
Spring MVC入門指南:從零開始學習這個流行的框架,需要具體程式碼範例
引言:
隨著網路的快速發展和Web應用的日益普及,建構高效、可擴展的Web應用已經成為了開發者們的重點關注。而Spring MVC框架,作為Java開發中最受歡迎的Web應用框架之一,具備了靈活、模組化和可測試性等優勢,被廣泛應用於眾多專案中。本文將為您提供一份Spring MVC入門指南,從零開始學習這個流行的框架,並提供具體的程式碼範例。
- 環境建置與設定:
首先,我們需要建置Spring MVC框架的開發環境。您可以使用IDE工具,如Eclipse或IntelliJ IDEA,導入Spring MVC專案進行開發。另外,您還需要配置相關的依賴項,例如Maven或Gradle,以便引入Spring MVC框架所需的庫檔案。 - 建立並配置Spring MVC專案:
接下來,讓我們開始建立一個簡單的Spring MVC項目,並進行必要的配置。
2.1 建立專案:
在IDE中,選擇新建項目,選擇Spring MVC項目模板,並填寫相關信息,如專案名稱和套件名稱。
2.2 設定web.xml:
在專案的WebContent/WEB-INF目錄下找到web.xml文件,並配置Spring MVC的核心控制器-DispatcherServlet。在web.xml中加入以下程式碼:
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring-mvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>在上述設定中,我們指定了DispatcherServlet的設定檔spring-mvc.xml的位置,同時將DispatcherServlet對應到根路徑"/"。
- 建立Controller和視圖:
在Spring MVC框架中,Controller負責處理使用者的請求,並將處理結果傳回給視圖進行顯示。下面,我們來建立一個簡單的Controller,並寫一個對應的處理邏輯和視圖。
3.1 建立Controller類別:
在src目錄下建立一個名為HelloController的Java類,並新增@Controller註解和@RequestMapping註解,如下所示:
@Controller
@RequestMapping("/hello")
public class HelloController {
@RequestMapping("/greeting")
public String greeting(Model model) {
model.addAttribute("message", "Hello, Spring MVC!");
return "greeting";
}
}在上述程式碼中,我們用@Controller註解標記了這個類別是一個Controller,同時使用@RequestMapping註解指定了Controller的請求路徑為"/hello"。在greeting方法中,我們透過Model物件將一則訊息傳遞給名為"greeting"的視圖。
3.2 建立視圖:
在WEB-INF目錄下建立一個名為greeting.jsp的JSP頁面,用來顯示Controller傳遞過來的訊息。在greeting.jsp中,我們可以使用JSTL標籤庫和EL表達式來展示訊息,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>Greeting</title>
</head>
<body>
<h1 id="message">${message}</h1>
</body>
</html>在上述程式碼中,我們使用了EL表達式${message}來取得Controller傳遞過來的訊息,並將其顯示在頁面上。
- 編譯、部署與運行:
現在,我們已經完成了一個簡單的Spring MVC專案的建立和配置,接下來,讓我們編譯、部署和執行這個專案。
4.1 編譯與建置專案:
在IDE中,選擇項目,右鍵點選選擇Build或Rebuild選項,編譯專案的原始程式碼,並根據專案配置資訊產生對應的建置輸出。
4.2 部署專案:
將編譯產生的專案部署到Web伺服器中,如Tomcat或Jetty。
4.3 運行項目:
在Web伺服器啟動後,在瀏覽器中輸入"http://localhost:8080//hello/greeting",即可查看到我們在Controller中傳遞給視圖的訊息。
結論:
本文為您提供了一份Spring MVC入門指南,透過建立一個簡單的Spring MVC項目,並提供了具體的程式碼範例。希望本文能幫助您從零開始學習這個流行的框架,並為您未來的網頁應用程式開發工作提供參考。透過不斷實踐和深入學習,您將能夠更熟練地使用Spring MVC,並透過其強大的功能提升您的開發效率和網路應用程式的效能。祝您在Spring MVC的學習之路上取得成功!
