SVG和canvas中是一樣的,都是使用標準的HTML/CSS中的顏色表示法,這些顏色都可以用於fill和stroke屬性。
基本上有下面這些定義顏色的方式:
1. 顏色名字:直接使用顏色名字red, blue, black...
2. rgba/rgb值: 這個也很好理解,例如#ff0000,rgba(255,100,100,0.5)。
3. 十六進位值: 用十六進位定義的顏色,例如#ffffff。
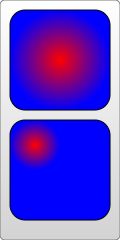
4. 漸變值:這個也跟canvas一樣,支援兩種漸層色:線性漸變,環形漸層。如下圖:


5. 圖案填滿:使用自訂的圖案作為填滿色。
前面幾款都很簡單,重點看下後面兩種填充色。
線性漸變
使用linearGradient元素即可定義線性漸變,每個漸層成分都使用stop元素定義。看下面的範例:
程式碼如下:
在這個例子中,我們需要注意
:1. 漸層色元素必須放到defs元素中;2. 需要為漸層色元素設定id值,否則的話,別的元素無法使用這個漸層色。
3. 漸層色的成員使用stop定義,它的屬性也可以使用CSS定義;它支援class,id這種標準HTML都支援的屬性。 其它常用屬性如下:
offset屬性:這個定義了該成員色的作用範圍,該屬性取值從0%到100%(或0到1) ;通常第一種顏色都是設定成0%,最後一種設定成100%。
stop-color屬性:這個很簡單,定義了該成員色的顏色。
stop-opacity屬性:定義了成員色的透明度。
x1,y1,x2,y2
屬性:這兩個點定義了漸變的方向,預設不寫的話是水平漸變,上面例子中同時也創建了一個垂直漸變。
4. 漸層色的使用,如例子中所示,直接用url(#id)的形式賦值給fill或stroke就可以了。
程式碼如下:
環形漸變
從上面的例子看到,除了元素名字和一些特別的成員,其他的所有都和線性漸變一樣,包括stop的定義,必須放到defs中,必須給它設定id,使用url(#id)去賦值等。這些特別的成員如下:
offset屬性:這個和線性漸變的值是一樣,但是意義不一樣。在環形漸變中,0%代表圓心處,這個很好理解。
cx,cy,r屬性:其實也很好理解,環形漸變,當然要定義環的圓心和半徑了,體會一下上面例子中圓的大小和位置就能理解了。
fx,fy屬性:定義顏色中心(焦點)處的位置,也就是漸變色最濃處的座標,在上面例子中,紅色最紅的是圓心,這是預設效果;如果想改變一下,就可以設定fx,fy座標值。
不過這裡要注意一下上面cx,cy,r,fx,fy的值,你會發現它們都是小數,那麼單位是什麼呢?
這個需要先了解另外一個相關的屬性:gradientUnits,它定義了定義漸變色使用的座標單位。這個屬性有2個可用值:userSpaceOnUse和objectBoundingBox。
objectBoundingBox是預設值,它所使用的座標都是相對於物件包圍盒的(方形包圍盒,不是方形包圍盒的情況比較複雜,略過),取值範圍是0到1。例如上例中的cx,cy的座標值(0.25,0.25)。意味著這個圓心是在包圍盒的左上角1/4處,半徑0.25意味著半徑長是物件方形包圍盒長的1/4,就像你們圖中看到的那樣。
userSpaceOnUse表示使用的是絕對座標,使用這個設定的時候,你必須確保漸變色和填滿的物件要保持在一個位置。
再看下面這個例子,注意gradientUnits屬性默認值是objectBoundingBox:

看效果圖就知道"焦點"的意思了。
此外,還有漸層元素還有一些變換的屬性,如gradientTransform,這個不是這裡的重點,後面會總結變換。
另外一個可能用到的屬性是spreadMethod屬性,這個屬性定義了漸變色到達它的終點時應該採取的行為。此屬性有3個可選值:pad(預設值),reflect,repeat。 pad不用說了,屬於自然過渡,漸變色結束以後,使用最後一個成員色直接渲染物件剩下的部分。 refect會讓漸層色繼續,只不過漸層色會反向繼續渲染,從最後一個顏色開始到第一個顏色這個順序渲染;等到再次到達漸變色終點時,再反序,如此這般指導對象填充完畢。 repeat也會讓漸層色繼續渲染,但不會反序,還是一遍又一遍從第一種顏色到最後一種顏色渲染。效果圖如下:

看一段重複渲染的代碼:
紋理填充
紋理填充也是一種流行的填充方式,在SVG中,可以使用pattern創建一個紋理,然後用這個pattern去填充別的對象。直接看範例:
程式碼如下:

