# 選取帶有唯一的指定 id 的元素。 id 引用 HTML 元素的 id 屬性。相同的 id 值只能在文件中使用一次。
類別選擇器
. 選擇器選取具有指定 class 的元素。 class 引用 HTML 元素的 class 屬性。與 id 選擇器不同,class 選擇器常用於多個元素。這樣就可以為任何帶有相同 class 的 HTML 元素設定特定的樣式
標籤名稱選擇器
element 選擇器選取具有指定標籤名稱的元素。標籤名稱引用 HTML 標籤的 <; 與 > 之間的文字。
如題根據文字方塊的樣式選擇標籤,我們可以透過以下程式碼實現。
\\例如文字方塊的class="text1",則透過類別選擇器選取。即:
$(".text1")Jquery修改樣式的方法有css,addClass,removeClass等方法.
例如如修改文字方塊的class="text1"的樣式我們可以透過Css方法這樣實現:
$(".text1").css({width:"70px",height:"20px",border:"1px solide gray"});也可透過直接給予該元素新增一個樣式來修改效果效果:
\*我們有text2的樣式*\
.text2{
width:70px;height:20px;border:1px solide gray;
}
\\然後我們直接加入這個class
$(".text1").addClass("text2");
\\如擔心之前已有樣式和新增樣式衝突,我們可以在新增的同時移除新樣式。
$(".text1").addClass("text2").removeClass("text1");
以上是如何用jquery實作全選text裡的文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!