以上是學習Spring MVC的基礎教學:從零開始掌握這個流行框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何通过编写代码来学习 PHP8 中的文件操作技巧Sep 12, 2023 pm 04:25 PM
如何通过编写代码来学习 PHP8 中的文件操作技巧Sep 12, 2023 pm 04:25 PM如何通过编写代码来学习PHP8中的文件操作技巧PHP是一种广泛应用于Web开发的脚本语言,能够方便地对文件进行操作,如读写文件、创建目录等。掌握PHP的文件操作技巧对于开发人员来说是非常重要的。本文将介绍如何通过编写代码来学习PHP8中的文件操作技巧。第一步:搭建PHP开发环境在学习PHP的文件操作技巧之前,我们首先需要搭建一个P
 从零开始学Spring CloudJun 22, 2023 am 08:11 AM
从零开始学Spring CloudJun 22, 2023 am 08:11 AM作为一名Java开发者,学习和使用Spring框架已经是一项必不可少的技能。而随着云计算和微服务的盛行,学习和使用SpringCloud成为了另一个必须要掌握的技能。SpringCloud是一个基于SpringBoot的用于快速构建分布式系统的开发工具集。它为开发者提供了一系列的组件,包括服务注册与发现、配置中心、负载均衡和断路器等,使得开发者在构建微
 从零开始学习Django框架:实用教程和示例Sep 28, 2023 am 08:42 AM
从零开始学习Django框架:实用教程和示例Sep 28, 2023 am 08:42 AM从零开始学习Django框架:实用教程和示例Django是一种流行的PythonWeb应用程序框架,它简化了网站的开发过程。它提供了一套强大的工具和库,帮助开发者构建高效、可扩展和安全的Web应用程序。对于初学者来说,学习Django可能会有些困难,但是通过一些实用的教程和示例,你可以快速上手并了解这个框架的核心概念和用法。本文将带你逐步学习Django框
 轻松学会win7怎么还原系统Jul 09, 2023 pm 07:25 PM
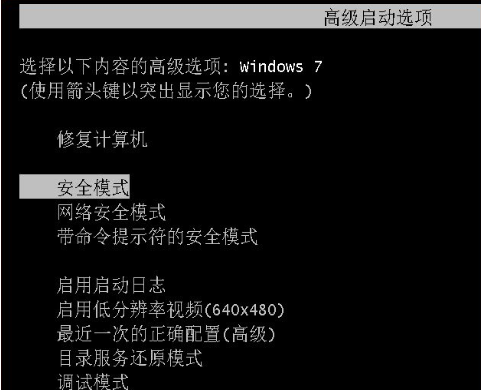
轻松学会win7怎么还原系统Jul 09, 2023 pm 07:25 PMwin7系统自带有备份还原系统的功能,如果之前有给win7系统备份的话,当电脑出现系统故障的时候,我们可以尝试通过win7还原系统修复。那么win7怎么还原系统呢?下面小编就教下大家如何还原win7系统。具体的步骤如下:1、开机在进入Windows系统启动画面之前按下F8键,然后出现系统启动菜单,选择安全模式登陆即可进入。2、进入安全模式之后,点击“开始”→“所有程序”→“附件”→“系统工具”→“系统还原”。3、最后只要选择最近手动设置过的还原点以及其他自动的还原点都可以,但是最好下一步之前点击
 学习PHP中的PHPUNIT框架Jun 22, 2023 am 09:48 AM