範例看起來很簡單,由漸層色建立pattern,然後使用pattern
填滿矩形。這裡要注意:
1. 不同的瀏覽器填滿這個pattern的時候效果不一樣。
例如範例在FireFix和Chrome中效果一樣。但如果你把漸層色
和pattern定義在同一個defs組合裡,則FireFox仍然能正常渲染,
但是Chrome就辨識不了漸層色,只會用預設的黑色填滿。
2. pattern也需要定義id。
3. pattern也必須定義在defs中。
4. pattern的使用也是把url(#id)直接賦值給fill或stroke。
上面這些都是很簡單的,我們將重點來看範例中的座標表示情況,座標在pattern中比較複雜。
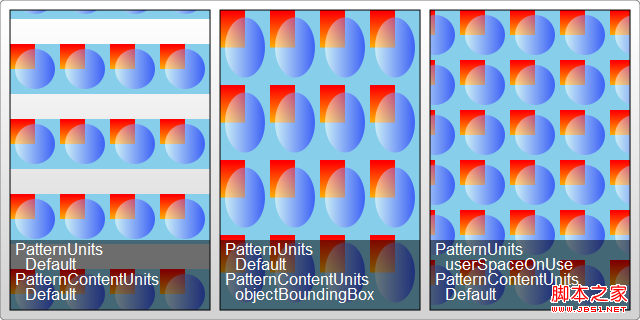
pattern中包含兩個相關屬性:patternUnits和patternContentUnits屬性;這兩個屬性的取值都還是只有2個:objectBoundingBox和userSpaceOnUse,這兩個值的含義上面以及講過了。這裡容易混淆的是這兩個屬性的預設值不同,但是當你理解這麼做的原因以後,你又會發現這麼做還真是有道理。
1. patternUnits屬性
這個屬性與Gradient的gradientUnits屬性是一樣的,預設採用objectBoundingBox。受這個屬性影響的屬性有x,y,width,height,這4個屬性分別定義了pattern的起點,寬高度。它們都採用了相對值,例子中想要在水平和垂直方向上都填充4次,所以width和height都設為了0.25。
2. patternContentUnits屬性
這個屬性的預設值正好相反,採用userSpaceOnUse。這個屬性描述了pattern中繪製的形狀(例如上面的rect,circle)的座標系統。也就是說在預設情況下,你在pattern中繪製的形狀和pattern本身的大小/位置使用了不一樣的座標系。考慮上面例子中的情況,我們想要填滿一個200*200的矩形,而且每個方向重複4次。這意味著每個pattern是50*50的,那麼pattern裡面的兩個長方形和一個圓形就是畫在這個50*50的長方形中。這樣我們就能理解上面pattern中的長方形和圓的座標了。此外,這個範例中的pattern為了居中,需要偏移10px後開始渲染,而這個值是受patternUnits屬性制約的,所以預設情況下,x,y值就為:10/200=0.05。
那麼pattern為什麼要這麼設定兩個屬性的預設值呢?
這是由使用者的使用決定的(以上面的例子來討論):
第一種pattern樣式:我想這是大多數情況,所以處理成預設值:pattern是會隨著外面的圖形縮放而被拉伸,不管外圍方形是多大,pattern始終在兩個方向上都會被填充4次。但是pattern中包含的圖形是不會隨著外面被填充的方形縮放而進行拉伸的。雖然比較牽強,但就這麼理解吧。
第二種pattern樣式:pattern中的形狀也隨著外圍的形狀縮放進行拉伸。我們可以顯示的把patternContentUnits屬性的值也設為objectBoundingBox達到這個效果。例如把pattern的部分修改如下:
修改後,當改變被填滿的矩形的大小時,pattern中的形狀也會進行拉伸。而且修改後改成了相對外圍物件的座標,所以不再需要pattern的x和y座標了,pattern會總是調整以適合被填滿的形狀。
第三種pattern的樣式:pattern的形狀和大小都固定了,不管外圍物件怎麼縮放,你可以把座標系統都改成userSpaceOnUse實現這個效果。代碼如下:
這3中典型的pattern如下圖所示:

實用參考:
官方文件:http://www.w3.org/TR/SVG11/
腳本索引:http://msdn.microsoft.com/zh-cn/library /ff971910(v=vs.85).aspx
開發中心:https://developer.mozilla.org/en/SVG
熱門參考:http: //www.chinasvg.com/
 H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5的功能是什麼?Apr 07, 2025 am 12:10 AM
H5的功能是什麼?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。
 h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM
h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM如何創建 H5 鏈接?確定鏈接目標:獲取 H5 頁面或應用程序的 URL。創建 HTML 錨點:使用 <a> 標記創建錨點並指定鏈接目標URL。設置鏈接屬性(可選):根據需要設置 target、title 和 onclick 屬性。添加到網頁:將 HTML 錨點代碼添加到希望鏈接出現的網頁中。
 h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM
h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM解決 H5 兼容問題的方法包括:使用響應式設計,允許網頁根據屏幕尺寸調整佈局。採用跨瀏覽器測試工具,在發布前測試兼容性。使用 Polyfill,為舊瀏覽器提供對新 API 的支持。遵循 Web 標準,使用有效的代碼和最佳實踐。使用 CSS 預處理器,簡化 CSS 代碼並提高可讀性。優化圖像,減小網頁大小並加快加載速度。啟用 HTTPS,確保網站的安全性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3漢化版
中文版,非常好用

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