学习PHP中的PHPUNIT框架Jun 22, 2023 am 09:48 AM随着Web应用程序的需求越来越高,PHP技术在开发领域中变得越来越重要。在PHP开发方面,测试是一个必要的步骤,它可以帮助开发者确保他们创建的代码在各种情况下都可靠和实用。在PHP中,一个流行的测试框架是PHPUnit。PHPUnit是一个基于Junit的测试框架,其目的是创建高质量、可维护和可重复的代码。下面是一些学习使用PHPUnit框架的基础知识和步骤
 轻松学会win7如何升级win10系统Jul 15, 2023 am 09:37 AM
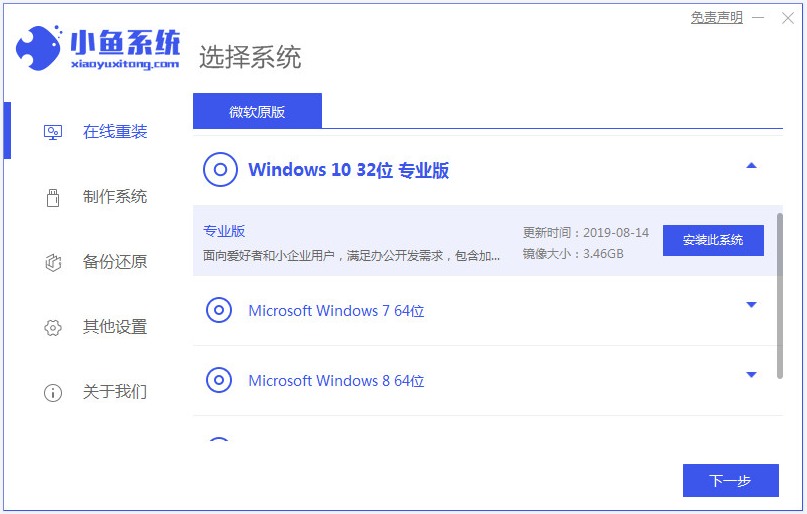
轻松学会win7如何升级win10系统Jul 15, 2023 am 09:37 AM随着win10系统的成熟,微软停止win7的更新和支持,越来越多人选择win10系统使用,打算将自己的win7升级win10系统。不过很多小伙伴不知道win7如何升级win10系统,找不到升级的按键。下面小编教大家一个简单的win7升级win10系统的方法。我们可以借助工具轻松实现win7升级安装win10的方法,具体的操作步骤如下:1、先在电脑上下载安装小鱼一键重装系统工具并打开,关闭电脑的杀毒软件,备份c盘重要资料。然后选择需要安装的win10系统点击安装此系统。2、这个界面选择想要安装的软
 分割后门训练的后门防御方法:DBDApr 25, 2023 pm 11:16 PM
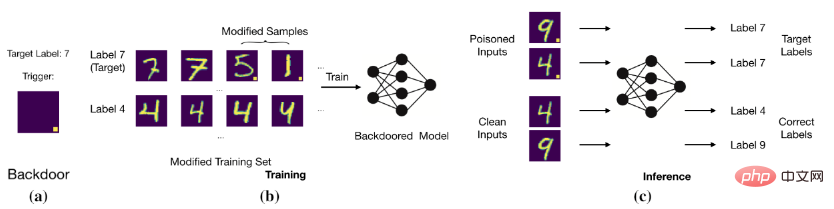
分割后门训练的后门防御方法:DBDApr 25, 2023 pm 11:16 PM香港中文大学(深圳)吴保元教授课题组和浙江大学秦湛教授课题组联合发表了一篇后门防御领域的文章,已顺利被ICLR2022接收。近年来,后门问题受到人们的广泛关注。随着后门攻击的不断提出,提出针对一般化后门攻击的防御方法变得愈加困难。该论文提出了一个基于分割后门训练过程的后门防御方法。本文揭示了后门攻击就是一个将后门投影到特征空间的端到端监督训练方法。在此基础上,本文分割训练过程来避免后门攻击。该方法与其他后门防御方法进行了对比实验,证明了该方法的有效性。收录会议:ICLR2022文章链接:http
 我能学习Selenium而不了解Java吗?Sep 11, 2023 pm 07:09 PM
我能学习Selenium而不了解Java吗?Sep 11, 2023 pm 07:09 PM这个问题涉及到许多实际上并不了解核心技术并希望在SeleniumAutomation领域发展职业生涯的专业人士。编码这个术语让非程序员有点害怕,甚至不敢从自动化之类的东西开始。人们认为非程序员无法在自动化方面表现出色,但这只是在头脑中。许多值得和有能力的手动测试人员回避Selenium,只是认为它需要一些特殊技能。Selenium脚本是用多种语言设计的,例如Python、Ruby、C#、JavaScript和Java就是其中之一他们当中就有这样的人。了解了Java的受欢迎程度和未来前景,现在更倾


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版






